Building a recipes website using complex data structures¶
Introduction¶
Once you start building data models that are a little more complex you'll find that standard, fixed data types will be too restrictive. Flotiq has always supported composition, where one Content Type can define a relation to another, but sometimes that's not enough.
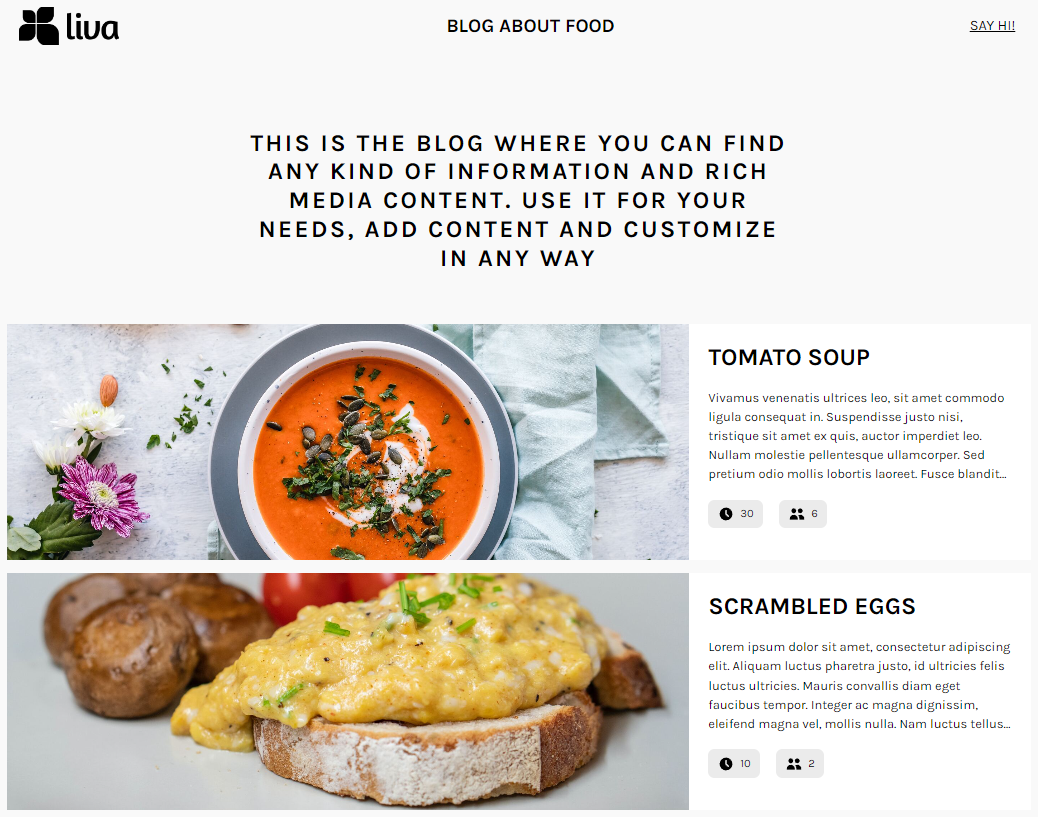
In this article we'll discuss a couple of particular problems you might encounter in designing a data model and later - working with it. Accidentally - we'll also build a stunning website with your favorite culinary recipes (scrambled eggs, of course).
A simple Recipe model you might find useful for a recipe website could look like this:
- Name - text
- Slug - text
- Image - image
- Description - rich text
- Ingredients - rich text
- Steps - rich text
- Cooking time - number
- Servings - number
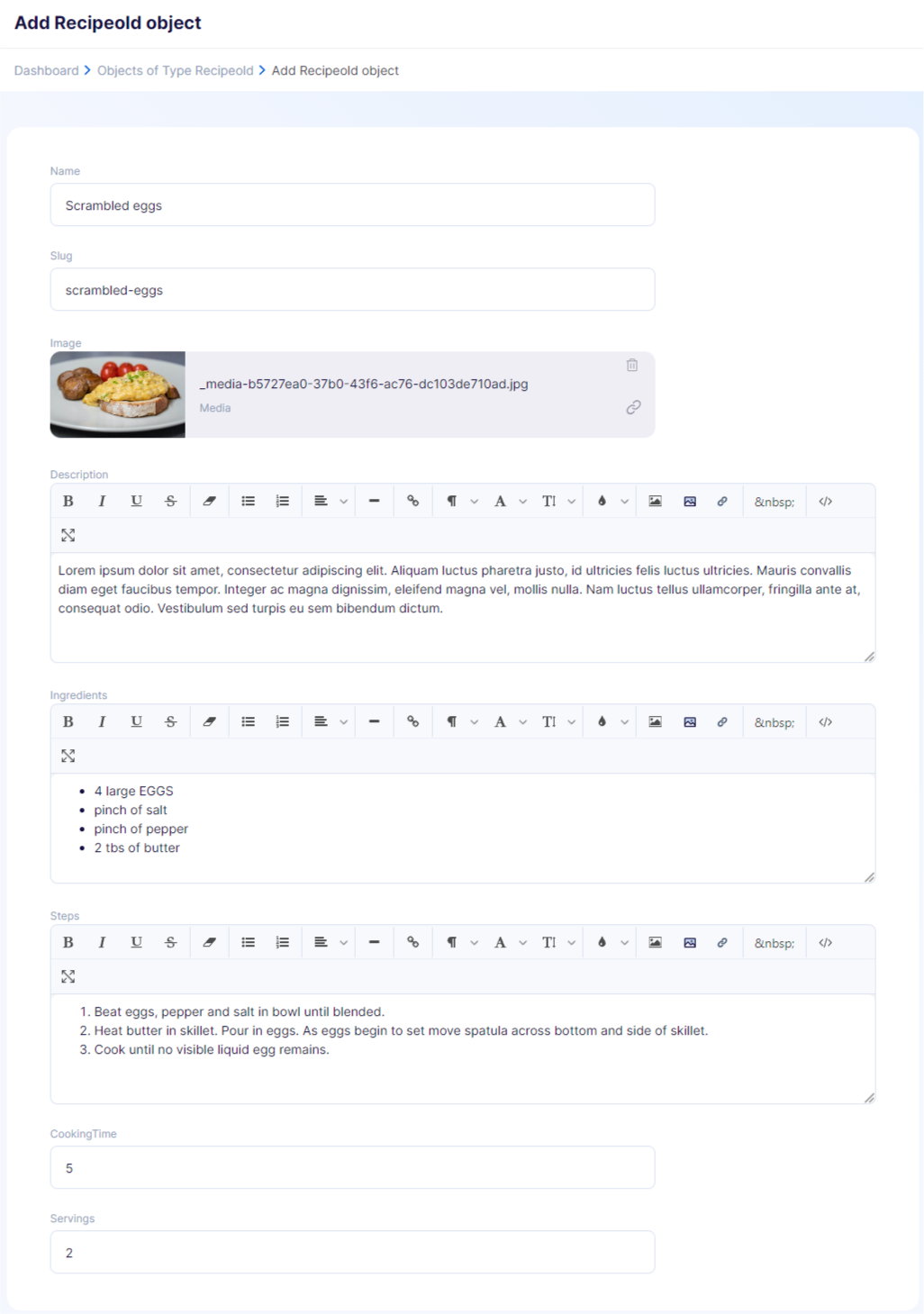
For such a model - Flotiq would generate a form looking like this:
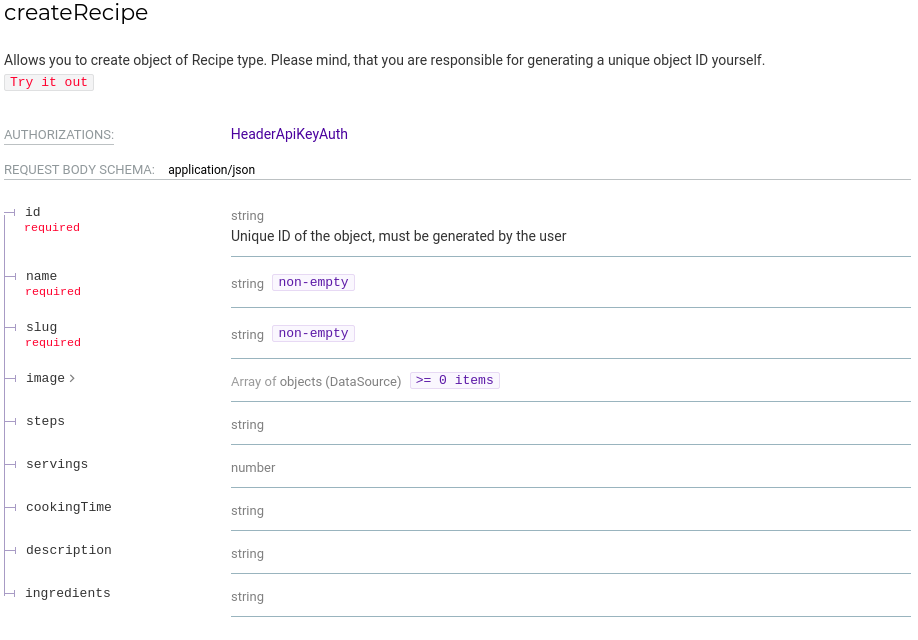
and your API docs would describe that model this way:
This model might be acceptable for very simple websites, but having the Ingredients and Steps entered as unstructured text (even if using HTML <li>) will soon become an issue.
Here's why:
- No easy, programmatic, access to ingredients - eg. no way to build a shopping list out of it
- Can't easily iterate through the recipe's steps - difficult to build an interactive UI, doesn't help with SEO either
- People editing the content will use different formatting every time and the content will quickly become messy. You'll get entries like:
2 eggs
1 pinch of salt
1 tbsp of butter
- Eggs: 2
- Salt: 1 pinch
- Butter: 1 tbsp
<ul>
<li>2 eggs</li>
<li>1 pinch of salt</li>
<li>1 tablespoon of butter</li>
</ul>
and so on.
Solution¶
The problem of unstructured data can be solved using repeatable content fragments defined directly in a data model. It's a simple and convenient solution - both for developers modeling data and content editors as well.
Here's how you would go about it with Flotiq's list data type:
Benefits:
- Less mess, providing structure without the need to create additional content types.
- The
listdata type will render as a set of sub-forms - makes it easier for content editing. - Easier data access from the API - more readable data structure.
- Easier to interpret complex data on the frontend.
Use case: Recipe content type¶
Now - let's apply the list data type to the recipes Content Type. Let's assume each step will include a description and an optional image and every ingredient - it's amount, unit, product name.
We can now extend the example mentioned above:
- Name - text
- Slug - text
- Image - image
- Description - richtext
- Ingredients - a list of:
- amount - number
- unit - text
- product - text
- Steps - a list of:
- description - textarea
- image - image
- Cooking time
- Servings
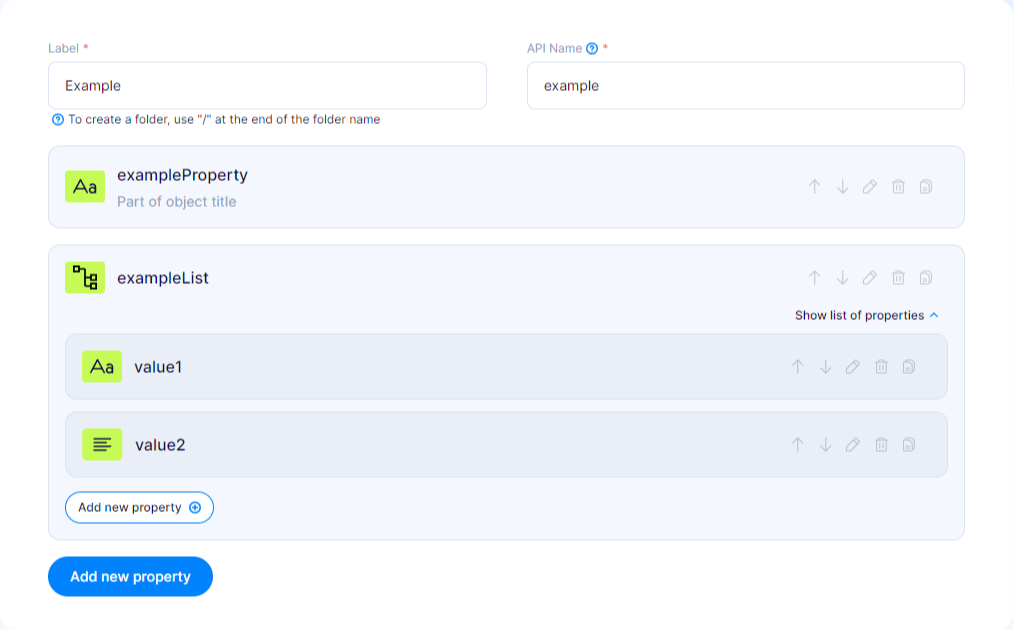
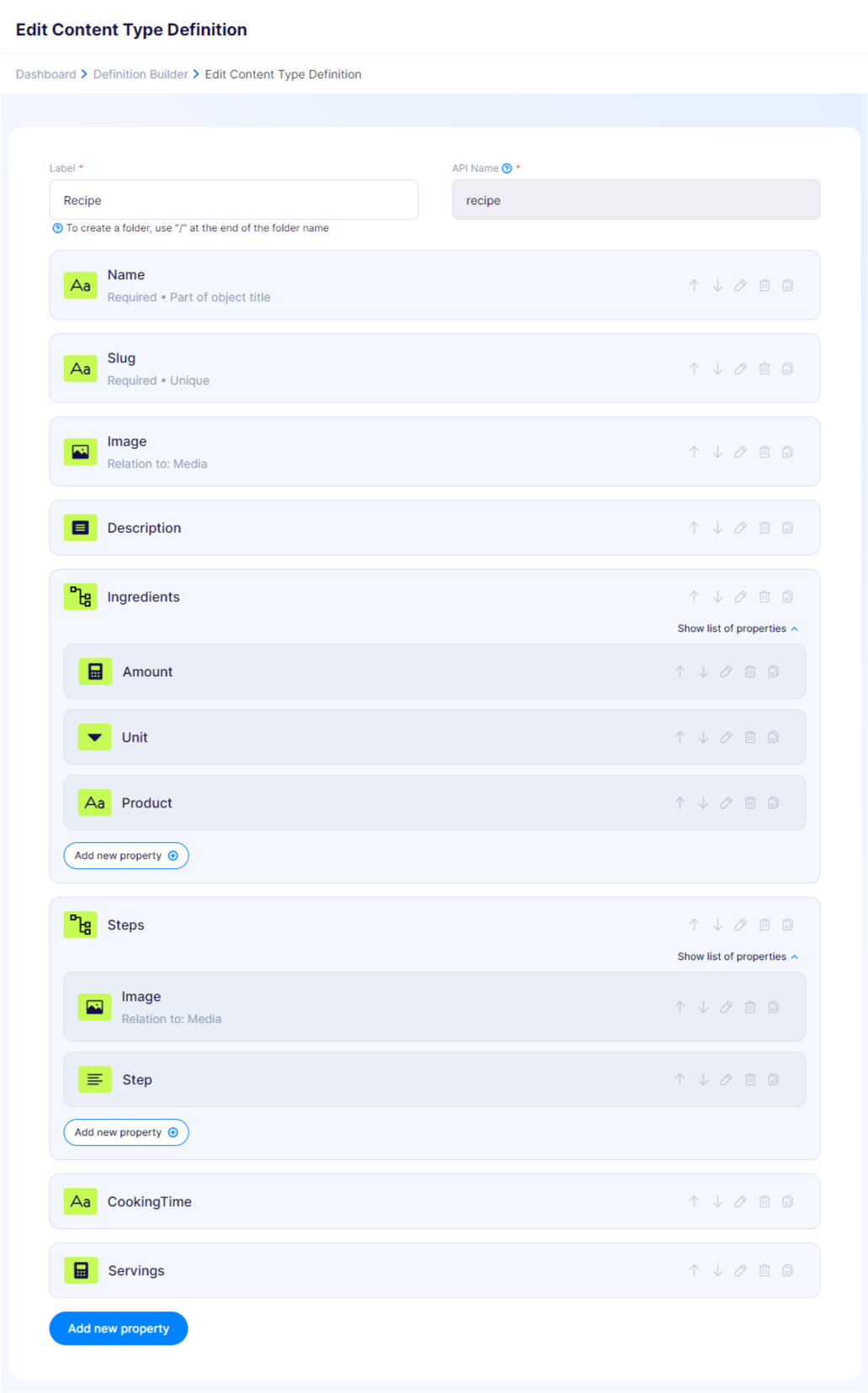
Your Content Type definition in Flotiq would then look like this:
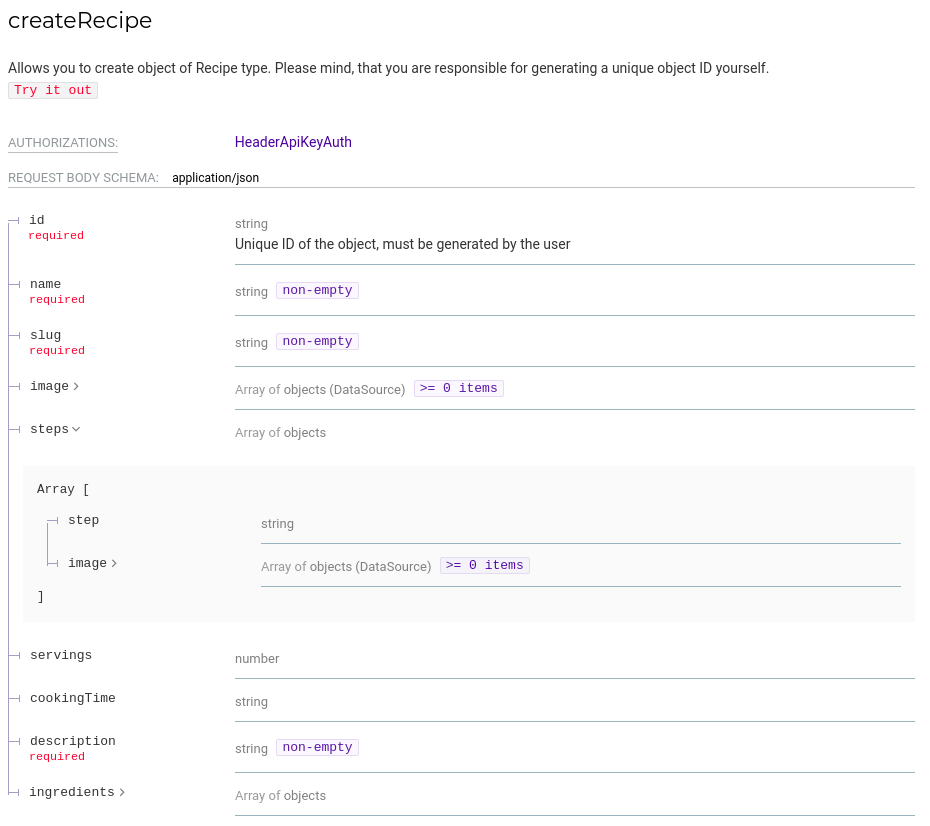
and you would expect this in the API docs:
Yup, we know, we're drooling over Flotiq's API docs every time, too. And you know what? You don't need to write a line of code - the docs, just as your entire RESTful API are generated every time you change your model definitions!
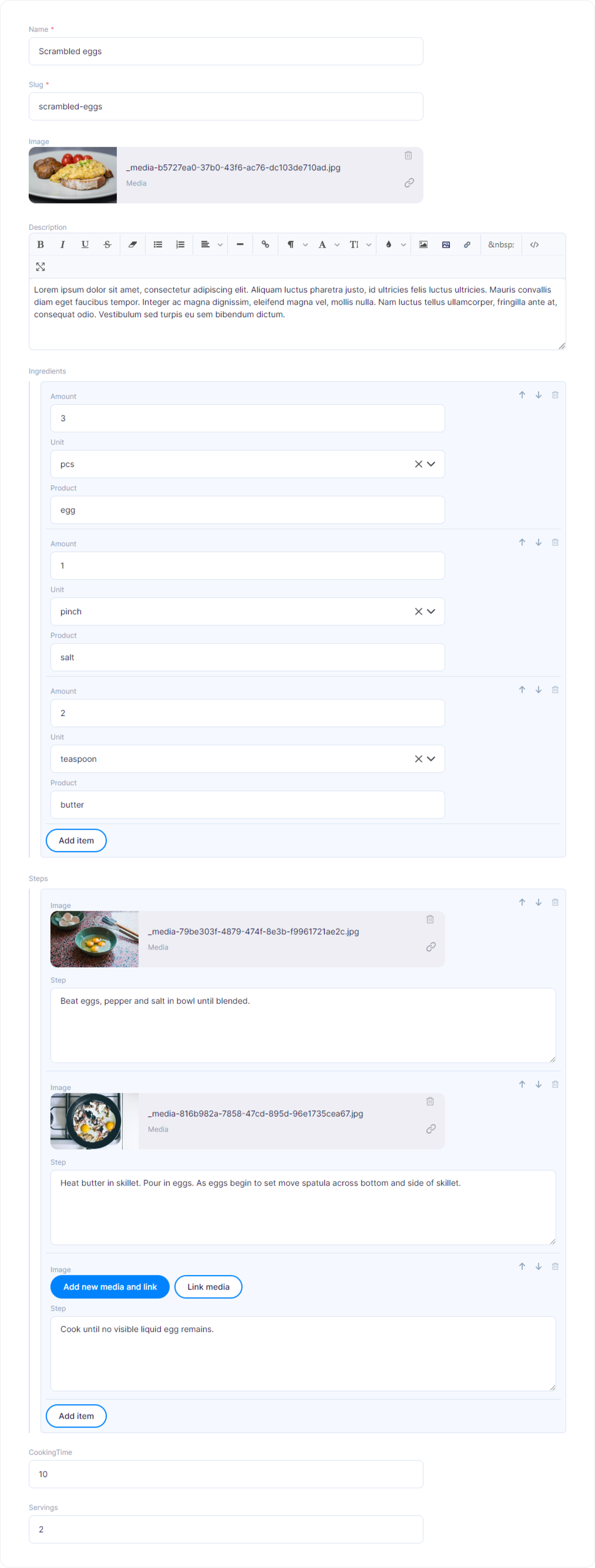
And this is how the form for that Content Type would render:
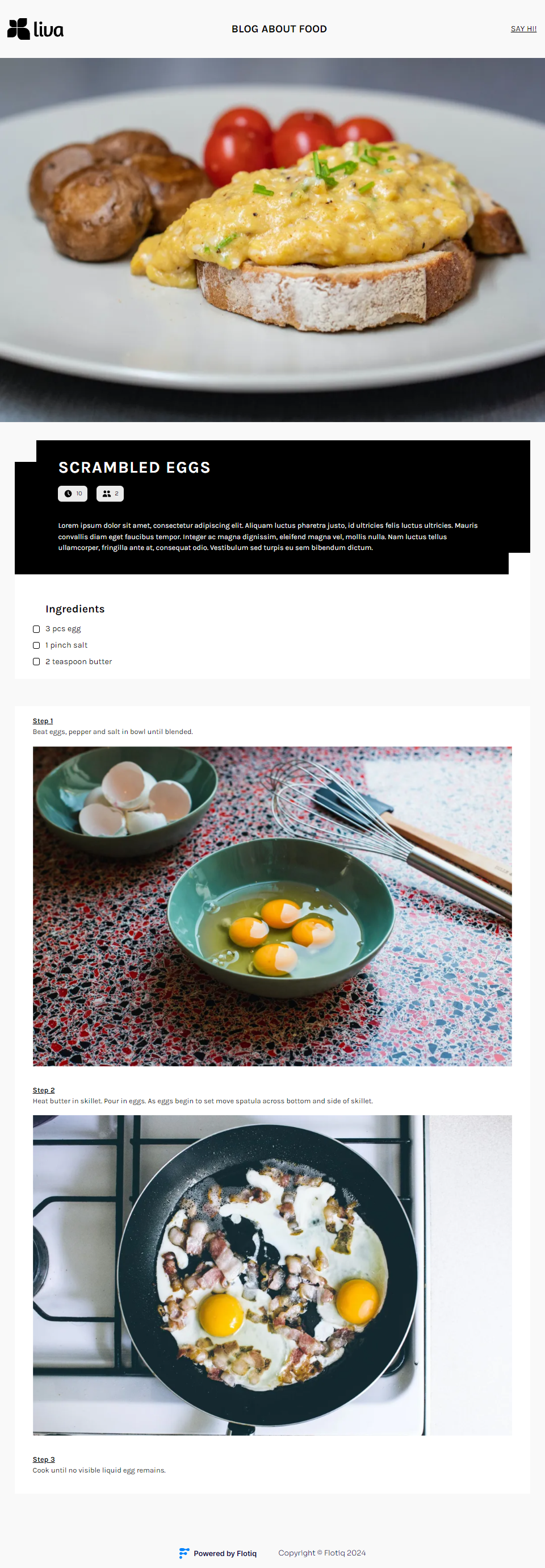
We used the list datatype in this Gatsby & Flotiq recipes starter and you can see the results here. With this data model it's now really simple for a frontend developer to interpret that content on the website.
Experiment with the Gatsby starter¶
If you'd like to dig a little deeper into this recipe website, here's your quickstart:
-
Install gatsby
npm install -g gatsby -
Start project from the template using Gatsby CLI
gatsby new gatsby-starter-recipes https://github.com/flotiq/gatsby-starter-recipes.git -
Setup "Recipe" Content Type in Flotiq
Create your Flotiq.com account. Next, create the
RecipeContent Type:Note: You can also create
Recipeusing Flotiq REST API. -
Configure application
The next step is to configure our application to know from where it has to fetch the data.
You need to create a file called
.envinside the root of the directory, with the following structure:GATSBY_FLOTIQ_BASE_URL="https://api.flotiq.com" FLOTIQ_API_KEY="YOUR FLOTIQ API KEY" -
Launch the Gatsby project
Navigate into your new site’s directory and start it up.
cd gatsby-starter-recipes npm install gatsby develop -
Open the source code and start editing!
Your site is now running at
http://localhost:8000!
Conclusions¶
Flotiq's list data type is an extremely easy to use solution for structuring your data. It organizes the content and makes it easy for content editors to build content, at the same time it's fully supported in the API and API docs.
Go play with the recipe website project - we've shared a Gatsby starter for that: