
In this article, we will show you our new blog starter created by Flotiq. Headless CMS allows you to quickly deploy and manage your blog. With Flotiq starters you can easily design and customize any project. Enjoy Flotiq.

We’re a team of passionate developers dedicated to building innovative solutions and sharing our knowledge. From coding best practices to emerging tech trends, we explore it all. Our goal is to simplify complex concepts and empower developers of all levels. Join us as we learn, build, and grow together!


Blog starter designed and managed by Flotiq
Blog starter designed and managed by Flotiq
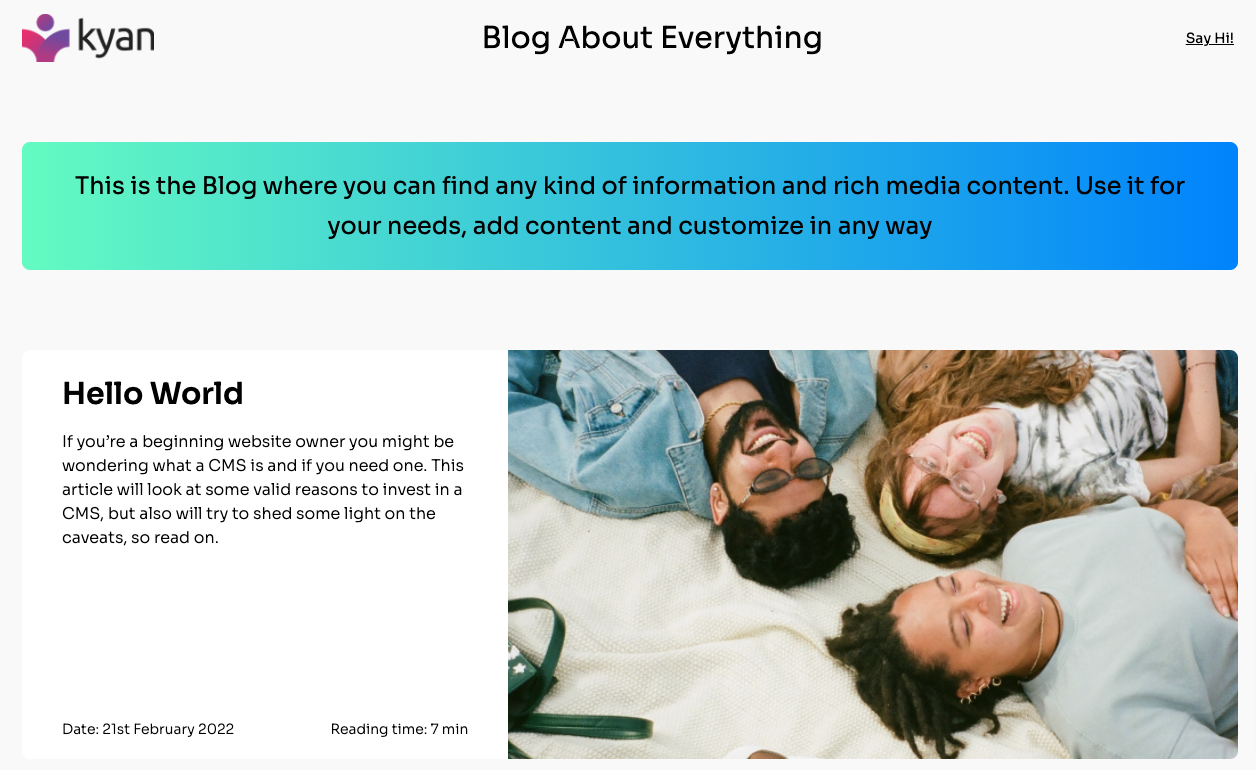
Gradient blog is a modern headless CMS blog starter for businesses, freelancers or for personal uses. It was created to display the content in a clear and creative manner. It will fascinate your audience and provide them with a unique time.
Whether it is Design, Product, Corporate, Engineering, or anything else you can imagine, it will show in a purposeful layout.

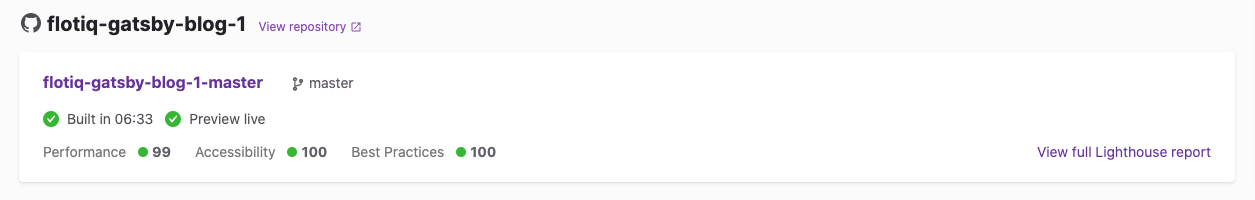
Lighthouse report
Lighthouse report
This project use:
1. Start the project from template using Flotiq CLI
npm i –g flotiq-cli
flotiq start flotiq-gatsby-blog-1 https://github.com/flotiq/flotiq-gatsby-blog-1.git [flotiqApiKey]2. You can also start the project from template using Gatsby CLI
gatsby new my-hello-world-starter https://github.com/flotiq/flotiq-gatsby-blog-1.git 3. Configure application
The next step is to configure our application to know from where it has to fetch the data.
You need to create a file called .env.development inside the root of the directory, with the following structure:
GATSBY_FLOTIQ_API_KEY=YOUR FLOTIQ API KEY GA_TRACKING_ID=YOUR GA TRACKING KEY 4. Start developing
Navigate into your new site’s directory and start it up.
cd flotiq-gatsby-blog-1/ gatsby develop This step is optional and is not necessary if you used flotiq-cli to start the project.
If you wish to import example data to your account, before running gatsby develop run:
flotiq import . [flotiqApiKey]It will add two example objects to your Flotiq account.
Note: You need to put your Read and write API key as the flotiqApiKey for import to work. You don't need any content types in your account.
—
5. Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link: http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data.
Open the flotiq-gatsby-blog-1 directory in your code editor of choice and edit src/templates/index.js. Save your changes and the browser will update in real-time!
6. Manage your content using Flotiq editor
You can now easily manage your content using Flotiq editor
Made with love & passion by Flotiq.