
We're constantly updating Flotiq for you, so using it is more and more convenient. Here's a set of changes, that we think might be interesting for you.

We’re a team of passionate developers dedicated to building innovative solutions and sharing our knowledge. From coding best practices to emerging tech trends, we explore it all. Our goal is to simplify complex concepts and empower developers of all levels. Join us as we learn, build, and grow together!
.png)
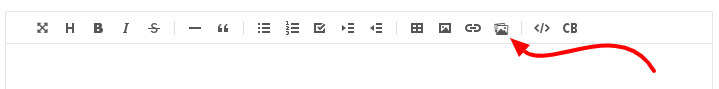
We've added Media Library handling to our markdown:

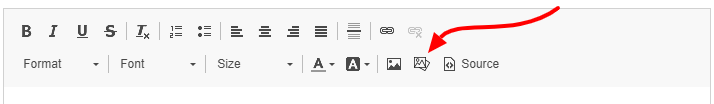
and Rich text fields:

It makes adding images to your rich-text inputs much, much more comfortable. You can still add pictures from the other sources using add image functionality.
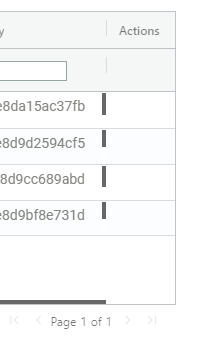
Sometimes clicking on the edit button on objects lists could be difficult, when the grid would be too wide, and the vertical scroll-bar would appear. We've fixed setting the with of the list, and make sure that edit button would not hide under the right grid border.
So this:

would always become this:

We've encountered a problem with generated Angular package, which turns out to be the wrong description of response in /removed endpoint. The openaApi description has been fixed, and now all of the libraries are generated correctly once more.