
Nowadays, the multilanguage site is quite a common thing. This article will show you how you can manage multilanguage data in Flotiq.

We’re a team of passionate developers dedicated to building innovative solutions and sharing our knowledge. From coding best practices to emerging tech trends, we explore it all. Our goal is to simplify complex concepts and empower developers of all levels. Join us as we learn, build, and grow together!

Nowadays, the multilanguage site is quite a common thing. It is appreciated for the company to speak to the client in their language.
This article will show you how to manage multilanguage content in Flotiq. We use blog posts as an example, but remember that you can use the Flotiq to manage various data.
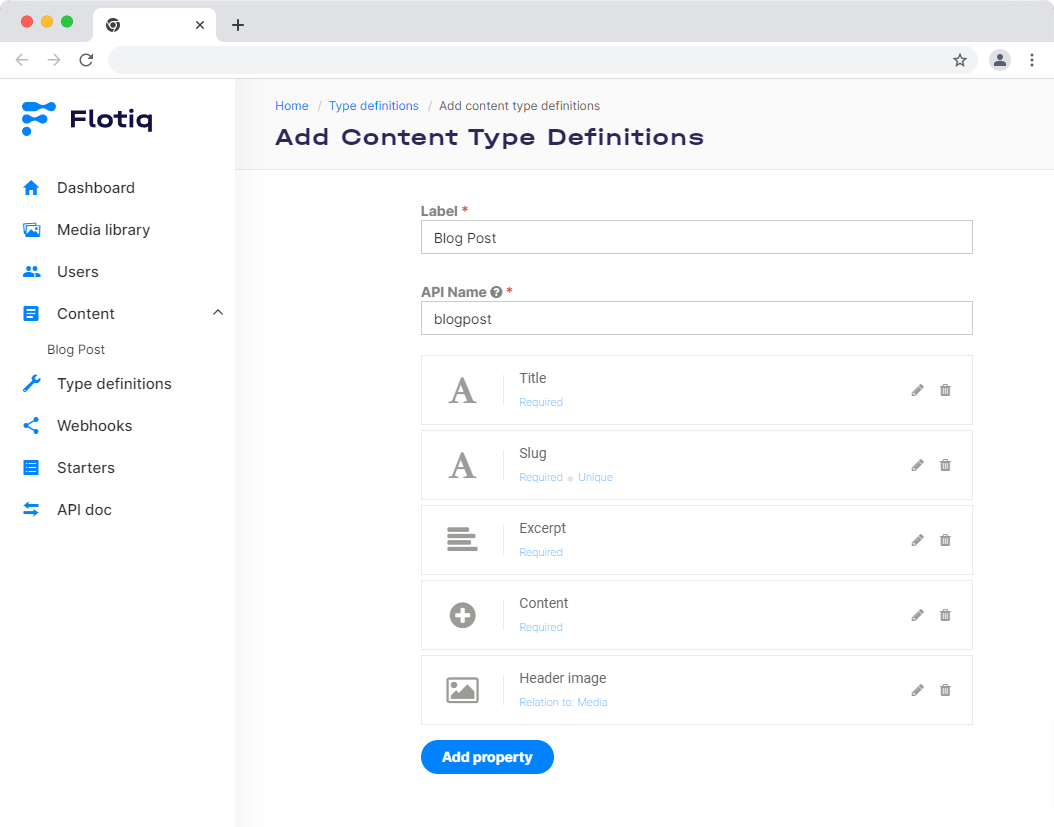
At first, we create Content Type Definition (CTD) based on our predefined types. It will be a standard blog post object. Let’s see what the example blogpost CTD looks like:

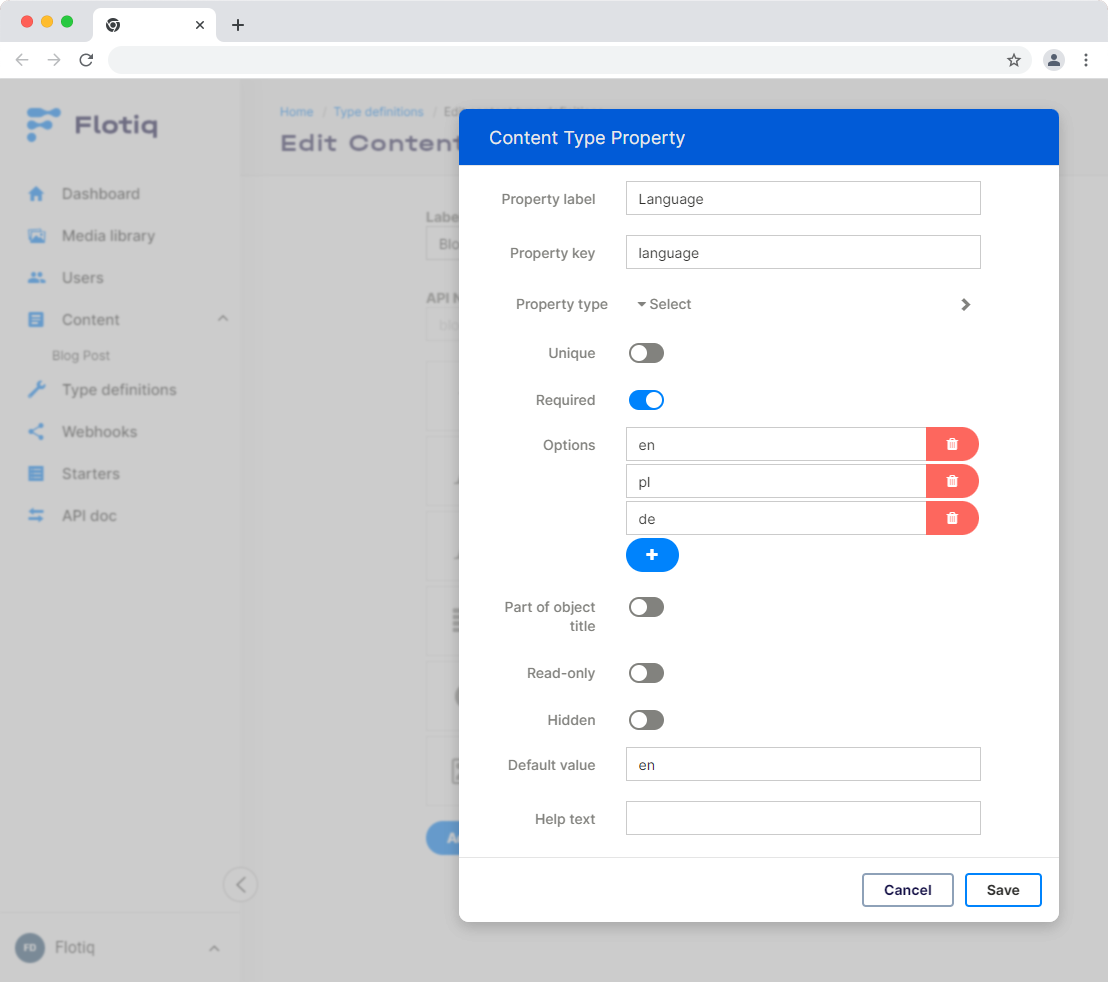
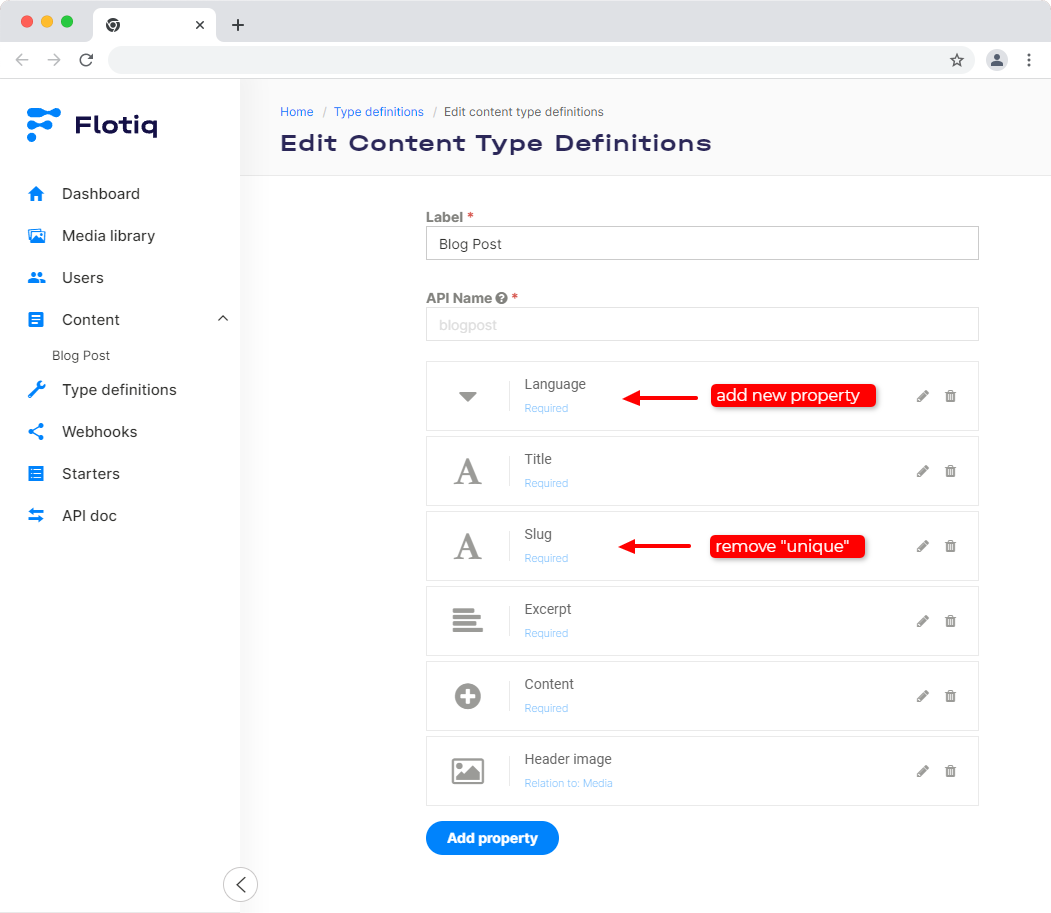
Next, we want to add minor modifications to this CTD. We need to make two changes:


That is our final blog post CTD. Now it’s time to add some data.
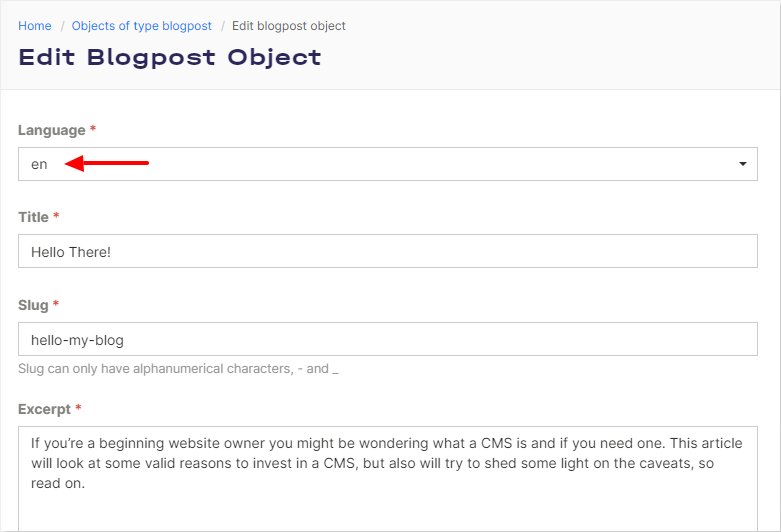
Our workflow will be simple. We will create content in the base language (in our case, it is English); for example

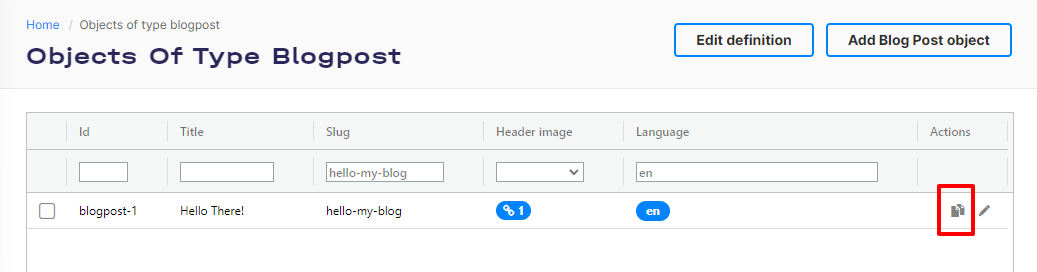
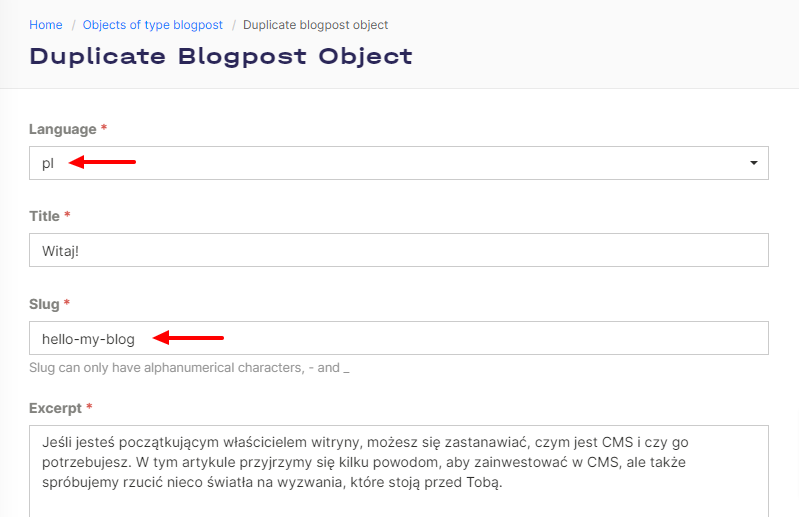
Next, we will use the duplicate option on the data grid view to create an alternative language version. Make sure to set proper language. The slug should remain unchanged, as this property matches different versions of the same entry.


Before going to the next step, we recommend adding a few posts with language versions.
Here we will check what our data looks like via our personalized API.
1. List all articles:
curl --location --request GET 'https://api.flotiq.com/api/v1/content/blogpost?auth_token=_YOUR_TOKEN_'2. List all articles in the Polish language
curl --location -g --request GET 'https://api.flotiq.com/api/v1/content/blogpost?filters={"language":{"type":"equals","filter":"pl"}}&auth_token=_YOUR_TOKEN_'3. List all language versions of a single article
curl --location -g --request GET 'https://api.flotiq.com/api/v1/content/blogpost?filters={"slug":{"type":"equals","filter":"hello-my-blog"}}&auth_token=_YOUR_TOKEN_'Note: You can use a Postman package to play with your API easily. To generate your own package, go to the Flotiq Dashboard. Next, import it to the Postman app.
This is a convinient way of implementing multilanguage content in your project. Let's sum up the possible pros and cons of this approach:
Pros:
Cons:
We created a simple Gatsby Starter with multilingual content stored in Flotiq. It shows how to utilize the assumptions of this article and how they can be implemented in a real-world application.
See live demo here: https://flotiqgatsbyblogmultilanguage.gtsb.io
![]()
You can check the GitHub PR, which contains changes between a simple non-multilingual site and a multilingual one.
This example repository contains:
See the source code or follow the README file to develop and deploy your own multilingual site in a few minutes.