Create, collaborate, and publish.
Without the guesswork.
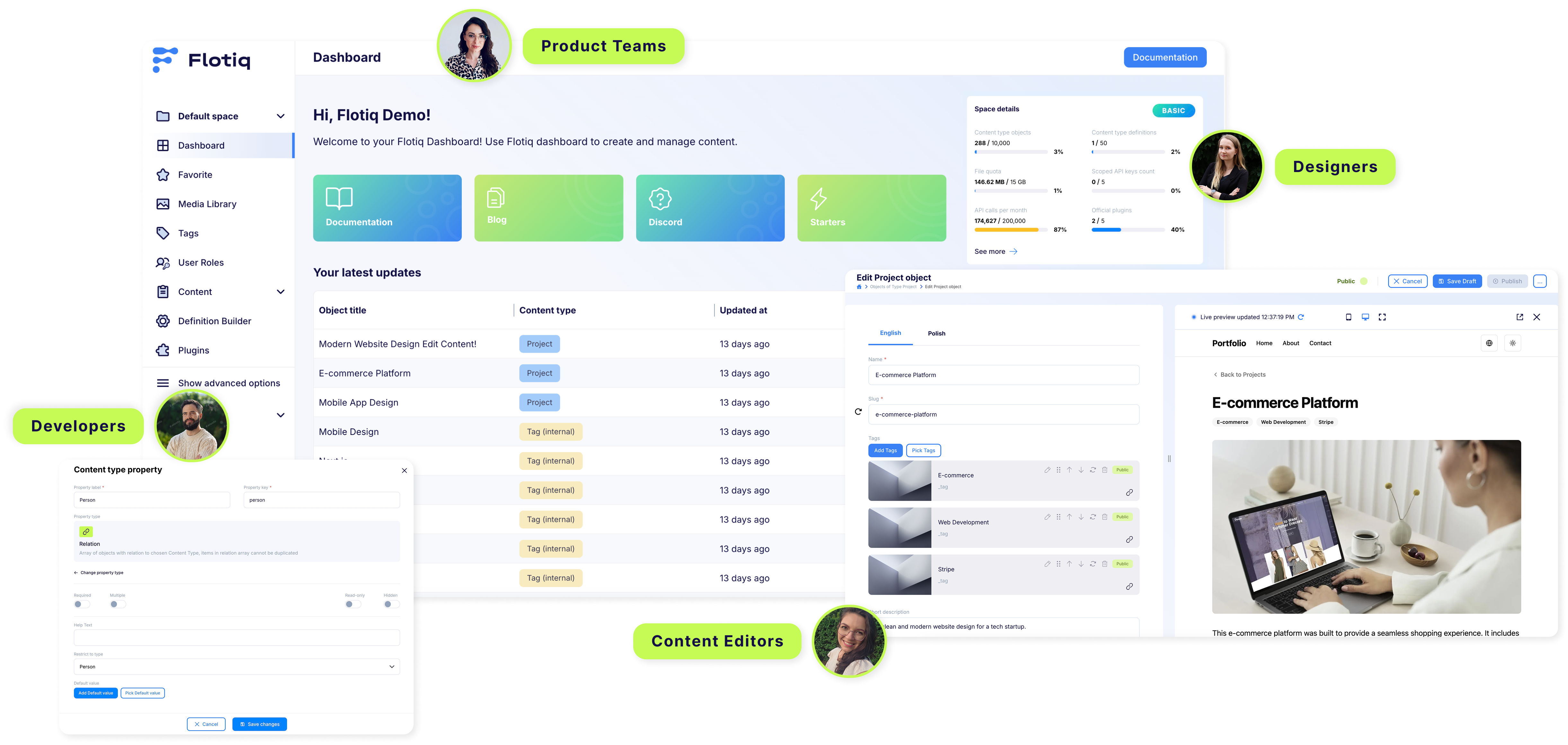
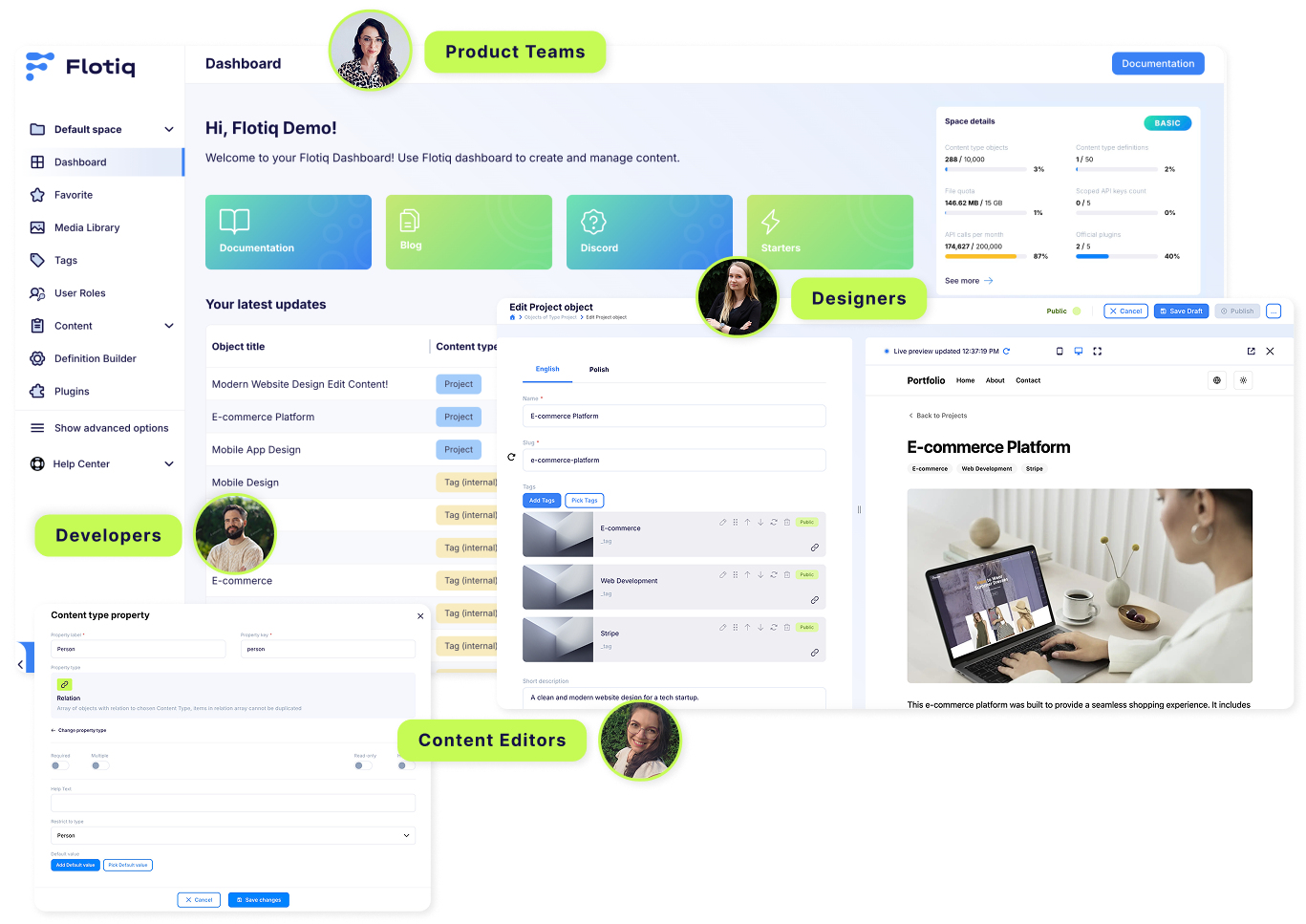
Flotiq gives content editors full control with structured editing, instant previews, and workflows that just make sense.


Not just another CMS.
Meet Flotiq.
A headless CMS should serve both developers and content editors. That’s why we designed Flotiq as an API-first platform that gives developers full control over the stack, while offering editors a clear, user-friendly environment to create, update, and publish content - without technical friction.
Whether you're launching a personal website, building a mobile app, or powering an enterprise system, Flotiq adapts to your needs.
Start with Demo Space
Register and jump straight into a real example. No setup, no stress, just explore how a content model works in action.
With Live Preview plugin, your changes show up on the frontend right away. Build faster, iterate better.
Play with plugins, explore content pipelines, edit content, publish it, and call the API to see real structured responses. Explore it all in our live demo space!
Bring your favorite tools.
Use your favorite language or framework – Flotiq provides structured data you can fetch anywhere.
// Import Your Personal API SDK
import { ApiClient, ContentProjectApi } from "../lib/flotiq-sdk";
// Configure API
ApiClient.instance
.authentications['HeaderApiKeyAuth']
.apiKey = process.env.FLOTIQ_API_KEY;
// Request projects
const ProjectsAPI = new ContentProjectApi();
const projects = await ProjectsAPI.listProject({
limit: 10
});
console.log(`Projects count: ${projects.count}`);
projects.data.map((project) => {
console.log(`${project.id}: ${project.name}`);
});<?php
// Import Your Personal API SDK
require_once('lib/flotiq-sdk/vendor/autoload.php');
// Configure API
$config = OpenAPI\Client\Configuration::getDefaultConfiguration()
->setApiKey('X-AUTH-TOKEN', '__FLOTIQ_API_KEY__');
// Request projects
$projectsApi = new OpenAPI\Client\Api\ContentProjectApi(null, $config);
$projects = $projectsApi->listProject(1, 10);
echo "Projects count: {$projects->getTotalCount()}";
foreach ($projects->getData() as $project) {
echo $project->getId();
echo $project->getName();
}// File: /src/pages/{project.slug}.js
// Using gatsby-source-flotiq plugin
import React from 'react';
import { graphql } from 'gatsby';
const ProjectPage = ({ data }) => {
const { project } = data;
return (
<article>
<h2>{project.name}</h2>
<p>{project.description}</p>
</article>
);
};
export const query = graphql`
query($slug: String) {
project(slug: {eq: $slug}, status: {eq: "public"}) {
name
description
}
}
`;
export default ProjectPage;// File: pages/projects/[id].js
// Using auto generated SDK package
import { ApiClient, ContentProjectApi } from '../../lib/flotiq-sdk';
ApiClient.instance
.authentications['HeaderApiKeyAuth']
.apiKey = process.env.FLOTIQ_API_KEY;
export async function getStaticPaths() {
const ProjectsApi = new ContentProjectApi();
const projects = await ProjectsApi.listProject({
limit: 1000
});
// ...
}
export async function getStaticProps({ params }) {
const ProjectsApi = new ContentProjectApi();
const project = await ProjectsApi.getProject(params.id)
// ...
}
export default function Project({ project }) {
return (
<article>
<h2>{project.name}</h2>
<p>{project.description}</p>
</article>
)
}import { useEffect, useState } from "react";
import { ContentProjectApi } from "./lib/flotiq-sdk/";
function App() {
const [projects, setProjects] = useState([]);
const [total, setTotal] = useState();
useEffect(() => {
(async function() {
const projectsApi = new ContentProjectApi();
const apiResponse = await (projectsApi.listProject());
setProjects(apiResponse.data);
setTotal(apiResponse.total_count);
})();
}, []);
return (
<>
<h1>Projects {total}</h1>
{ projects.map((project) => (
<div key={project.id}>
<h2>{project.name}</h2>
<p>{project.description}</p>
</div>
))}
</>
);
}
export default App;import { Component, OnInit } from '@angular/core';
import { ContentProjectService, Project } from "flotiq";
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent implements OnInit{
projects: Project[] | undefined;
total = 0;
// Inject your Personal API
constructor(private readonly projectsService: ContentProjectService) { }
ngOnInit() {
// Use available methods and response
this.projectsService.listProject().subscribe((res) => {
this.total = res.total_count
this.projects = res.data;
})
}
}Everything you need to build fast
Build with Flotiq and simplify your workflow.
Real stories. Real results.
See how companies use Flotiq to build fast, scalable digital products – from e-commerce to enterprise platforms. Discover what’s possible with our headless CMS.
Powerful integrations
Whether you're building a blog, e-commerce platform, mobile app, or enterprise system – Flotiq adapts to your needs. Discover ready-to-use solutions for developers, marketers, and entire teams.
One platform.
Limitless solutions.
Flotiq is a headless CMS built to support a wide range of digital projects - from company websites, blogs, and e-commerce platforms to mobile applications, internal tools, documentation portals, and content-driven apps.
Whether you’re building a multilingual website, managing multimedia assets, or developing a knowledge base, Flotiq helps you structure, edit, and deliver content exactly where and how you need it.
Built with our Partners
Discover a partner network designed to bring your vision to life with tailored expertise and innovative solutions.
Join Flotiq Partner Program
Join the Flotiq Partner Program and unlock exclusive benefits, including comprehensive training, pre-sales support, co-marketing activities, new sales opportunities, and more.