Content Types¶
This page describes how to create a Content Type Definition (CTD) using Flotiq Dashboard.
We will use a simple Blog Post CTD as an example:
Example:
Example: Content Type Definition for Blog Post
A blog post typically can be described with the following set of properties:
- id – string, unique, required, Flotiq Dashboard adds this automatically
- title – string, required, part of the object title
- draftPublic – boolean, default: false, enable/disable Draft & Public feature
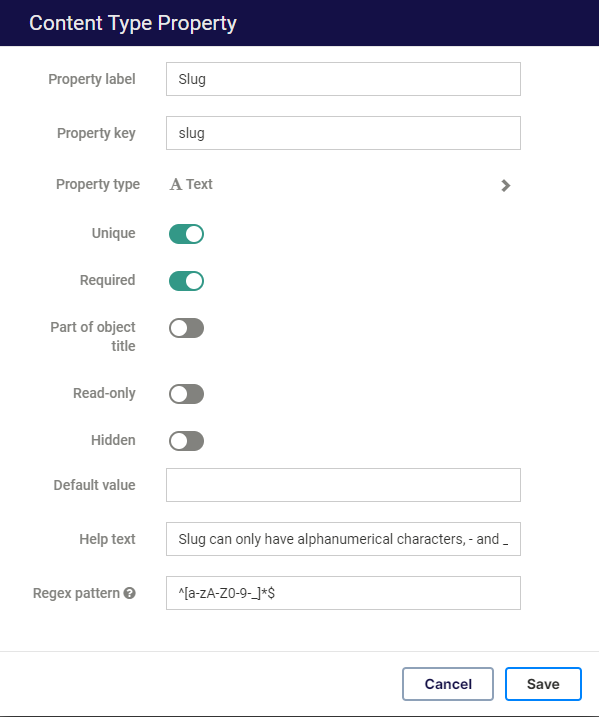
- slug – string, unique, required
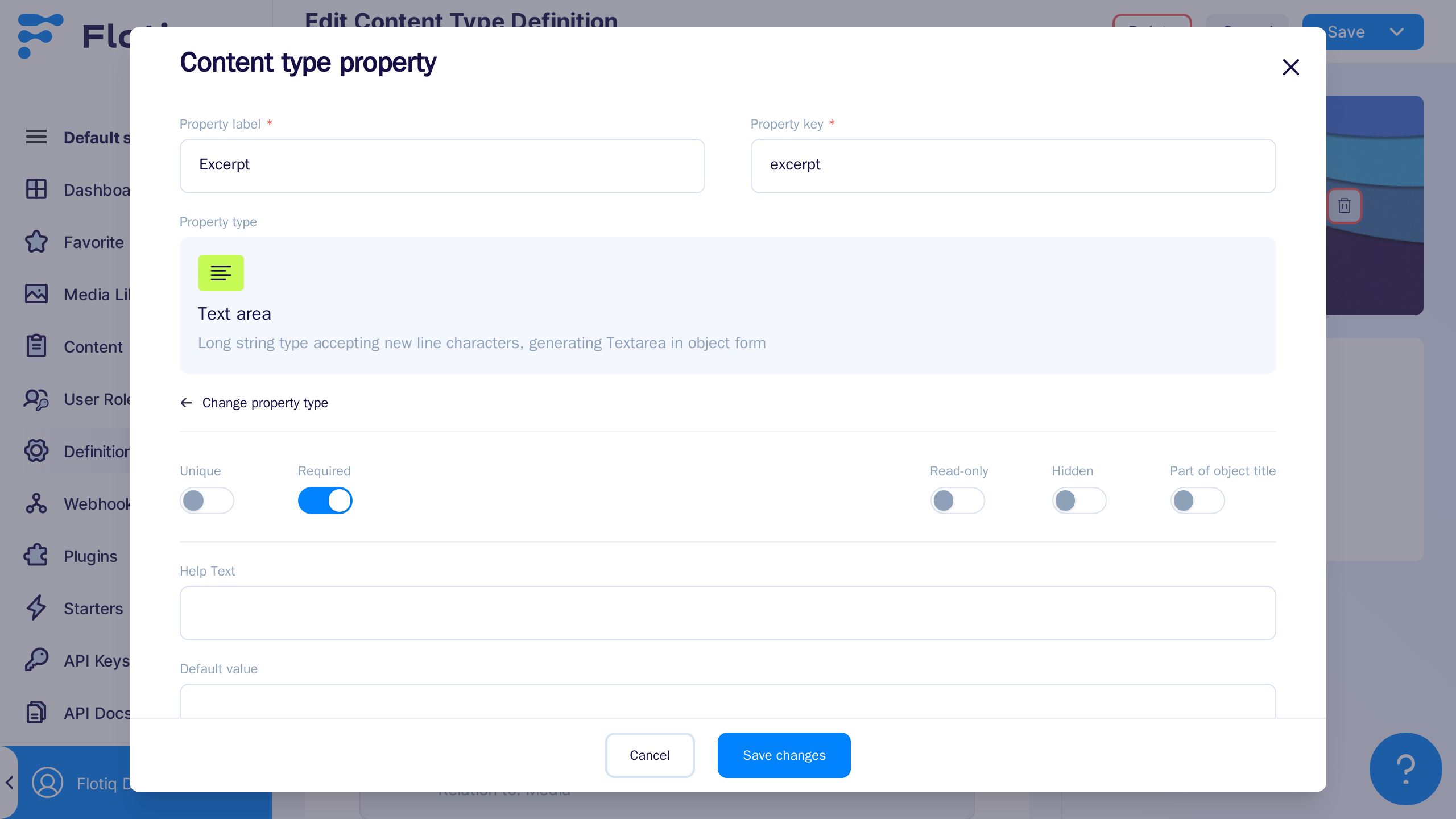
- excerpt - string, required
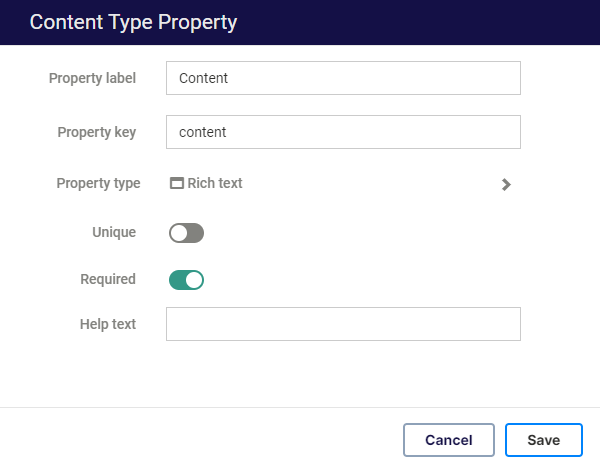
- content – string, required
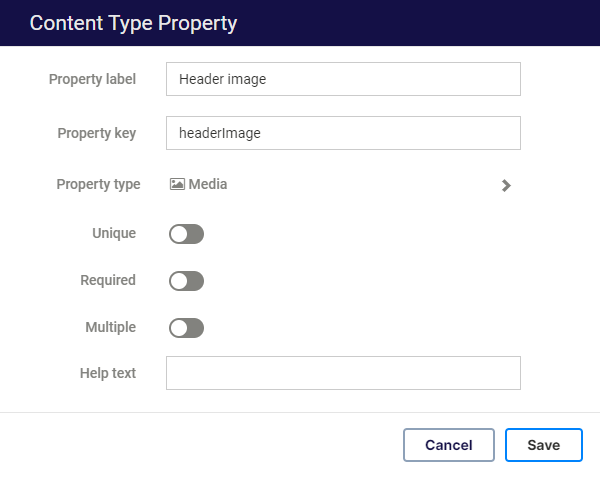
- headerImage - relation to Media type
You need an activated account to see the CTD page in the Dashboard.
Hint
This documentation page does not describe how to create CTDs using API if you want to learn about it head to the Working with Content Types API
Creating Content Type Definitions 1¶
The Content Modeler is a convenient tool for modelling CTDs, which you can access through the Type definitions menu entry.
The Modeler interacts with the /api/v1/internal/contenttype endpoint on behalf of the user and seamlessly integrates into Flotiq's UI.
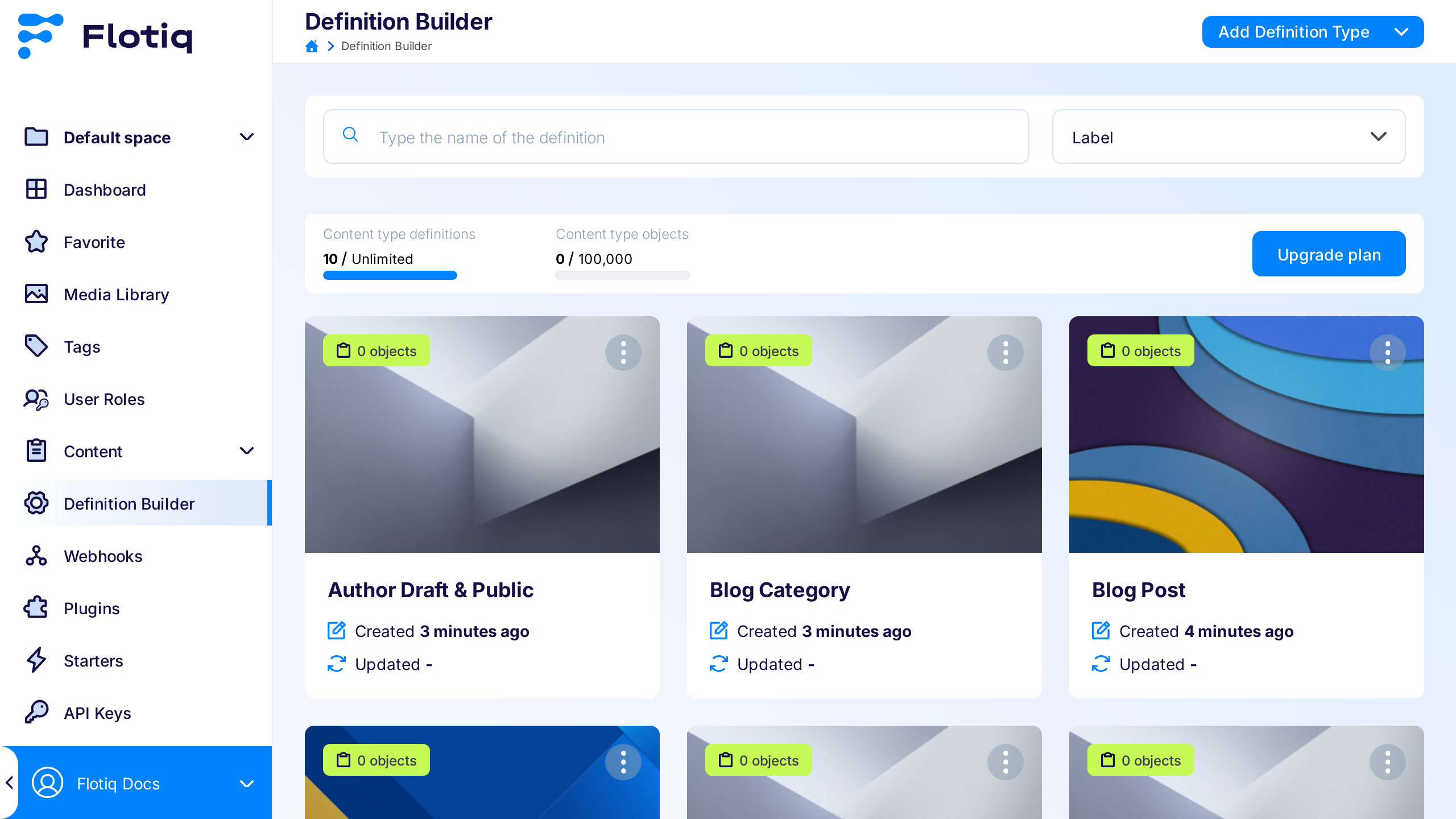
Click Type definitions in the menu on the left to get to CTDs list:
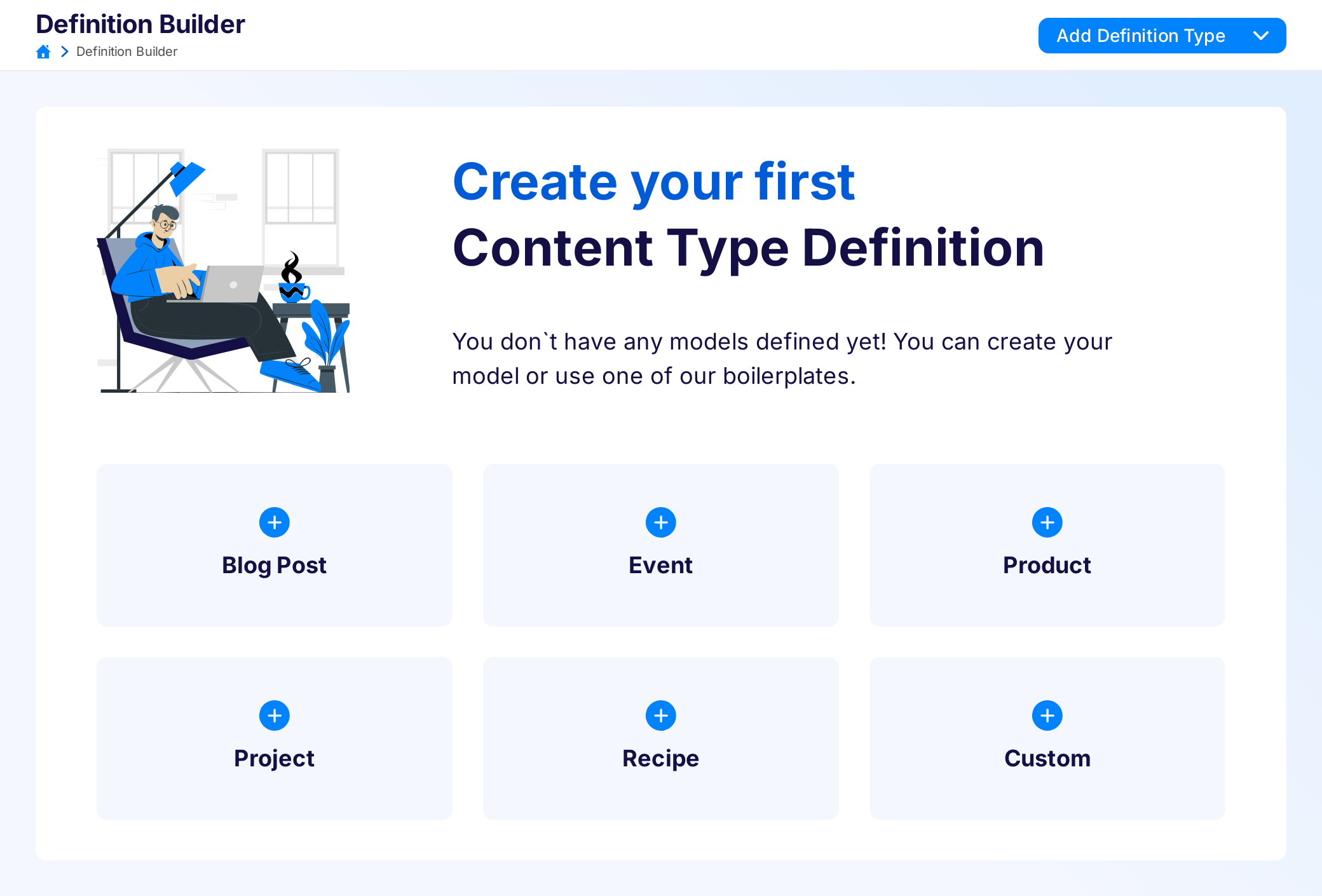
If you don't have any Content Types defined yet, you will see a list of tiles which will help you to quickly create . Select your first one or create such from scratch by choosing Custom. It is also possible to create additional CTD by clicking Add definition button in the top right corner of the page.
Hint
To learn more about our predefined CTDs and how to use them in your projects - head to the next article
In this example, click Blog Post predefined type.
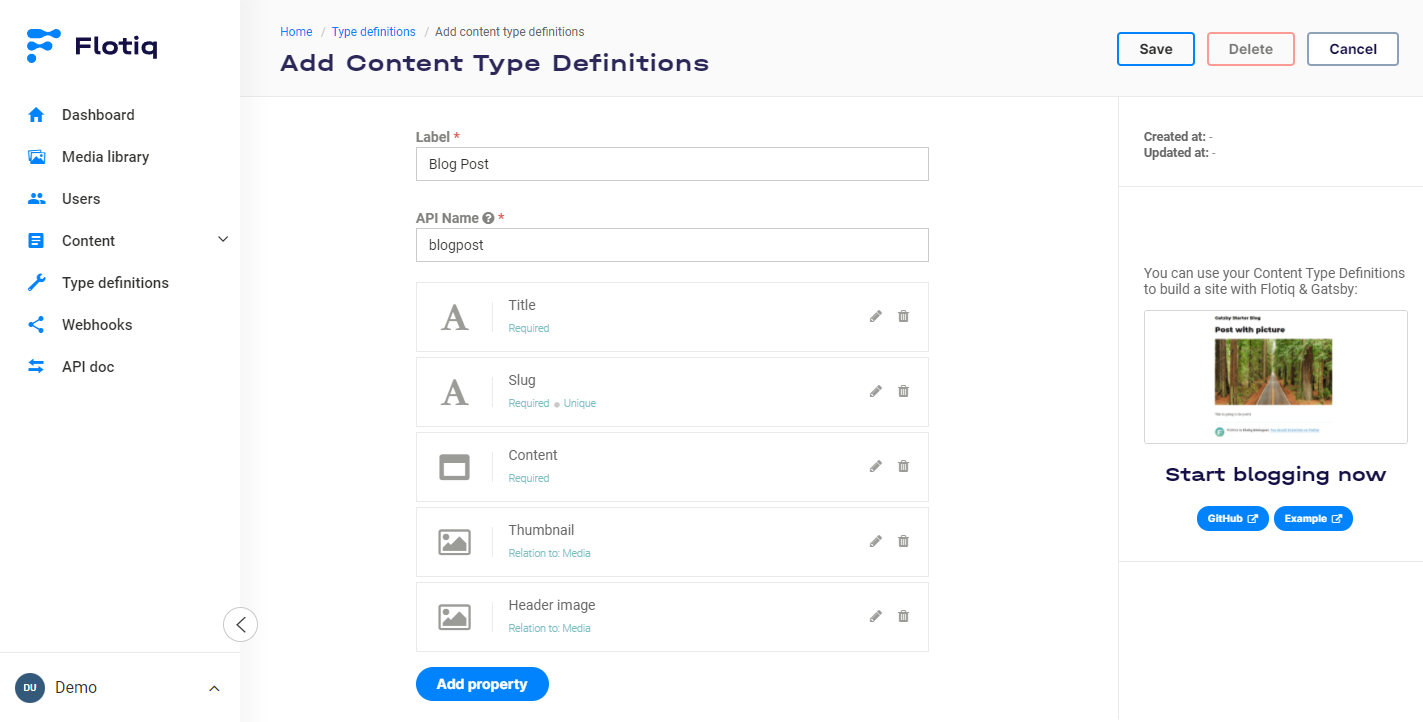
The form includes a Label (Displayed in the dashboard) and a Name (visible to developers), along with a Draft & Public switch to manage drafts and control when content is published.
An example entry includes the following properties:
- title,
- slug,
- excerpt,
- content,
- headerImage.
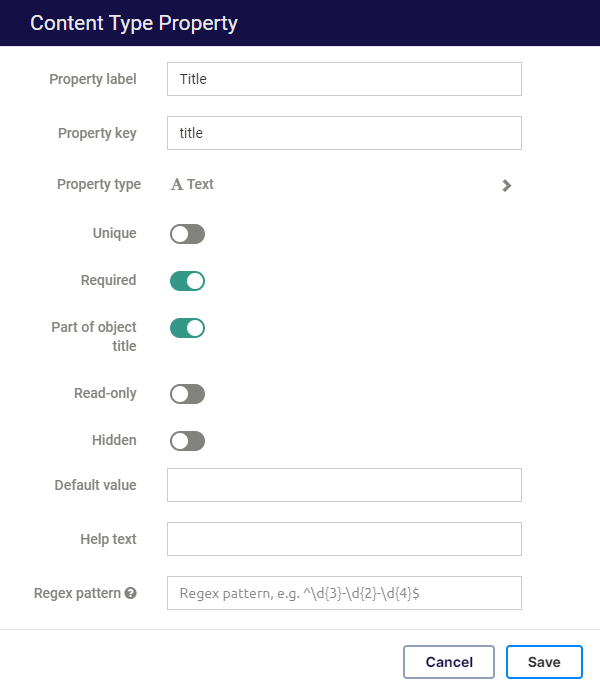
Click the pencil icon to edit the title property. As you can see - title is a required property of Text type. Once you create the CTD - this property will render as a Text Input in Blog Post Content Object form:
Also, because the Part of object title checkbox is checked, the value of this field will be used to describe objects in different places of Flotiq's UI - object listings or when linking objects through relations.
Hint
Learn more about connecting objects via relations in managing Content Objects. You can find more about other property settings below.
The slug property is also required, but also must be unique across all your blogpost objects in the system.
The excerpt property is defined as a simple text area field.
The content property is set to generate Rich Text input (we use CKEditor in Flotiq):
The headerImage is defined as a relation to Media CTD - a system type definition that anyone can use but sees only their entries. It can only have one element added.
You can add more fields by clicking the Add property button, which opens the modal window, where you can define the property name, data type, and it's basic validation. It opens the same modal as for editing of the property.
After saving your CTD you will be redirected to the CTDs list, where you can click on the tile to list Content Objects or click on the cog to further edit CTD.
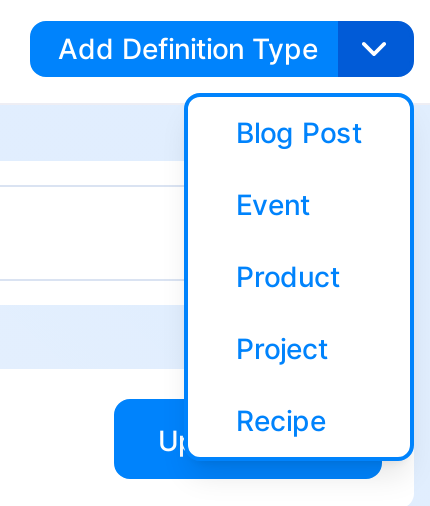
Predefined CTD tiles are no longer visible. You can use the dropdown menu in the top right corner to add more of such types.
Updating Content Type Definitions¶
You can always edit your CTDs. Click the cog icon on the CTD tile to do that, but you should be aware that previously added objects would not be consistent with the schema. Flotiq automatically updates the search index after the CTD update. If you change the types of properties it can lead to data loss in the search index, as the property data have to be wiped out to keep the index working correctly. It can especially occur when you change the type from Text to Relation or vice versa. The safe type change is between string types (Text, Textarea, RichText, Email) and between Number and string types (but changing string to number leads to data loss).
Property settings¶
Here you can find the explanation of property settings and for what types of properties they apply:
| Setting | Possible for types | Required | Unique | Description |
|---|---|---|---|---|
| Property key | all | yes | yes | Name of the property have to be unique throughout the definition. |
| Property type | all | yes | no | Type of the property, its options are described in the table below. |
| Unique | Text, Textarea, Rich Text, Email, Number, Select, Relation | no | no | Information if the value of the property should be unique across all objects of this type |
| Required | all | no | no | Information if the value should exist in the object, for strings it has to non-empty string |
| Part of object title | Text, Textarea, Email, Number, Select | no | no | Information if the value of this property should be used when displaying a list of objects in the relation creation, in the Flotiq Dashboard Object edit form |
| Regex pattern | Text | no | no | Validation information, the pattern that every string should follow to be the correct value for the property (it follows ECMA 262 specification, but here you can find more user-friendly description). E.g.^\d{3}-\d{2}-\d{4}$ for ensuring that string is Social Security Number (SSN) in the 123-45-6789 format - Note that the regular expression is enclosed in the ^…$ tokens, where ^ means the beginning of the string, and $ means the end of the string. Without ^…$, the pattern works as a partial match, that is, matches any string tat contains the specified regular expression. For example, pattern: pet matches pet, petstore and carpet. The ^…$ token forces an exact match. |
| Read-only | Text, Textarea, Email, Number, Radio, Checkbox, Select | no | no | Information if the Dashboard user can edit the value. In the edit object view, the input is visible but disabled. In the add object view, the input is not visible unless the input is marked as required.API user can edit value without restrictions. |
| Hidden | Text, Textarea, Email, Number, Radio, Checkbox, Select | no | no | If checked property can be changed only through API, the form input will not be rendered in object form in Dashboard |
| Default value | Text, Textarea, Number, Select | no | no | Sets default value in object forms it is not respected when sending incomplete object through API |
| Help text | all | no | no | Additional description shown under generated input, it is also displayed in API documentation |
| Options | Radio, Select, Simple List | no | no | Options to choose from in generated object form |
| Show option label | Select | no | no | Information if options should consist of objects containing value and label with string values, or plain string value. |
| Multiple | Relation, Select | yes (only when Property type == Select) | no | Information if the list of objects in relation should be bigger than one, or select should be multiselect |
| Restrict to type | Relation | yes (only when Property type == Relation) | no | Information on which types can be attached as the relation |
| Show Time | Date time | no | no | Enables the time picker next to the date picker |
| Restrict to block types | Block | yes (only when Property type == Block) | no | Names of plugins used in editor, possible plugins: header, list, image, youtubeEmbed, quote, warning, delimiter. Paragraph is available always as it is default text block. |
Property types:
| Type | Description |
|---|---|
| Text | String type, generating Text Input in object form |
| Textarea | Long string type accepting new line characters, generating Textarea in object form |
| Markdown | Long string type accepting markdown, generating Markdown editor in object form |
| String type, generating Email Input in object form | |
| Rich Text | Long string type accepting HTML, generating CKEditor in object form |
| Number | Number type accepting any number, integer, float and doubles, generating Number Input |
| Radio | String type, generating Radio Input in object form |
| Checkbox | Boolean type, generating single Checkbox in object form |
| Select | String type, generating Select Dropdown in object form |
| Relation | Array type accepts only objects specified in Restrict to type, items in relation array cannot be duplicated |
| List | Object type generates subforms in object form; the inside object can have all types of properties. If you choose the list type property inside the list, then the nested list will be created. |
| Simple List | Array of strings type, generating Options control in object form |
| Geo | Object type for lat/lon location, generating inputs with map search in object form |
| Media | Array type accepts only Media objects, items in array cannot be duplicated |
| Date time | String type, the correct format is: YYYY-MM-DD or YYYY-MM-DDTHH-mm. Example: 2021-06-17T13:10 or 2021-06-17. |
| Block | Object type, generates editor.js in object form |
-
Number of available Content Type Definitions depends on the chosen subscription plan. Check pricing and limits on the Flotiq Pricing page ↩