.png)
Flotiq and Hygraph are both powerful headless CMS platforms built for flexibility, performance, and scalability. But depending on your team’s needs - whether you're a developer seeking seamless integration, a content team looking for intuitive tools, or a business prioritizing transparent pricing - the differences can make a big impact. In this in-depth comparison, we explore the most critical areas: developer experience, content workflows, integrations, pricing, and support. Discover how Flotiq compares to Hygraph - and why many teams choose one over the other.

Growth Director at Flotiq. Translating product vision into scalable growth at a Headless CMS designed for developers and content teams alike. I connect business strategy with technical execution, working across product, marketing, and engineering to drive impact.

1. Strong API foundations
Both Flotiq and Hygraph are API-first headless CMS platforms.
Flotiq offers automatically generated RESTful APIs with OpenAPI documentation and SDKs — making it fast to integrate with any frontend framework or backend service. The GraphQL API is more restricted in Flotiq than in Hygraph.
Hygraph is focused exclusively on GraphQL, which can be powerful but less familiar to some development teams.
2. Visual and flexible content modeling
Both platforms provide visual schema editors to build custom content types.
Flotiq makes it easy to define structured content with metadata, relationships, and versioning — ideal for scalable and multilingual projects.
Hygraph also allows flexible modeling but leans into GraphQL conventions that may require more upfront planning.
3. Intuitive content editing for teams
Flotiq and Hygraph both feature modern, editor-friendly interfaces.
Flotiq is designed to help content teams publish faster — with SEO-friendly extensions, easy-to-use editorial workflow, and live content preview integrated in the user interface.
No steep learning curve, and no constant dev support needed for everyday updates.
4. Typescript and Next.js support
Typescript support in Hygraph requires manual effort to setup and their Next.js integration is not as deep as the one offered by Flotiq.
Flotiq provides full-type synchronization between the CMS and your codebase to eliminate the need for manual work which is tedious and error-prone. Flotiq offers a first-class integration with Next.js with full support for Draft mode and live-previews working like a charm!
See below for a side-by-side comparison of high-level headless CMS capabilities. Scroll down for more details on features for content teams and developers.
|
Capability |
Flotiq |
Hygraph |
|---|---|---|
|
API |
REST (OpenAPI), GraphQL, JSON-ready APIs auto-generated for each content type |
Mainly GraphQL, REST support & documentation are limited |
|
Content Modeling |
Visual builder, relations, metadata, geolocation, versioning |
Visual schema editor, GraphQL-first model structure |
|
Editorial Features |
Clean UI, markdown/WYSIWYG, basic and custom roles, field-level permissions, drafts & publishing flow |
Rich UI, collaborative features, advanced roles (higher tiers) |
|
Deployment Models |
SaaS (shared), Hybrid (private cloud), Full Enterprise (on-premise or private cloud) |
SaaS only |
|
Digital Asset Management |
Built-in DAM, image optimization, CDN delivery (Cloudflare), basic video streaming |
Asset uploads, basic CDN via Fastly, advanced handling via integrations |
|
Community & Resources |
Growing community, Discord, examples, tutorials, vetted development agencies |
Larger ecosystem, GraphQL learning hub, official support resources |
|
Plans & Pricing |
Free forever plan, transparent pricing, custom plans available |
Tiered pricing, custom quotes for enterprise |
|
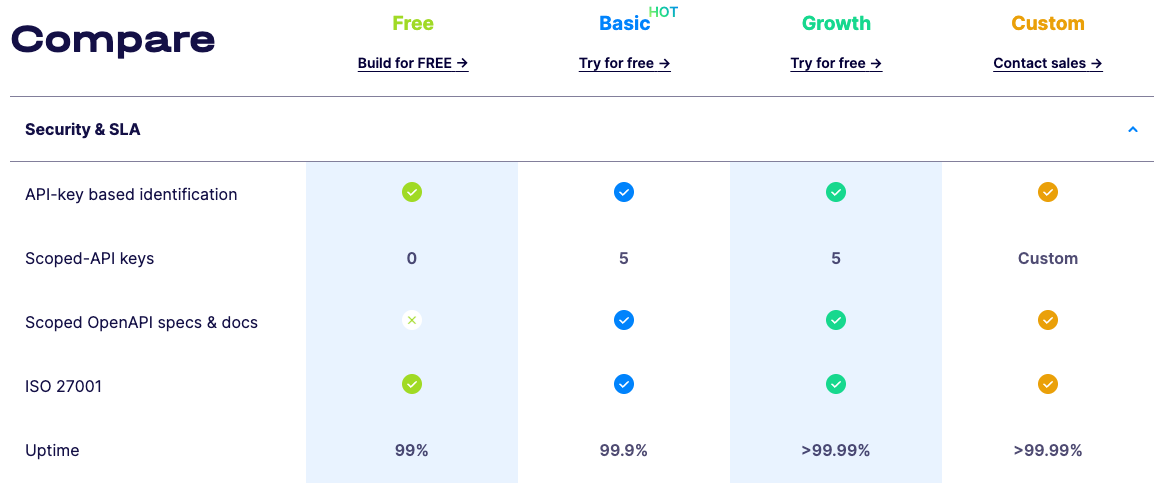
Security & Compliance |
ISO 27001, GDPR, supports on-premise and private cloud deployments |
Enterprise-grade features, SSO, audit logs, encryption |
|
Support & SLA |
Support available for all plans, enterprise SLAs |
Priority support on higher plans, SLAs for enterprise only |
|
Learning Curve |
🚀 Fast for developers and editors — REST + visual tools |
Steeper due to GraphQL-only setup |
|
Developer Ecosystem |
Certified development agencies vetted by Flotiq |
Large network of GraphQL-experienced devs |
|
User Roles & Permissions |
Basic + custom roles, field-level access control |
Advanced RBAC available on higher tiers |
Hygraph's Growth plan starts at $299/month or $199/month when billed annually, with key enterprise features like audit logs, scheduled publishing, and backup recovery available only in the Enterprise tier (custom pricing). For scaling teams, this can lead to unexpected costs as needs grow.
Flotiq offers a transparent pricing structure starting at $39/month or $37/month when billed annually, with advanced features like daily backups (30-day retention), audit logs, and role-based permissions already included in lower paid tiers - giving businesses more control over their budget from day one.
Hygraph restricts backup & restore and instant recovery to the Enterprise tier, which may not be accessible to smaller teams.

Flotiq provides automatic daily backups and data retention features starting from its Basic tier, ensuring that even early-stage or mid-sized teams benefit from operational resilience and reduced downtime risk.
Hygraph uptime SLA is 99.95% and only available in the Enterprise tier.
Flotiq provides a 99.9% uptime guarantee starting from the lowest-paid tier and 99.99% in higher paid tiers.

Hygraph is a cloud-only SaaS platform, which can be a limitation for industries with strict compliance needs (e.g., finance, government, healthcare).
Flotiq offers on-premise and private cloud deployment options, giving enterprises full control over infrastructure, data residency, and compliance requirements.
|
Feature |
Flotiq |
Hygraph |
|---|---|---|
|
Shared Cloud |
✅ Yes |
✅ Yes |
|
Dedicated Cloud |
✅ Yes |
✅ Yes |
|
On-Premise |
✅ Yes |
❌ No |
|
Custom Infrastructure & SLAs |
✅ Yes |
✅ Only on Enterprise |
Flotiq and Hygraph both have an extensive set of features for engineers. Hygraph will feel more comfortable for teams heavily invested into the GraphQL concept of API communication, while developers more familiar with RESTful APIs and OpenAPI or engineers who appreciate Typescript will prefer Flotiq.
|
Feature |
Flotiq |
Hygraph |
|---|---|---|
|
Programming languages |
All popular programming languages - JavaScript, Typescript, Python, PHP, .NET, Dart, Go |
Popular programming languages |
|
Typescript support |
Full native support, automated typing |
Manual |
|
Frameworks |
We can support any framework. Our current hero is Next.js but we’re growing the support for others as well. |
Multiple frameworks supported, but not fully integrated |
|
Native GraphQL Content APIs |
Efficient and type-enriched content retrieval via GraphQL |
Content retrieval and mutations |
|
REST API with OpenAPI support |
RESTful API generated based on your data model |
Hygraph’s primary focus is on GraphQL |
|
Rich Set of Developer Tools |
SDKs for multiple languages Automatically generated API documentation and code samples Integrated API sandbox Generated Postman collections Typescript integration |
GraphQL API playground |
|
Global CDN and Advanced Caching |
✅ |
✅ |
|
Flotiq |
Hygraph |
|---|---|
|
✅ Types are automatically synced with CMS. All field information, including help texts is visible in developer’s IDEs.
|
❌ Dev team manually defines types, see Hygraph docs |
|
Feature |
Flotiq |
Hygraph |
|---|---|---|
|
API Type |
✅ REST & OpenAPI |
❌ No OpenAPI support |
|
TypeScript Support |
✅ Full TypeScript SDK with auto-sync |
⚠️ Limited — developers must manually rewrite and sync TypeScript definitions |
|
Next.js Integration |
✅ Smooth integration, including live preview and drafts |
⚠️ Basic support — requires manual setup and lacks draft/live preview tooling |
|
Business Logic Extensions |
✅ Webhooks + built-in plugin system + REST hooks |
⚠️ Webhooks only (asynchronous) |
Hygraph may initially seem like a more friendly choice for content teams or digital marketers, but the feature by feature comparison of Hygraph and Flotiq shows that both systems provide a similar value to the end user.
|
Feature |
Flotiq | Hygraph |
|---|---|---|
|
Independent Content Publishing |
Individual permissions to access content can be defined Subsets of the REST API can be published |
Access tokens with specific permissions for each data type |
|
Granular Permissions |
Basic roles Custom roles Field-level access permissions |
Basic roles Custom roles Conditional access |
|
Workflow |
✅ |
✅ |
|
Collaboration Tools |
Presence information Versioning |
Commenting Notifications about comment events |
|
Bulk Operations |
✅ |
✅ |
|
Rich Editing Experience |
✅ |
✅ |
|
Digital Asset Management built-in |
✅ |
✅ |
|
Content Versioning and Validations |
Flotiq’s stronger Next.js support means faster preview cycles, reduced dev time, and smoother publishing — giving content teams more confidence and autonomy during campaigns or site updates.
Hygraph offers richer in-editor collaboration (e.g. commenting), which may help larger marketing teams align during content review cycles — though it’s offset by limited live preview capabilities.
Whether you prioritize clean developer workflows, faster time-to-publish for your content team, or pricing that scales with your needs - choosing the right CMS sets the foundation for long-term success.
Both systems offer a similar value for marketers and content editors. Hygraph is going to be an interesting choice for projects with larger budgets and development teams that already have experience building systems with Hygraph and GraphQL.
For teams that prefer using RESTful APIs, whose focus is on delivery speed and code quality - Flotiq may be a better choice, because of the OpenAPI support and Typescript integration. If your frontend framework is NextJS - Flotiq's integration with Next will significantly improve your workflow.
Additionally - Flotiq offers a much greater value in terms of features critical to running a business like backups, uptime guarantees and support SLAs.
👉 Try Flotiq free today and experience how a modern headless CMS can support your team, your workflows, and your ambitions - from day one.
Flexible Content Modeling
|
✅ |
|
✅ |
|
Large Set of Field Types |
✅ |
✅ |
|
Reusable Components |
✅ |
✅ |
|
Management tools |
Management CLI for on-prem deployments Content & settings import / export tools |
Management SDK |
|
Environment Management |
We support complex environment-based workflows through our space separation |
✅ |
|
Granular Permissions and Workflows |
Basic roles |
Basic & custom roles |
|
Extend Platform with Custom Plugins |
User interface customization / extensions are possible through Flotiq Plugin framework Business logic extension through hosted code Webhooks and synchronous webhooks |
Apps & integrations |
|
Webhooks Configuration |
Async webhooks Synchronous webhooks Hosted webhook code |
Async webhooks only |
|
✅ |
|
✅ |
|
Drafts and Live Previews |
✅ |
✅ |
|
Localization / Multilingual |
✅ |
✅ |
| AI translations |
✅ DeepL integration |
✅ |
|
Platform Customization and Extensions |
✅ |
✅ |
|
Custom UI Modifications |
✅ |
✅ |