
In the rapidly evolving landscape of web development, the synergy between JAMstack and API-first platforms, like Flotiq, is becoming more evident. Flotiq, recognized as a functional headless CMS, stands out for its powerful API-centric capabilities, making it an ideal JAMstack CMS. This article will delve into how Flotiq enhances JAMstack projects by offering a seamless and secure development experience.

We’re a team of passionate developers dedicated to building innovative solutions and sharing our knowledge. From coding best practices to emerging tech trends, we explore it all. Our goal is to simplify complex concepts and empower developers of all levels. Join us as we learn, build, and grow together!

Flotiq's essence as a headless CMS aligns perfectly with the principles of JAMstack.
For a deeper understanding of Flotiq's functionality, we encourage you to check our Getting Started with API section of Flotiq's Documentation.
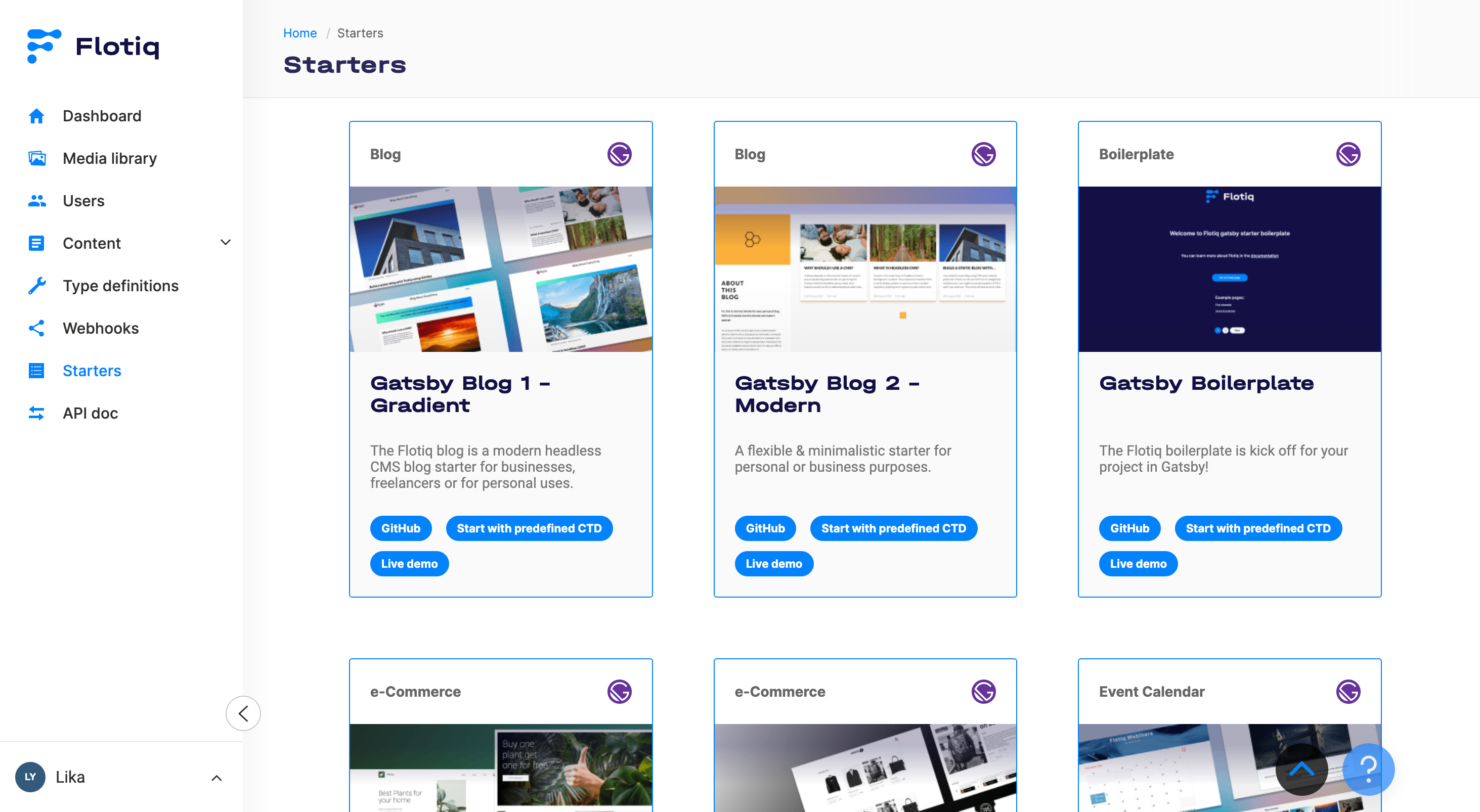
Flotiq provides an effective way to kick-start your JAMstack projects.
Thanks to its Gatsby (React) and Scully (Angular) starters, developers can quickly set up their JAMstack sites. You can read a more in-depth explanation in our Flotiq Universe Doc section.
These starters offer a robust foundation, saving significant development time.
Here's a simple guide how:

Securing your write API is critical when using a CMS for JAMstack projects. Exposure of your API key can lead to unauthorized data modifications.
This is where Cloudflare comes into play, offering an extra layer of security to protect your Flotiq API key.
You'll need a Cloudflare account and an active Flotiq account to get started.
Cloudflare Workers contribute to the security of your JAMstack applications by adding your API key to requests without exposing it. Let's go through the process of creating and deploying a worker:
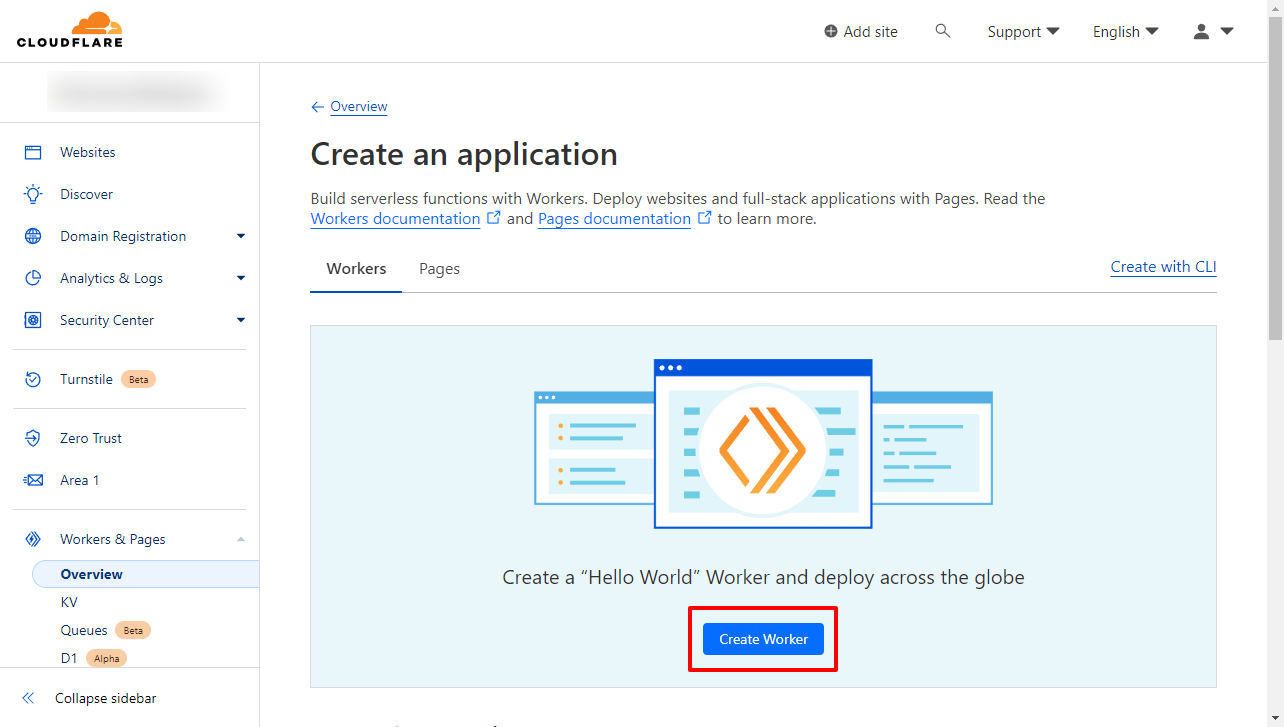
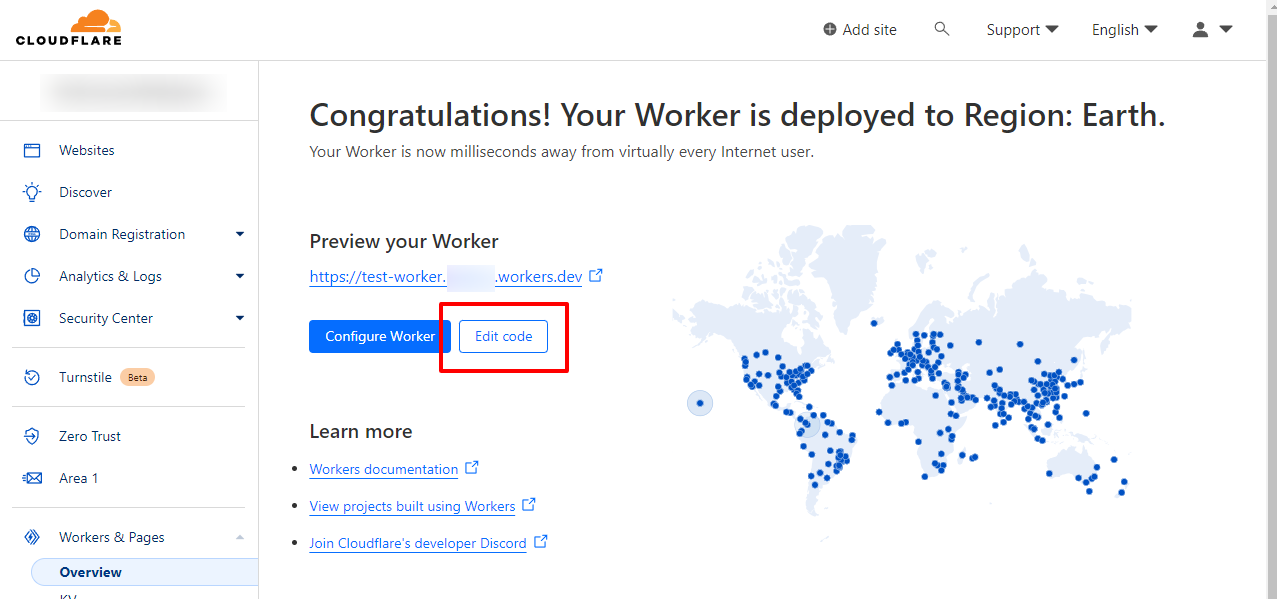
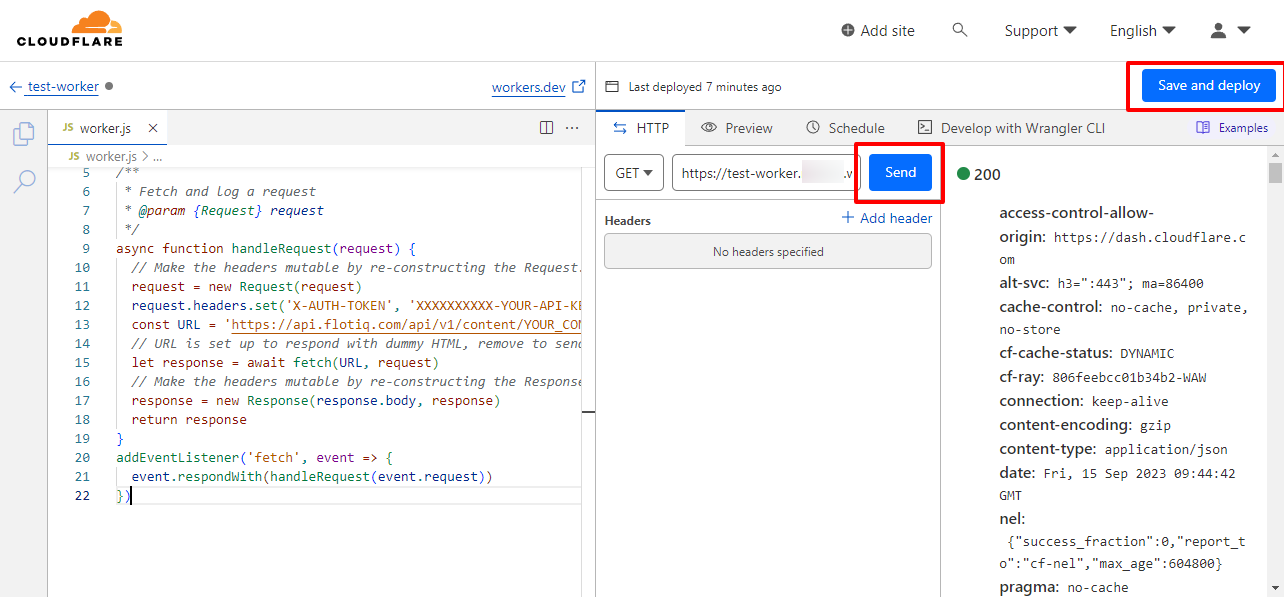
1. Navigate to Cloudflare Workers: Log in to your Cloudflare account and select 'Create Worker'.

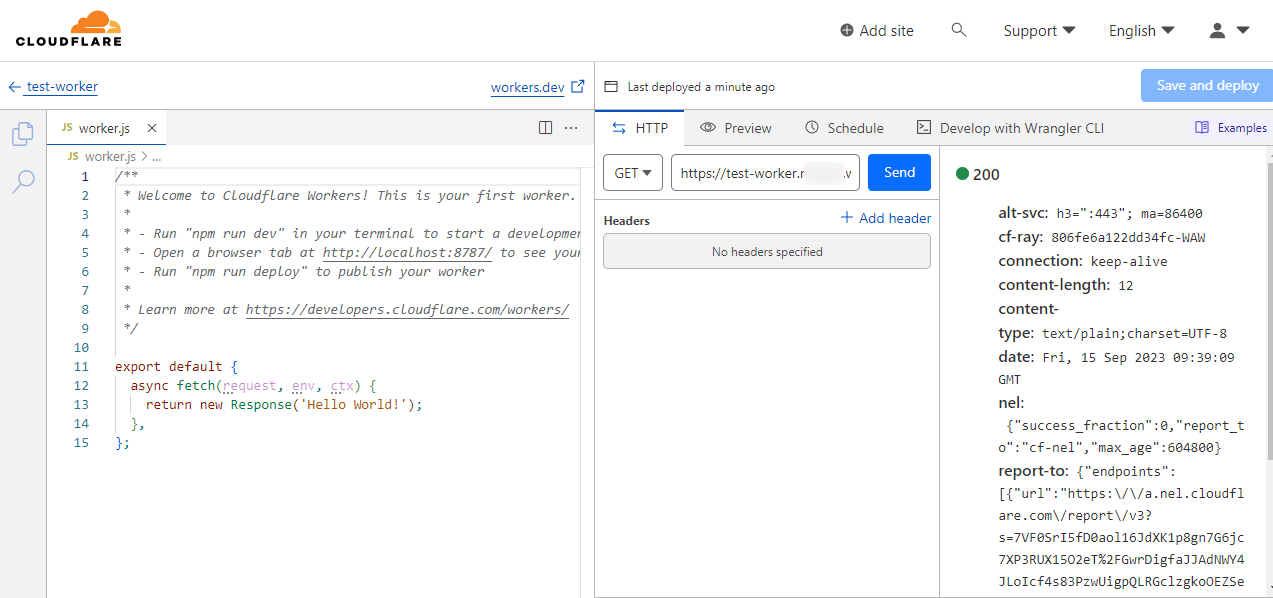
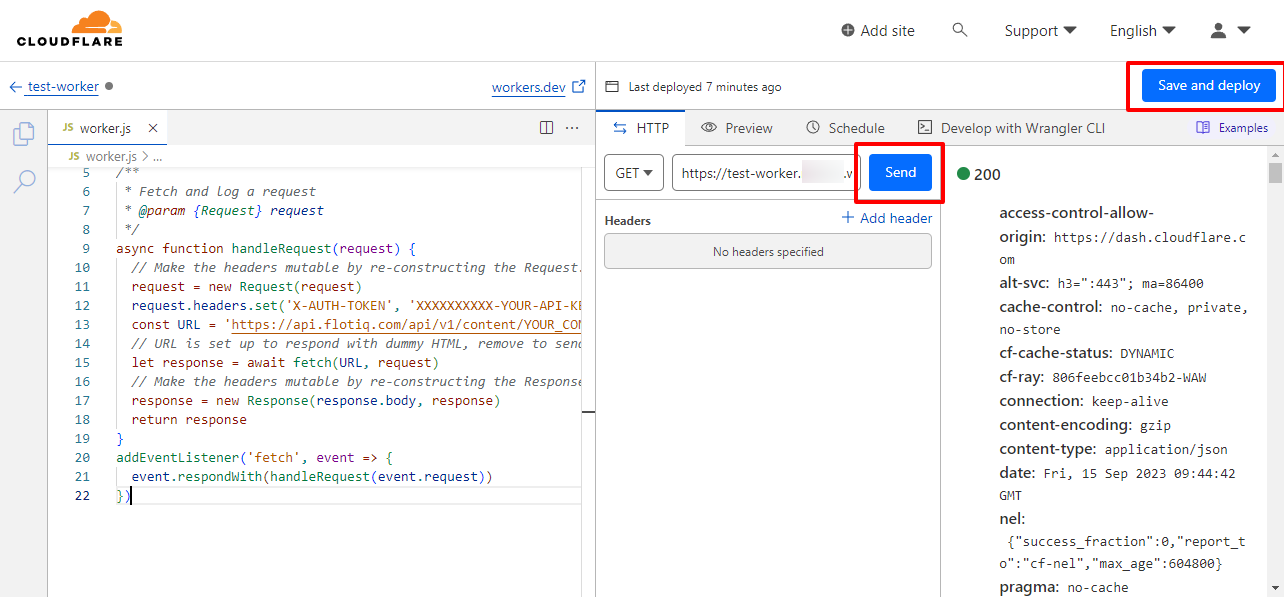
2. Replace the default code: Substitute the default 'Hello World' code with the Flotiq-specific code, ensuring to include your API key and content type.



3. Deploy: Click 'Save and Deploy'. Your worker is now active, providing an additional layer of security for your API key. To learn more about Cloudflare Workers, check out this Guide.

Adding headers inside the Worker code strengthens the security of your JAMstack application. This process injects your Flotiq API key directly into the request headers.

The provided code snippet should be modified to include your unique Flotiq API key and content type.
Flotiq emerges as a robust and best CMS for JAMstack, bridging the gap between your content and its presentation.
By harnessing Flotiq and JAMstack's integrative power, developers can build more efficient, performant, and secure web applications.
So, why wait? Kick-start your next project with Flotiq, your ideal JAMstack headless CMS.