Flotiq Plugins
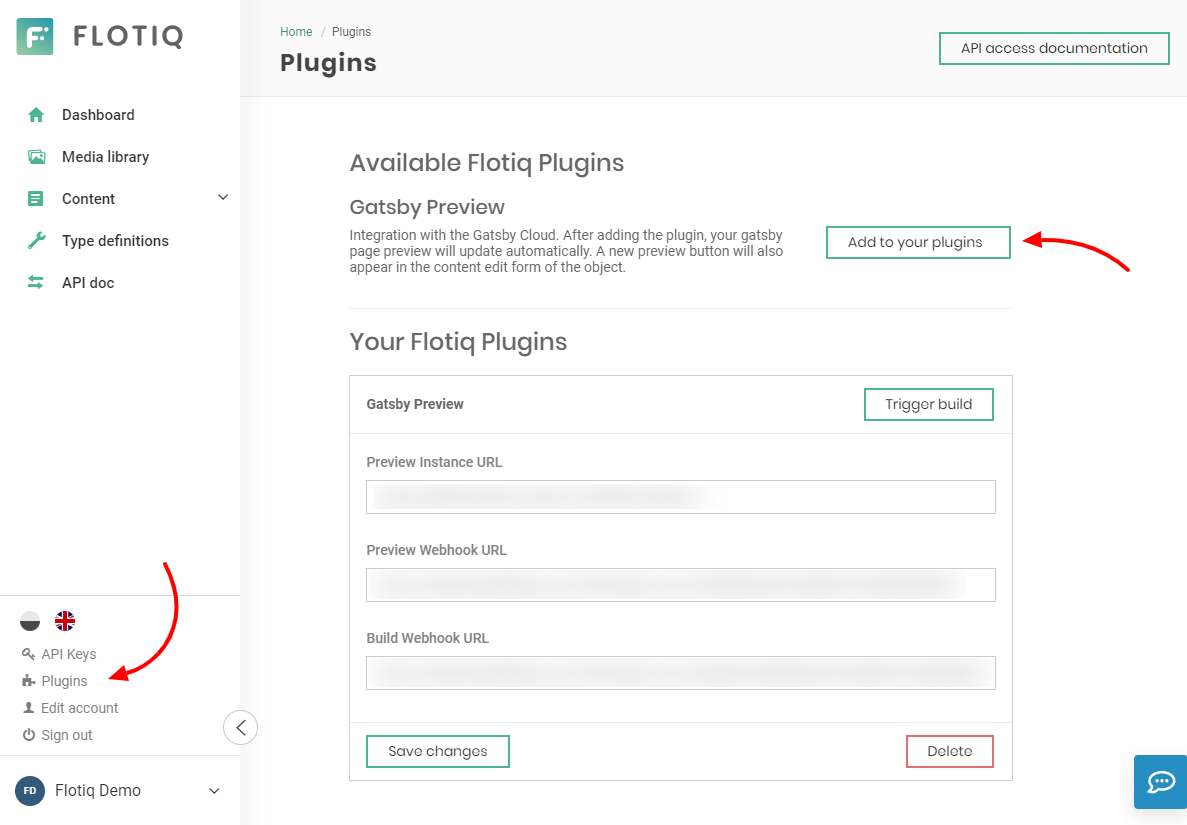
We've launched the Plugins section, available through the profile popover.
You can now install and configure the first official plugin - Gatsby Preview. If you're working on a Gatsby project (maybe one of our starters?) - this plugin will seriously simplify your workflow as it makes it super easy to preview your changes on Gatsby Cloud immediately after they're saved in Flotiq.
We'll write more about the Gatsby Cloud integration quite soon, stay tuned :-)

Gatsby Starters on your Dashboard
To make it even simpler for all you Gatsby fans - we've added our selection of Gatsby Starters to the home screen in your Flotiq dash. This gives you convenient access to the starter collection so you can setup your first project with Flotiq and Gatsby faster than ever.
For each starter we provide a GitHub repo link, a live demo link and a link to create the appropriate Content Type Definition in Flotiq. This should be just enough to get you started!

Gatsby Starters - deploy to Netlify
No Netlify support? We've heard your comments. Alternative to the one-click Heroku deployments we now provide a Deploy to netlify button with each of our starters.

Bugfix: Images EXIF data
One of our happy users reported that an issue with improper handling of EXIF data in uploaded images. Because of this bug - your images could be improperly rotated once uploaded to Flotiq. The bug has been fixed and the user confirmed it's now working as expected.
Discord channel
We're now listening to your comments and helping you out through Discord. If you'd like to ask a question or discuss something - join us on our official Flotiq.com Discord server.





.png)