Flotiq is API first headless CMS platform - it helps you manage content and create the backend of the project in a fast and easy way. With Flotiq, you can choose your favourite frameworks and backends and perform your tasks more efficiently.
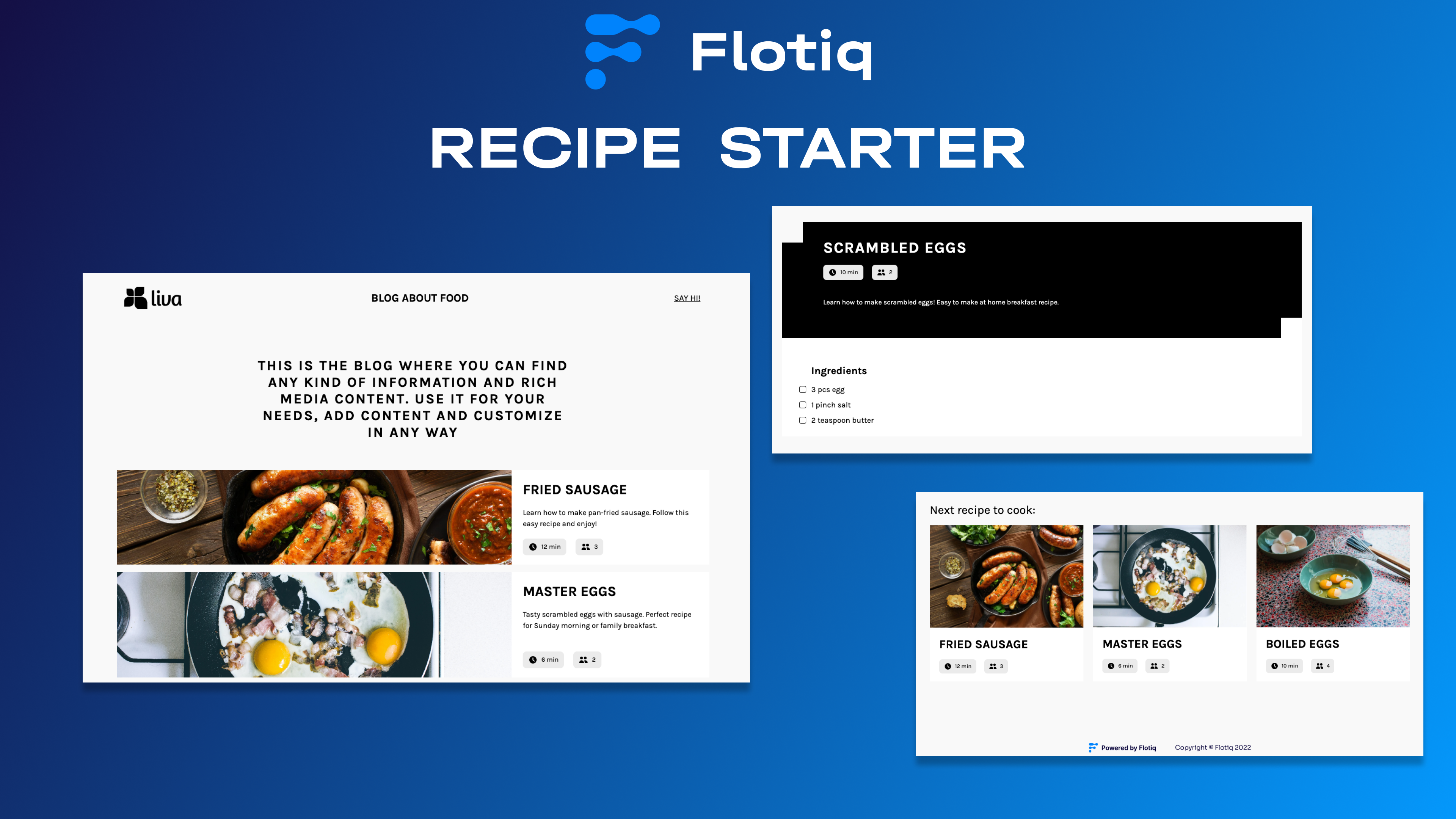
In this article, we introduce you to a recipe website with a modern and attractive layout and discuss a couple of particular problems you might encounter when designing a data model. Simply add recipes to your website and watch it grow! This bright and colourful recipe starter is simple to use and customizable. Perfect for sharing recipes and the joy of cooking.
Features of Flotiq Recipe Starter
- Responsive design using UI kit
- Responsive navigation
- Contact Form created with Flotiq Forms
- Easy to deploy
- Maximised page score
- SEO friendly
- Web fonts - built using font from Google Fonts
Let’s Start!
In this article, we will use Gatsby and Flotiq to create an amazing project, and of course, you can check our Github repo to clone it or make any changes.
In this article, we'll discuss a couple of particular problems you might encounter when designing a data model and later - when working with it. Accidentally - we'll also build a stunning website with your favourite culinary recipes (scrambled eggs, of course!).
A simple Recipe model you might find useful for a recipe website could look like this:
- Name - text
- Slug - text
- Image - image
- Description - rich-text
- Ingredients - rich-text
- Steps - rich-text
- Cooking time - rich-text
- Servings - number
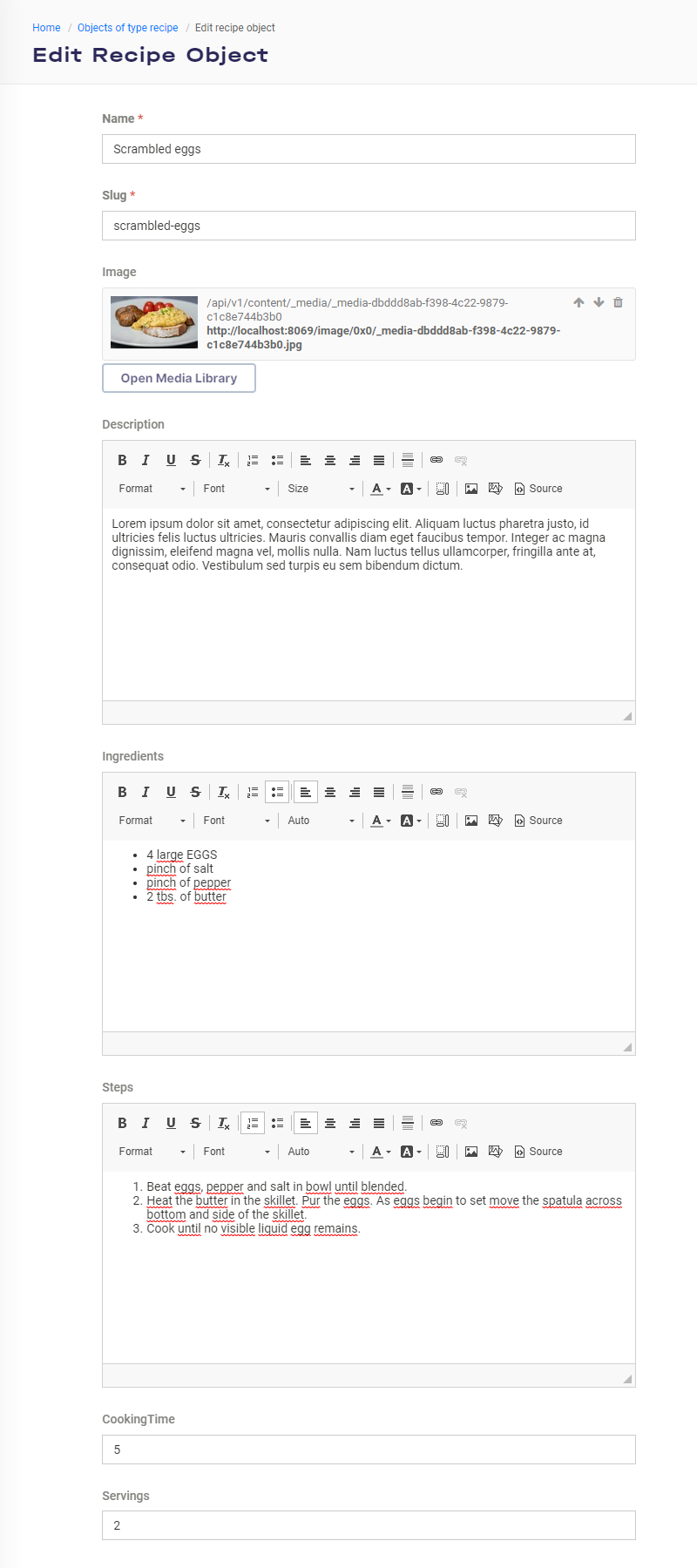
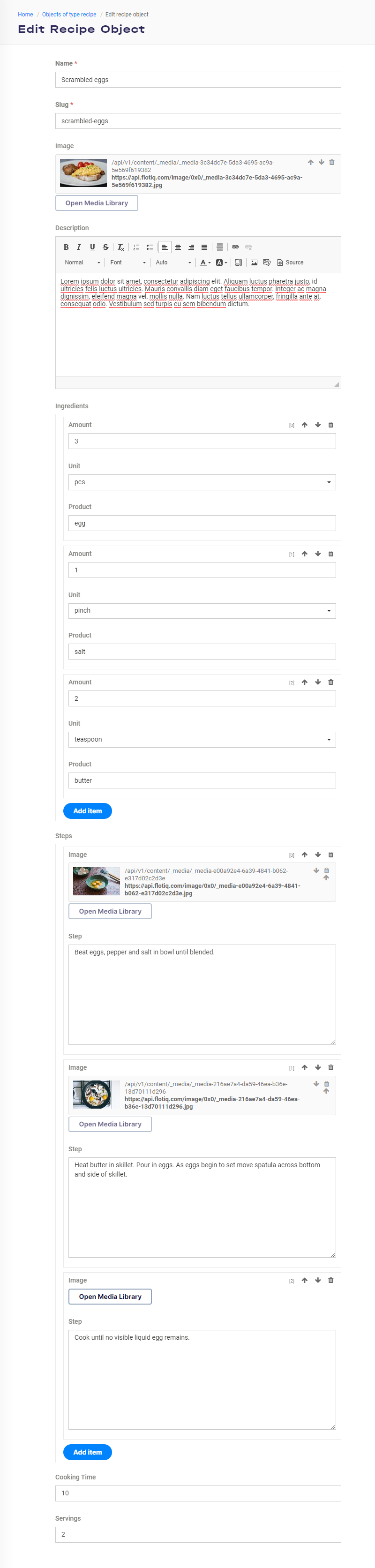
For such a model - Flotiq would generate a form looking like this:

Recipe Object editing data structure
Recipe Object editing data structure
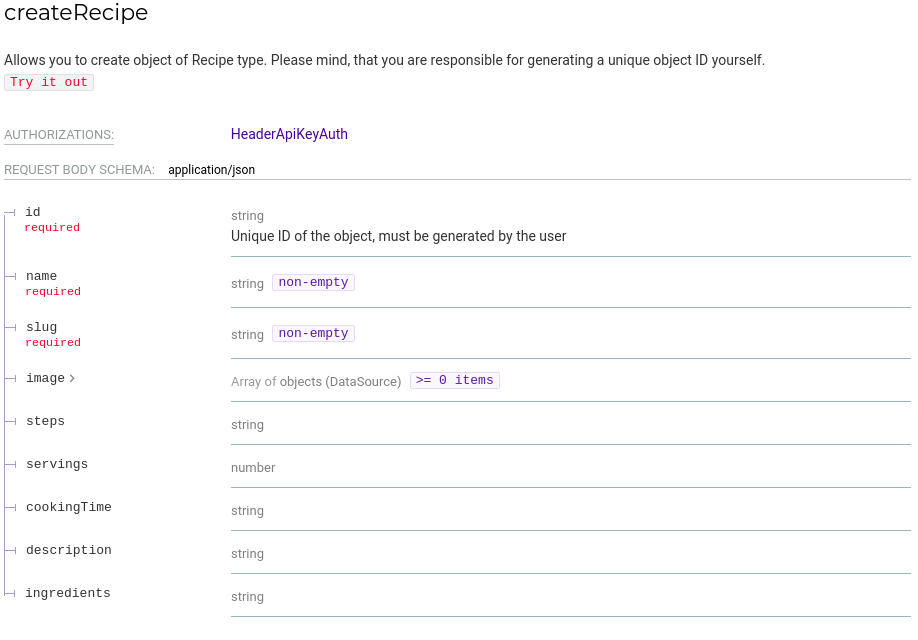
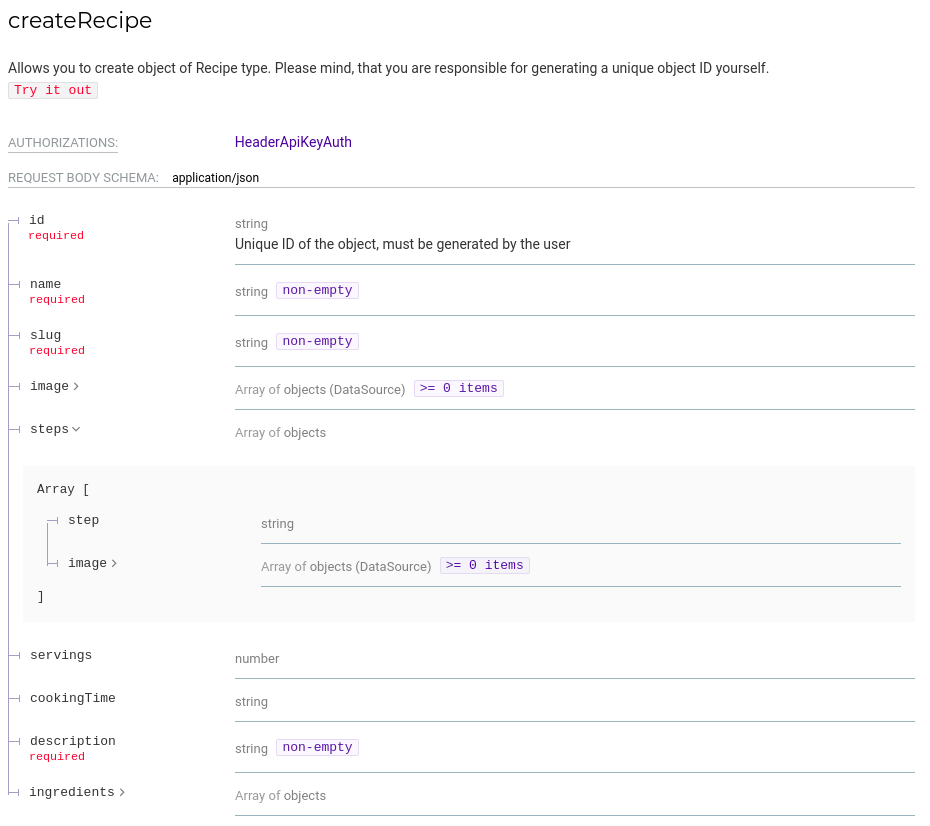
and your API docs would describe that model this way:

Flotiq API docs of Recipe objects
Flotiq API docs of Recipe objects
This model might be acceptable for very simple websites, but having the Ingredients and Steps entered as unstructured text (even if using HTML <li>) will soon become an issue.
Here's why:
- No easy, programmatic, access to ingredients - eg. no way to build a shopping list out of it
- Can't easily iterate through the recipe's steps - difficult to build an interactive UI, doesn't help with SEO either
- People editing the content will use different formatting every time and the content will quickly become messy. You'll get entries like:
2 eggs
1 pinch of salt
1 tbsp of butter- Eggs: 2
- Salt: 1 pinch
- Butter: 1 tbsp
<ul>
<li>2 eggs</li>
<li>1 pinch of salt</li>
<li>1 tablespoon of butter</li>
</ul>and so on.
Solution
The problem of unstructured data can be solved using repeatable content fragments defined directly in a data model. It's a simple and convenient solution - both for developers modelling data and content editors as well.
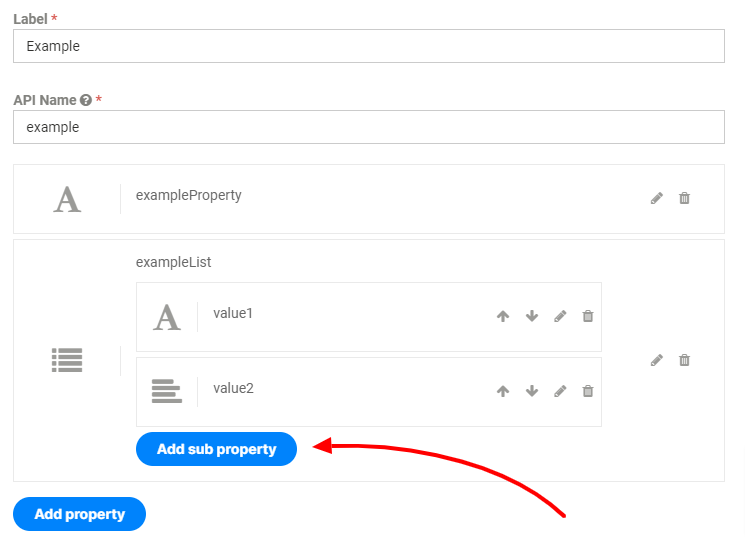
Here's how you would go about it with Flotiq's list data type:

Add repeatable subproperty
Add repeatable subproperty
Benefits:
- Less mess, providing structure without the need to create additional content types.
- The list data type will render as a set of sub-forms - making it easier for content editing.
- Easier data access from the API - more readable data structure.
- Easier to interpret complex data on the frontend.
Use case: Recipe content type
Now - let's apply the list data type to the recipe Content-Type. Let's assume each step will include a description and an optional image and every ingredient - its amount, unit, product name.
We can now extend the example mentioned above:
- Name - text
- Slug - text
- Image - image
- Description - rich text
- Ingredients - a list of:
- Steps - a list of:
- Cooking time
- Servings
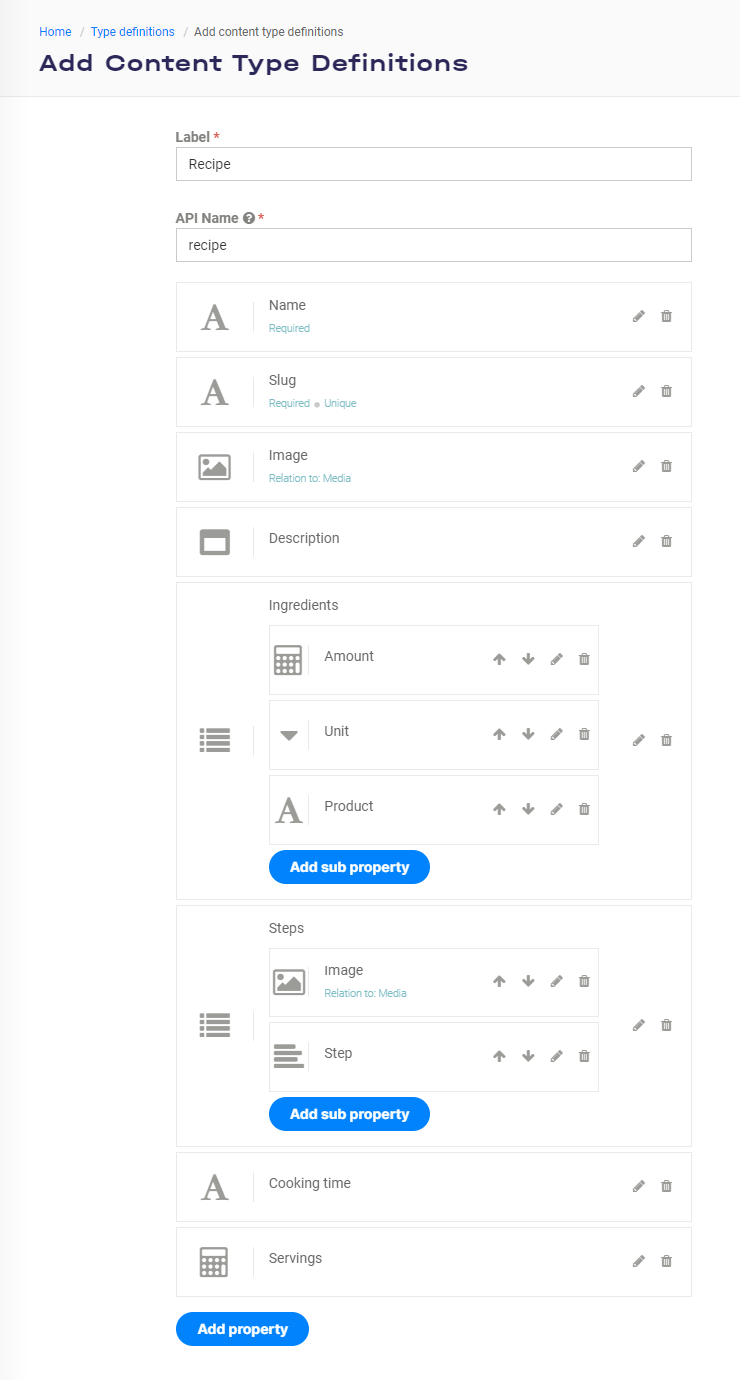
Your Content Type definition in Flotiq would then look like this:

Recipe Content Type Definitions
Recipe Content Type Definitions
and you would expect this in the API docs:

API docs with new Content Types
API docs with new Content Types
You don't need to write a line of code - the docs, just as your entire RESTful APIs are generated every time you change your model definitions!
—
And this is how the form for that Content Type would render:

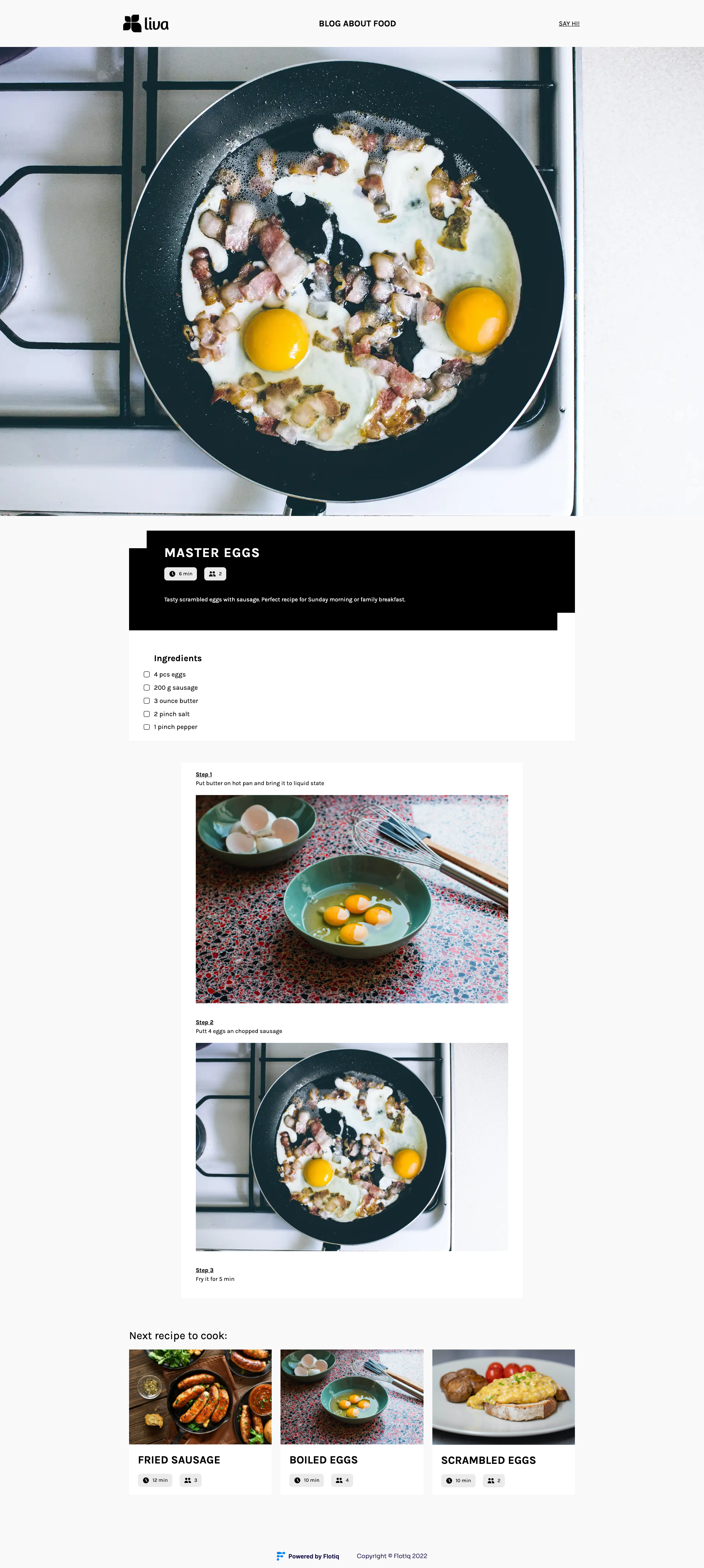
We used the list data type in this Gatsby & Flotiq recipes starter and you can see the results here. With this data model, it's now simple for a frontend developer to interpret that content on the website.

This is how frontend of our recipe page looks like
This is how frontend of our recipe page looks like
Now after all these steps we can experiment with Gatsby Starter
If you would like to go a little deeper into this recipe website, here's your quick start:
1. Install Gatsby:
npm install -g gatsby2. Start the project from the template using Gatsby CLI
gatsby new gatsby-starter-recipes https://github.com/flotiq/gatsby-starter-recipes.git3. Setup "Recipe" Content Type in Flotiq
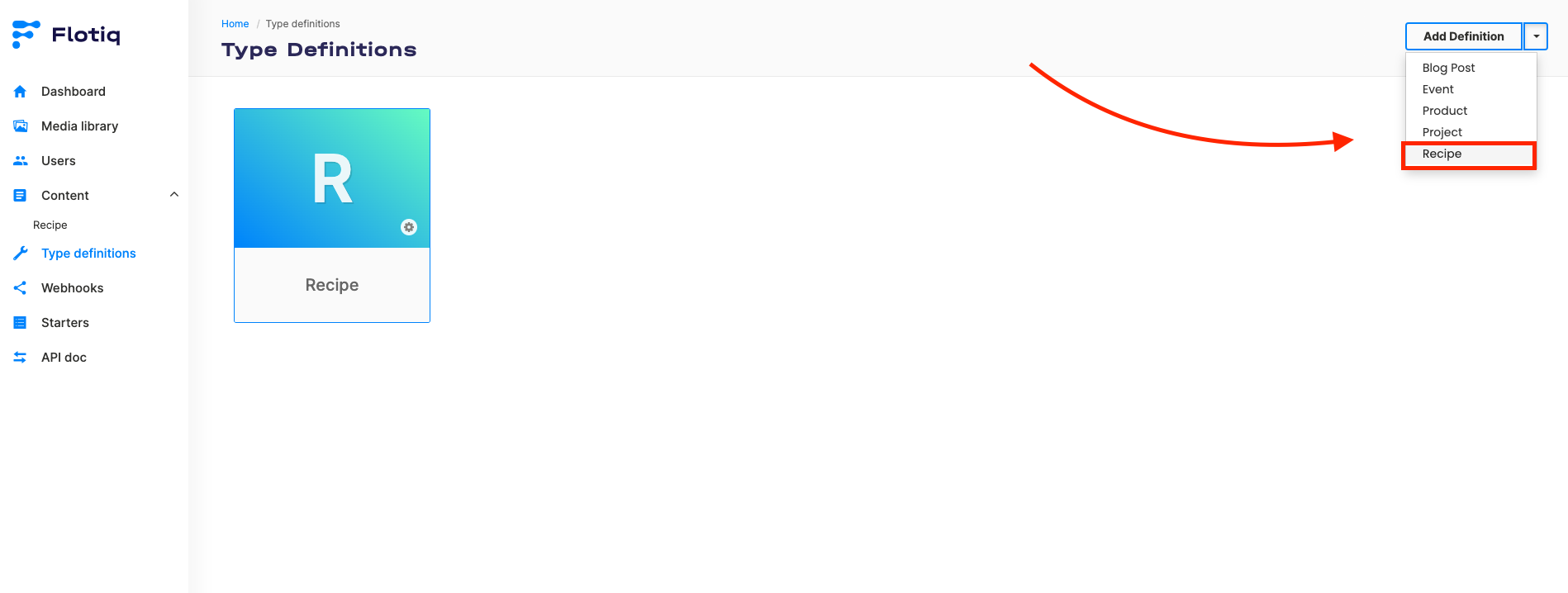
Create your Flotiq.com account. Next, create the Recipe Content Type:

Add ready-made Recipe content type
Add ready-made Recipe content type
Note: You can also create a Recipe using Flotiq REST API.
—
4. Configure application
The next step is to configure our application to know from where it has to fetch the data.
You need to create a file called .env inside the root of the directory, with the following structure:
GATSBY_FLOTIQ_BASE_URL="https://api.flotiq.com"
FLOTIQ_API_KEY="YOUR FLOTIQ API KEY"5. Launch the Gatsby project
Navigate into your new site’s directory and start it up.
cd gatsby-starter-recipes
npm install
gatsby develop
6. Open the source code and start editing!
Your site is now running at http://localhost:8000!
Conclusions
Flotiq's list data type is an extremely easy to use solution for structuring your data. It organizes the content and makes it easy for content editors to build content, at the same time it's fully supported in the API and API docs.
Go play with the recipe website project - we've shared a Gatsby starter for that:
Gatsby starter recipes - GitHub
If you create a project with our starters, let us know we will be happy to share it!
Made with love & passion by Flotiq.



.png)
