Everything you need to build fast
Flotiq comes with features that let you build with clarity, control, and confidence.

Live Preview
Multilingual Content
DeepL for Multilingual Content
Draft & Public mode
Surfer SEO
Version History
Google Search Console integration
Favorites
Open-API schema
Generate SDKs
Demo Space
Project Starters
Custom workflows
Easy-to-use content editing
Content governance
Flotiq forms
Separate content from presentation
Full-text search
Quickly integrate with other tools
Asset management, simplified
API sandbox
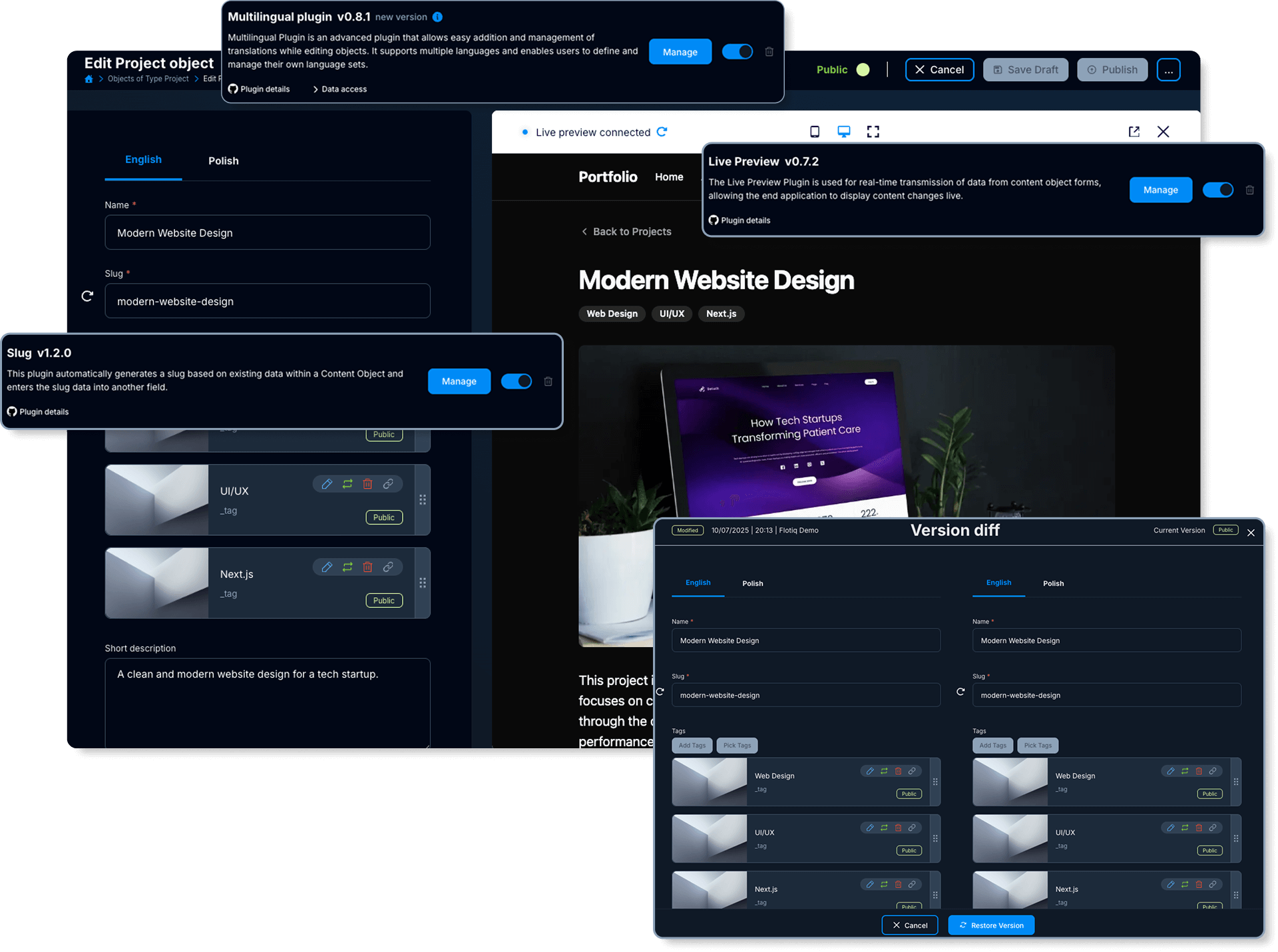
Live Preview
Enables real-time preview of your content changes
Live Preview plugin helps you move faster and publish with confidence. It lets you instantly preview content edits in your application without publishing, refreshing, or opening a new tab. As you edit an object in Flotiq, you can open a live session that streams updates directly to your application, website, mobile app, or any API-powered interface.
You can even switch between mobile and desktop views to see exactly how your content will look across devices.
Set up the plugin on GitHub →
Complete setup guide for Next.js →
Multilingual Content
Manage content across multiple languages
No more duplicating the same content for every language. Manage all translations in one place, without switching tabs or rewriting from scratch. Save time, reduce errors, and keep your multilingual content perfectly in sync.
DeepL for Multilingual Content
Takes your content global
Translate your content with one click. No copy-pasting, no switching between tools. The plugin works together with Multilingual Content and adds translations directly in the editor. You’ll need a DeepL account and API key to get started.
Follow the step-by-step guide →
Draft & Public mode
Clear visibility into the current status of each content object
Designed to manage content visibility and support the publishing process. With statuses like draft, public, modified, and archived, you always know if an object is live, newly edited, or recently created. Avoid publishing unfinished content and simplify workflows with bulk and cascade status changes.
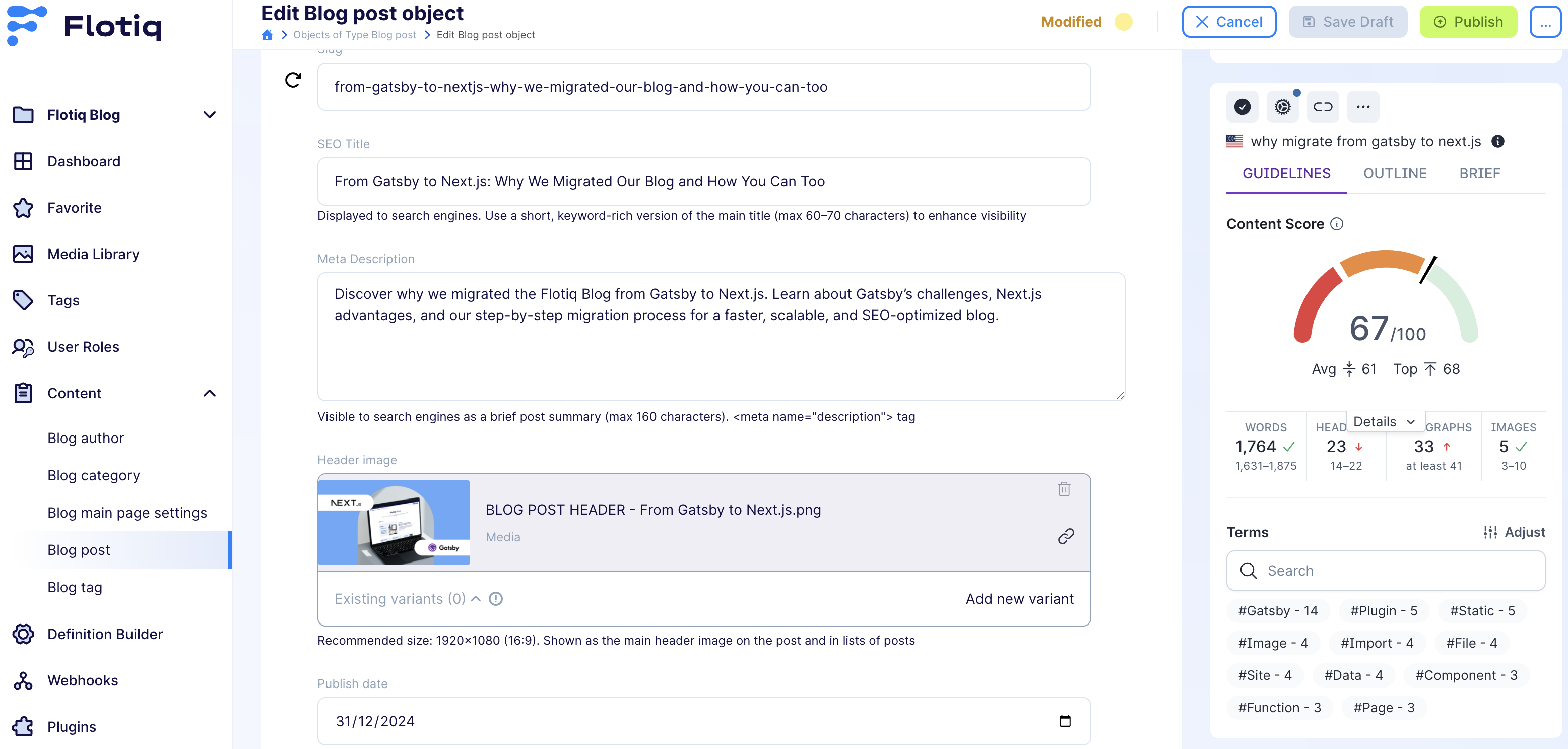
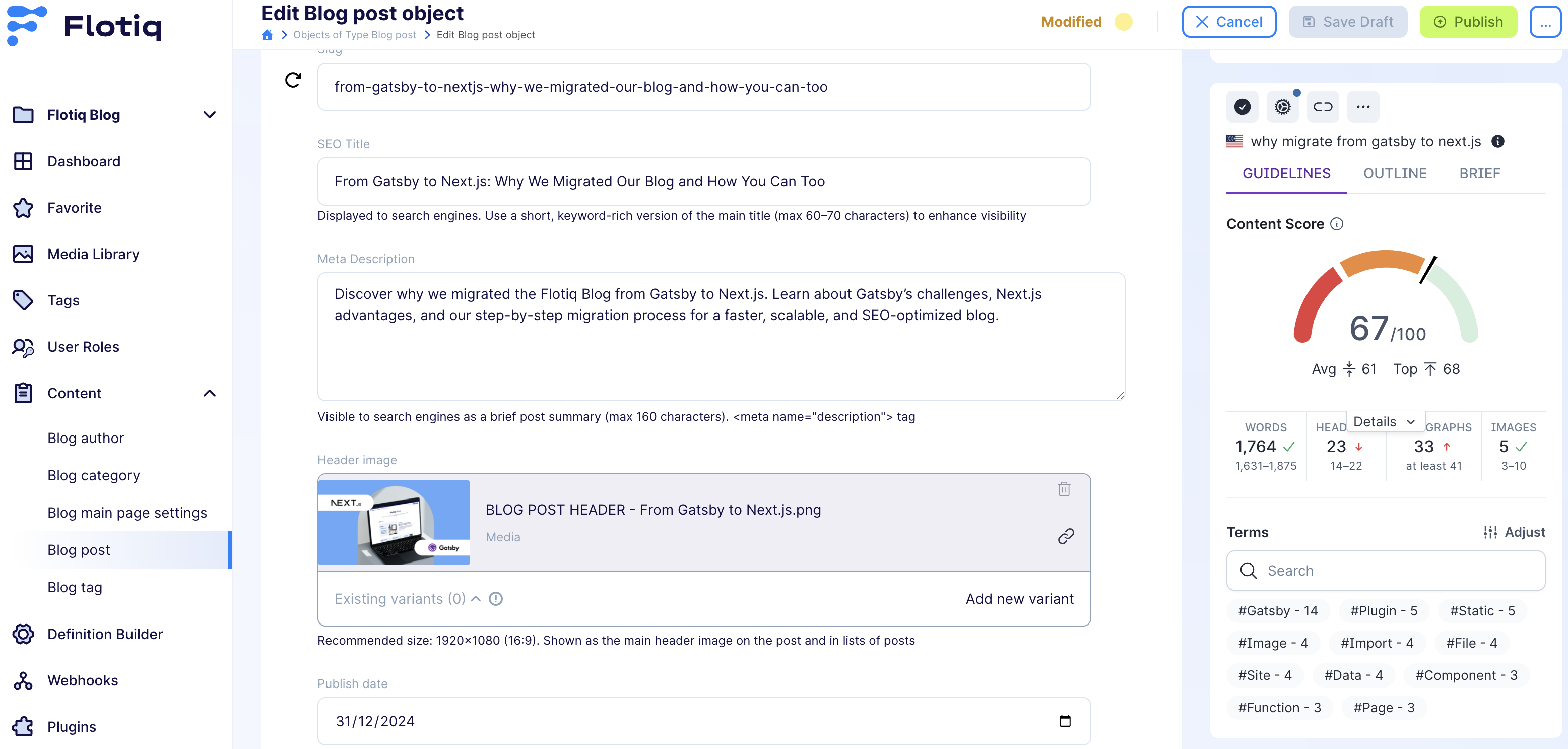
Surfer SEO
Write content that ranks - directly in Flotiq.
Surfer is an AI-powered SEO tool that helps you optimize content based on real-time keyword data and top-performing pages in search results. It’s trusted by marketers, content teams, and SEO professionals around the world.
We’ve partnered with Surfer to help you create SEO-optimized content without leaving Flotiq. With the built-in plugin, you get keyword suggestions, content guidelines, and live SEO scores - all right inside the Flotiq editor. No tab switching, no copy-pasting.

Special offer for Flotiq users:
Get your first month of Surfer’s Essential plan for just $1 (save $98).
Activate the plan and the discount will be applied automatically.
You’ll find the promo link in the top bar after logging into Flotiq.
Version History
Track changes and restore previous versions
Accidentally deleted something? No problem - you can bring it back in one click. Flotiq automatically saves a new version of a content object every time it’s updated.
Up to 10 versions are listed in the Versions panel on the right side of the editor, along with the timestamp and the author of each change.
Clicking a version opens a side-by-side comparison view, highlighting the differences between the selected and current version.
If needed, you can restore an earlier version with a single click - without losing version history.
Versioning helps teams work confidently, knowing that no changes are ever lost and any content can be brought back at any time.
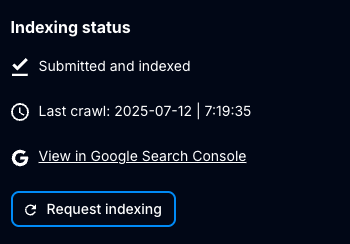
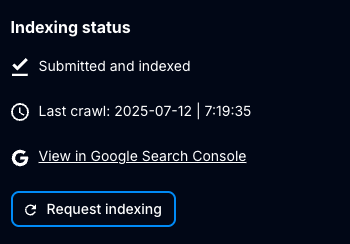
Google Search Console integration
Track indexing status without leaving Flotiq
With the Google Search Console plugin, you can see the indexing status of each page without leaving Flotiq. Once set up, the plugin displays live information from your connected Google Search Console property directly in the right-hand sidebar of your content objects.
No need to switch tabs or log into another tool - you get instant feedback on whether your page is indexed, so you can catch issues early and keep your SEO performance on track. This integration is perfect for editors, marketers, and teams who care about content visibility and want to stay in control of how their pages perform in search results.

Favorites
Quick access to the content you use most
Add shortcuts to your most frequently used content types, objects, or sections - and get where you need to go, faster.
The Favorites feature helps you stay organized and save time, even in smaller projects. Whether you're jumping between content models, editing drafts, or revisiting media libraries, Favorites keep your workspace clean and focused. No need to dig through menus - your most-used items are just one click away.
How do you add a shortcut to Favorites?
To add a shortcut, hover over any content type in the left sidebar menu. A grey star will appear next to it - click it to turn it gold. Your shortcut is now saved and accessible anytime from the Favorites section.
How do you remove a shortcut?
In the Favorites list, hover over the golden star next to the item you want to remove. Click it once — the star will disappear, and the item will be removed from your shortcuts.
Open-API schema
Instant API generation
Every content type you create in Flotiq comes with a ready-to-use, fully compliant OpenAPI schema. No extra config. No hidden steps.
Whether you’re building apps, automating workflows, or generating SDKs — your schema is just a call away.
Use it to connect with Postman, Swagger, Insomnia, Logic Apps, or any OpenAPI-compatible tool.
- Supports OpenAPI 3.1, 3.0, and Swagger 2.0
- Hydrate your schema to include linked content types
- Generate scoped schemas with user-defined API keys for tighter security
- Build SDKs instantly with OpenAPI generators
Generate SDKs
Jump-start your projects with SDKs
Build smarter and faster with SDKs that match your content model.
Flotiq SDKs let you interact with your content in a fast, type-safe, and developer-friendly way. Whether you're building apps with JavaScript/TypeScript or working in another language, SDKs make development seamless.
Why developers love Flotiq SDKs:
- Speed up development with ready-to-use client libraries
- Get fully typed data models generated from your content types
- Use class and attribute names that match your Flotiq setup
- Enjoy autocomplete and IDE support out of the box
You can either:
- Use our official JavaScript/TypeScript SDKs
- Or generate your own SDK in any language using the OpenAPI schema
Demo Space
Your guided start in Flotiq
Flotiq makes your first steps easier. During your first login, you’ll be asked whether you want to start with a clean editor or a ready-to-use demo space.
Choose the demo, and we’ll build a full example project for you, complete with real content types, media, plugins, and frontend preview.
You can:
-
Edit content and see real-time updates with Live Preview
-
Explore content pipelines and publishing flows
-
Call the API and inspect structured responses
-
Test plugins without risk
Build confidence before building your own projects — hands-on, guided, and instantly available.
Project Starters
Start fast with starter kits
Save time and build with confidence using our professional project starters. We’ve pre-configured Content Types and Components from the Flotiq library, so you can skip setup and go straight to development.
Whether you're creating a blog, portfolio, recipe site, or e-commerce platform, our Next.js and Gatsby starters are fully functional, visually polished, and easy to customize.
Preview them live, clone from GitHub, and follow step-by-step instructions to get started quickly.
Each starter is designed to be scalable - and works perfectly with Flotiq’s Node.js integration and SDK.
Explore Flotiq Starters ->
Custom workflows
Custom workflows
Easy-to-use content editing
User-friendly editing workflow
Effortlessly create content, using familiar tools that let you format text, place images, and structure content on the site. Built-in content validation lets you avoid mistakes.
Content governance
Be as flexible about your content model as you want, without asking the developers for help
Stay in control of your content. Define validation rules, add or change properties and create connections between content types. All without writing code or asking the development team for help. As a content editor you're fully empowered to design your governance model for content.
Flotiq forms
Create any kind of form with a few simple steps
Need to update any of the forms on your website? After adjusting the data model, Flotiq forms will update immediately.
Separate content from presentation
Enable content reuse and omni-channel experiences
Flotiq handles security, interoperability and scaling. Now you can put your entire focus on building content.
Full-text search
Built-in Search API
Powerful full-text search engine that adapts to your data. Implement advanced search with filtering, grouping and customizable search ranking in minutes.
Quickly integrate with other tools
Compatibility with many platforms
Thanks to our Zapier and Microsoft Power Platform integrations you can connect with other tools with a few clicks. You can write one social media piece and use Zapier to send it automatically to Facebook/Twitter/Instagram/LinkedIn or any of the thousands of supported tools.
Asset management, simplified
Store all images in one place
Our media library simplifies managing and reusing images. Easily import royalty-free photos using the Unsplash integration. Flotiq automatically optimizes uploaded images and delivers them using a lighting-fast, global CDN.
API sandbox
Jump-start your projects with Postman API sandboxes
Provide instant access to content through Postman and sample API sandboxes. Share your APIs faster using industry standard tools.
Live Preview
Enables real-time preview of your content changes
Live Preview plugin helps you move faster and publish with confidence. It lets you instantly preview content edits in your application without publishing, refreshing, or opening a new tab. As you edit an object in Flotiq, you can open a live session that streams updates directly to your application, website, mobile app, or any API-powered interface.
You can even switch between mobile and desktop views to see exactly how your content will look across devices.
Set up the plugin on GitHub →
Complete setup guide for Next.js →
Multilingual Content
Manage content across multiple languages
No more duplicating the same content for every language. Manage all translations in one place, without switching tabs or rewriting from scratch. Save time, reduce errors, and keep your multilingual content perfectly in sync.
DeepL for Multilingual Content
Takes your content global
Translate your content with one click. No copy-pasting, no switching between tools. The plugin works together with Multilingual Content and adds translations directly in the editor. You’ll need a DeepL account and API key to get started.
Follow the step-by-step guide →
Draft & Public mode
Clear visibility into the current status of each content object
Designed to manage content visibility and support the publishing process. With statuses like draft, public, modified, and archived, you always know if an object is live, newly edited, or recently created. Avoid publishing unfinished content and simplify workflows with bulk and cascade status changes.
Surfer SEO
Write content that ranks - directly in Flotiq.
Surfer is an AI-powered SEO tool that helps you optimize content based on real-time keyword data and top-performing pages in search results. It’s trusted by marketers, content teams, and SEO professionals around the world.
We’ve partnered with Surfer to help you create SEO-optimized content without leaving Flotiq. With the built-in plugin, you get keyword suggestions, content guidelines, and live SEO scores - all right inside the Flotiq editor. No tab switching, no copy-pasting.

Special offer for Flotiq users:
Get your first month of Surfer’s Essential plan for just $1 (save $98).
Activate the plan and the discount will be applied automatically.
You’ll find the promo link in the top bar after logging into Flotiq.
Version History
Track changes and restore previous versions
Accidentally deleted something? No problem - you can bring it back in one click. Flotiq automatically saves a new version of a content object every time it’s updated.
Up to 10 versions are listed in the Versions panel on the right side of the editor, along with the timestamp and the author of each change.
Clicking a version opens a side-by-side comparison view, highlighting the differences between the selected and current version.
If needed, you can restore an earlier version with a single click - without losing version history.
Versioning helps teams work confidently, knowing that no changes are ever lost and any content can be brought back at any time.
Google Search Console integration
Track indexing status without leaving Flotiq
With the Google Search Console plugin, you can see the indexing status of each page without leaving Flotiq. Once set up, the plugin displays live information from your connected Google Search Console property directly in the right-hand sidebar of your content objects.
No need to switch tabs or log into another tool - you get instant feedback on whether your page is indexed, so you can catch issues early and keep your SEO performance on track. This integration is perfect for editors, marketers, and teams who care about content visibility and want to stay in control of how their pages perform in search results.

Favorites
Quick access to the content you use most
Add shortcuts to your most frequently used content types, objects, or sections - and get where you need to go, faster.
The Favorites feature helps you stay organized and save time, even in smaller projects. Whether you're jumping between content models, editing drafts, or revisiting media libraries, Favorites keep your workspace clean and focused. No need to dig through menus - your most-used items are just one click away.
How do you add a shortcut to Favorites?
To add a shortcut, hover over any content type in the left sidebar menu. A grey star will appear next to it - click it to turn it gold. Your shortcut is now saved and accessible anytime from the Favorites section.
How do you remove a shortcut?
In the Favorites list, hover over the golden star next to the item you want to remove. Click it once — the star will disappear, and the item will be removed from your shortcuts.
Open-API schema
Instant API generation
Every content type you create in Flotiq comes with a ready-to-use, fully compliant OpenAPI schema. No extra config. No hidden steps.
Whether you’re building apps, automating workflows, or generating SDKs — your schema is just a call away.
Use it to connect with Postman, Swagger, Insomnia, Logic Apps, or any OpenAPI-compatible tool.
- Supports OpenAPI 3.1, 3.0, and Swagger 2.0
- Hydrate your schema to include linked content types
- Generate scoped schemas with user-defined API keys for tighter security
- Build SDKs instantly with OpenAPI generators
Generate SDKs
Jump-start your projects with SDKs
Build smarter and faster with SDKs that match your content model.
Flotiq SDKs let you interact with your content in a fast, type-safe, and developer-friendly way. Whether you're building apps with JavaScript/TypeScript or working in another language, SDKs make development seamless.
Why developers love Flotiq SDKs:
- Speed up development with ready-to-use client libraries
- Get fully typed data models generated from your content types
- Use class and attribute names that match your Flotiq setup
- Enjoy autocomplete and IDE support out of the box
You can either:
- Use our official JavaScript/TypeScript SDKs
- Or generate your own SDK in any language using the OpenAPI schema
Demo Space
Your guided start in Flotiq
Flotiq makes your first steps easier. During your first login, you’ll be asked whether you want to start with a clean editor or a ready-to-use demo space.
Choose the demo, and we’ll build a full example project for you, complete with real content types, media, plugins, and frontend preview.
You can:
-
Edit content and see real-time updates with Live Preview
-
Explore content pipelines and publishing flows
-
Call the API and inspect structured responses
-
Test plugins without risk
Build confidence before building your own projects — hands-on, guided, and instantly available.
Project Starters
Start fast with starter kits
Save time and build with confidence using our professional project starters. We’ve pre-configured Content Types and Components from the Flotiq library, so you can skip setup and go straight to development.
Whether you're creating a blog, portfolio, recipe site, or e-commerce platform, our Next.js and Gatsby starters are fully functional, visually polished, and easy to customize.
Preview them live, clone from GitHub, and follow step-by-step instructions to get started quickly.
Each starter is designed to be scalable - and works perfectly with Flotiq’s Node.js integration and SDK.
Explore Flotiq Starters ->
Custom workflows
Custom workflows
Easy-to-use content editing
User-friendly editing workflow
Effortlessly create content, using familiar tools that let you format text, place images, and structure content on the site. Built-in content validation lets you avoid mistakes.
Content governance
Be as flexible about your content model as you want, without asking the developers for help
Stay in control of your content. Define validation rules, add or change properties and create connections between content types. All without writing code or asking the development team for help. As a content editor you're fully empowered to design your governance model for content.
Flotiq forms
Create any kind of form with a few simple steps
Need to update any of the forms on your website? After adjusting the data model, Flotiq forms will update immediately.
Separate content from presentation
Enable content reuse and omni-channel experiences
Flotiq handles security, interoperability and scaling. Now you can put your entire focus on building content.
Full-text search
Built-in Search API
Powerful full-text search engine that adapts to your data. Implement advanced search with filtering, grouping and customizable search ranking in minutes.
Quickly integrate with other tools
Compatibility with many platforms
Thanks to our Zapier and Microsoft Power Platform integrations you can connect with other tools with a few clicks. You can write one social media piece and use Zapier to send it automatically to Facebook/Twitter/Instagram/LinkedIn or any of the thousands of supported tools.
Asset management, simplified
Store all images in one place
Our media library simplifies managing and reusing images. Easily import royalty-free photos using the Unsplash integration. Flotiq automatically optimizes uploaded images and delivers them using a lighting-fast, global CDN.
API sandbox
Jump-start your projects with Postman API sandboxes
Provide instant access to content through Postman and sample API sandboxes. Share your APIs faster using industry standard tools.
Explore all features with free trial
Flotiq offers three ready-to-use plans and a custom option for unique needs.
What's included:
For small projects and teams requiring professional support.
- 200k API calls/month
- 10k objects
- 50 object types
- 15GB file quota
- 3 team members
- 5 official plugins
- 20 webhooks
- 5 scoped API keys
- Best-effort support
- Free trial (14 days) - no credit card required