Flotiq Forms
When you create your first Content Object Definition (CTD), you can add data manually from the Dashboard or by using API defined by us, the Flotiq team. If you haven't created CTD yet here is a guide on how to do it. But what if you want users of your website to add the data, for example by submitting a contact form? Here at Flotiq, we work hard to make it easy for you. We present to you the Flotiq Forms. In this blog post, we will walk through one most common use case, but the possibilities of using it are limitless.
Use case
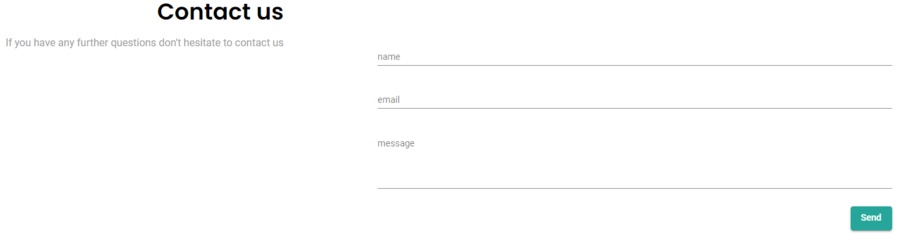
The best representation of a use case can be found on our website. The contact form is made using the Flotiq Forms, with just a few clicks. In the next section, we will show you how to do it yourself!

Generating form
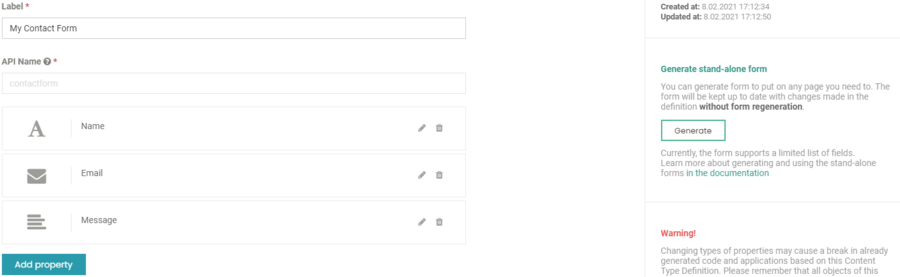
As mentioned in the introduction, you need to create, a CTD first. Make sure if types you are using in your CTD matches one supported by the Flotiq Forms. If you want the specific type to be supported, please contact us directly, on our discord server, or by submitting a contact form.

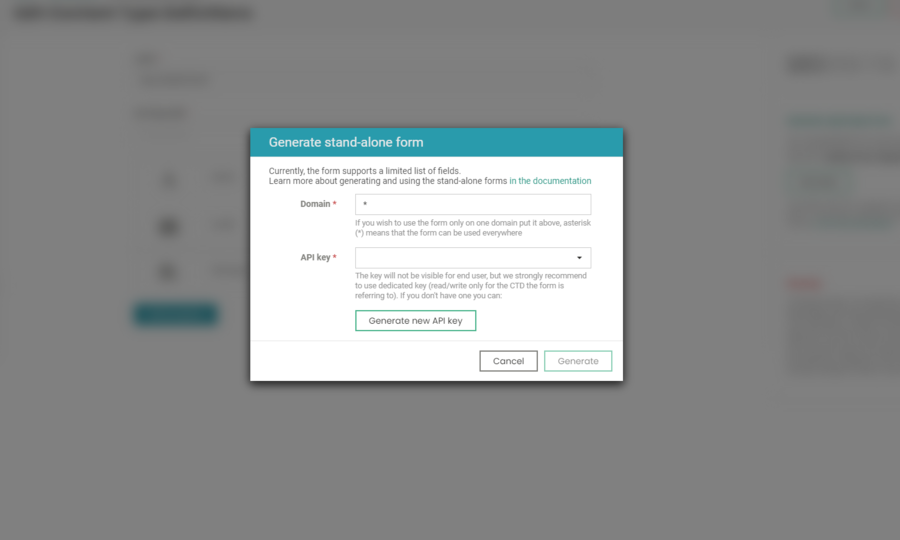
On the right site, you need to click Generate button. After that the pop-up will show up, asking about, the domain you are using (if you haven't specified the domain you can leave the * sing, it will work as a wildcard).

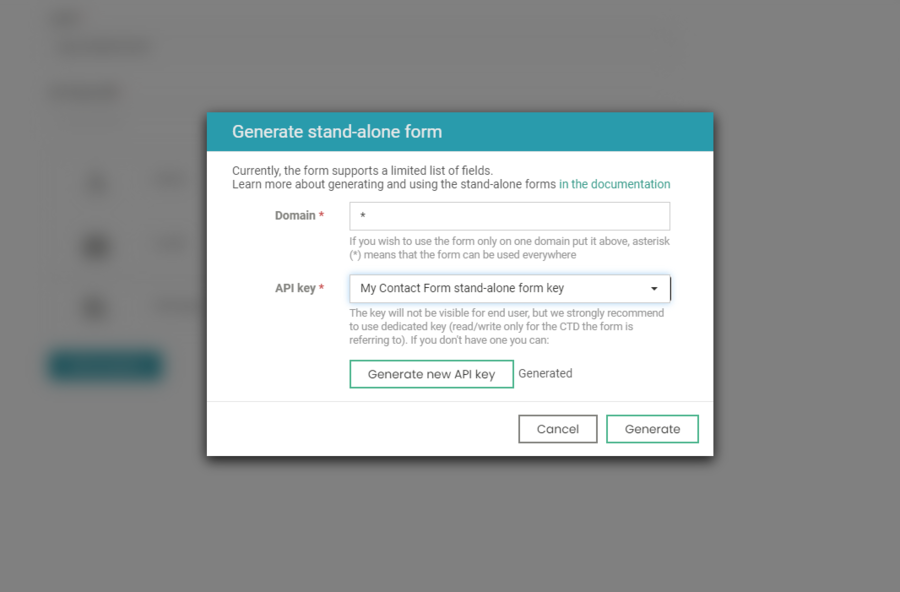
You also need to specify, API key you want to use. It has to be a Read and write API KEY, but we suggest you create a new API key and restrain it to a specific CTD, in this case, My Contact Form. More info on that matter can be found here. Clicking on Generate new API key will automatically create a Read and write stand-alone API key.

Finally, you can click Generate button. After few seconds, the window will pop-up with the instructions on how to place the Flotiq Form on your website. If you want to change your Contact Form for example by adding additional property like a phone number. We got you covered. The form will be kept up to date with changes made in the definition without form regeneration.
Security
You don't need to take care of the security. We have implemented solutions proposed by the OWASP organization, to keep you and your data safe.
Addons
One of the great expansions to your contact form would be integration with Zapier! After someone sending you a contact form, zappier will notify you, so you can respond to your users as fast as possible. More on that can be found here.
To sum up...
We think that Flotiq Form is a powerful tool, that will make your developer's life easier. If you have any questions related to this topic or Flotiq in general, feel free to join our official discord server, or submit a contact form. We will hit you back as fast as possible.




.png)