
In this blog post, we explore the concept of media variants within Flotiq, a powerful headless CMS platform, and discuss how we can optimize content management workflows by providing transformed versions of media assets tailored to specific use cases.

We’re a team of passionate developers dedicated to building innovative solutions and sharing our knowledge. From coding best practices to emerging tech trends, we explore it all. Our goal is to simplify complex concepts and empower developers of all levels. Join us as we learn, build, and grow together!

Media content is an integral part of any modern digital experience, and managing it effectively is crucial for delivering optimal user experiences. In this blog post, we'll delve into the concept of media variants within Flotiq, a powerful headless CMS platform, and explore how we can streamline your content management workflows.
A variant in Flotiq refers to a modified version of an original media asset. These modifications are achieved through transformations applied to the original media, such as cropping, resizing, or other image manipulations. Variants are defined within the content type definition (CTD) schema of the media content type.
For instance, a variant named "thumbnail" might be created by resizing the original image to a smaller size suitable for use as a thumbnail. Another variant named "cropped" could be created by cropping the image to a specific aspect ratio. By offering different versions optimized for various use cases, variants allow for efficient management of media assets.
Each variant in Flotiq comprises the following elements:
- Name: A unique identifier for the variant.
- Transformation Type(s): Describes the type of transformation(s) applied to the original media.
- Transformation Parameters: Specifies the details of the transformation(s), such as dimensions or aspect ratio adjustments.
Read more details documentation about creating variants with API in Flotiq Docs.
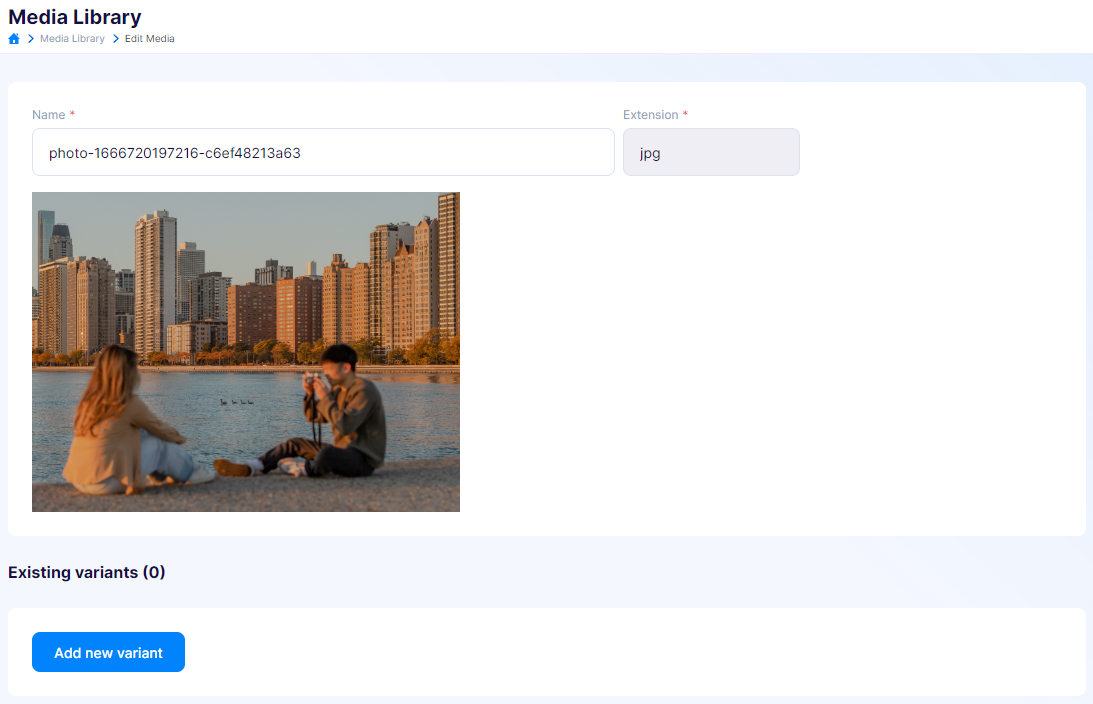
Creating variants in Flotiq is a straightforward process. Through the dashboard, you can easily edit your images in the media library and add new variants.
In order to create a variant through dashboard, simply press the edit button on any of your images in media library, and select Add new variant option.

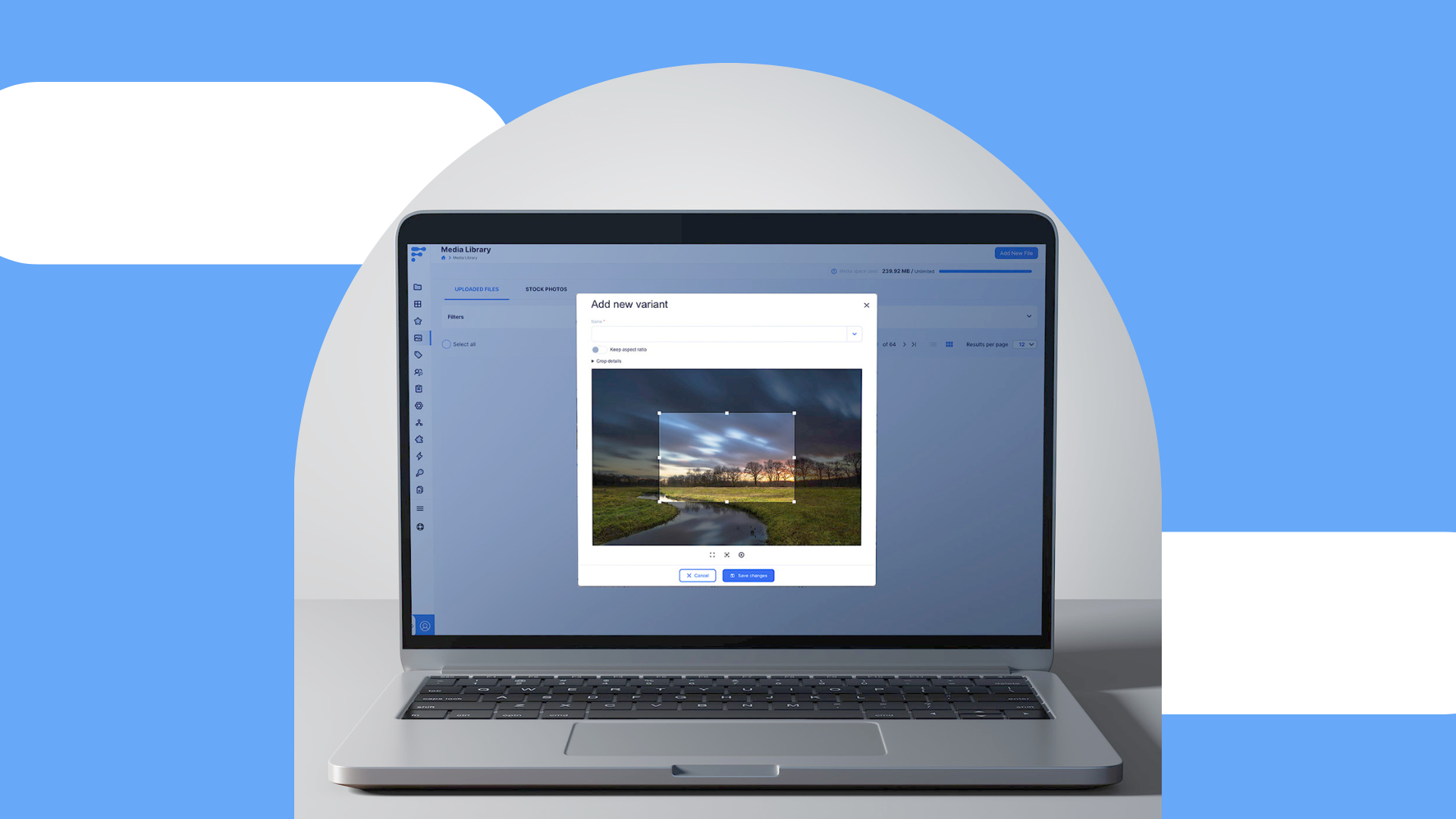
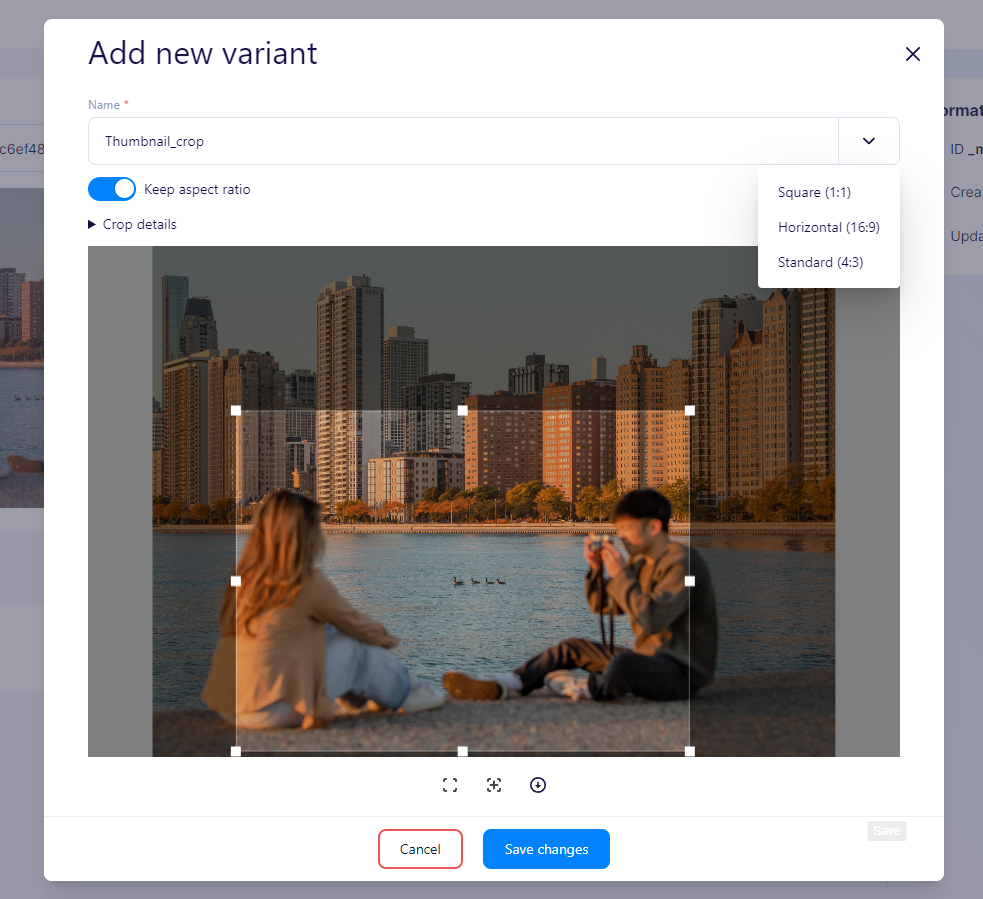
Upon selecting the "Add new variant" option, a WYSIWYG editor pops up, allowing you to apply modifications to the image as needed.

Once modifications are complete, you can save the changes, and the variant with the specified transformations will be added to the media data.
Note: After adding variants, remember that you also have to save the media edit, for saving variants in the media object data.
Media variants offer a powerful way to manage and optimize your media assets within Flotiq. By providing transformed versions of images tailored to specific use cases, variants enable developers to dynamically serve the most appropriate media based on application requirements. Incorporating variants into your content management strategy can enhance user experiences and streamline workflows, making Flotiq an indispensable tool for modern digital content management.