How to build a flexible Corporate Website
How to build a flexible Corporate WebsiteFlotiq gives content editors full control with structured editing, instant previews, and workflows that just make sense.








A headless CMS should serve both developers and content editors. That’s why we designed Flotiq as an API-first platform that gives developers full control over the stack, while offering editors a clear, user-friendly environment to create, update, and publish content - without technical friction. Whether you're launching a personal website, building a mobile app, or powering an enterprise system, Flotiq adapts to your needs.
1. Explore a ready-to-use project Register and jump straight into a real example. No setup, no stress, just explore how a content model works in action. 2. Real-time content updates With Live Preview plugin, your changes show up on the frontend right away. Build faster, iterate better. 3. Build confidence before building projects Play with plugins, explore content pipelines, edit content, publish it, and call the API to see real structured responses. Explore it all in our live demo space!
Everything you need to build fast
See how companies use Flotiq to build fast, scalable digital products – from e-commerce to enterprise platforms. Discover what’s possible with our headless CMS.

ULTRASOUNDsGOOD is a mobile app developed by CodeWave for the Mocni na Starcie Foundation, using Flotiq as the core CMS.
Flotiq is a headless CMS built to support a wide range of digital projects - from company websites, blogs, and e-commerce platforms to mobile applications, internal tools, documentation portals, and content-driven apps. Whether you’re building a multilingual website, managing multimedia assets, or developing a knowledge base, Flotiq helps you structure, edit, and deliver content exactly where and how you need it.

Choosing a headless CMS? Flotiq stands out with auto-generated APIs, flexible data structures, and tools built for developers and content teams alike. See how we compare to the competition.
Discover a partner network designed to bring your vision to life with tailored expertise and innovative solutions.







Join the Flotiq Partner Program and unlock exclusive benefits, including comprehensive training, pre-sales support, co-marketing activities, new sales opportunities, and more.

Deliver modern digital experiences across multiple channels.


Credit Agricole Bank Polska migrated from WordPress to Flotiq Headless CMS, reducing errors, improving UX, and boosting responsiveness by 340%.

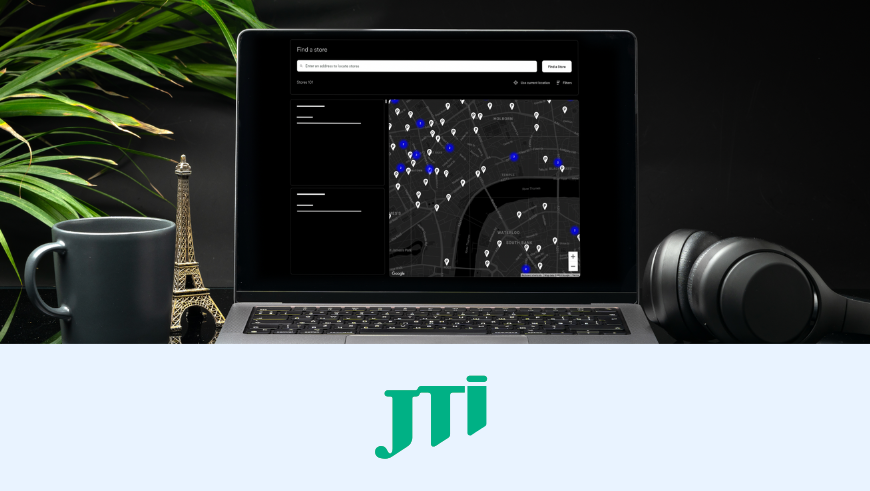
Japan Tobacco International launched the Store Locator project to improve customer experience, streamline data management, and deliver a scalable, secure solution with unified data access.