Angular 9 with Flotiq SDK¶
Overview¶
About packages¶
We love VS Code. And Atom. And VIM. And Sublime. And PHP Storm. Whatever IDE or language you choose - your CMS should help you work with your content. The library packages that you can download from your Flotiq dashboard do exactly that. They contain all the required information about your Content Type Definitions to work with your content through Flotiq's API. Once you import a package into your project - your IDE will pick up your attributes, classes and methods and you'll be able to use autocomplete and code documentation. Yay!
Note
Flotiq is using OpenAPI 3.0 behind the scenes to support generating library packages and API docs. Thanks to Open API Generator it's possible to work with various frameworks or programming languages as well as a Postman Collection just for API calls.
Prerequisites¶
- Flotiq account
- At least one your own Content Type in Flotiq (we will use Blogpost as an example)
- Generated Angular package that you can download on your Flotiq Dashboard page.
- Little knowledge of rxjs
- Your Angular application.
Package overview¶
When we extract downloaded package we will see some directories and typescript configuration files. We are interested mostly in only two positions:
/apidirectory, which contains services for every content type object definition as well as for some internal types like media and also for functionalities like graphQL and search./modeldirectory, which has all Content Type Definitions that exists on your Flotiq account. They are implemented as exported interfaces with the following template body:
Example:
export interface Blogpost {
id: string;
internal?: AbstractContentTypeSchemaDefinitionInternal;
slug: string;
title: string;
content: string;
thumbnail?: Array<DataSource>;
headerImage?: Array<DataSource>;
}
Package installation¶
- Download Angular package from your account dashboard
- In package directory run:
npm install
npm run build
This will create a dist directory, which will be used for installing your package in project.
- In your application directory:
npm install <path_to_your_package>/dist
alternatively: npm link in package dist folder and then npm link flotiq in application directory.
And that's all. Basic setup is done!
Danger
IMPORTANT! There are known issues with npm link on Windows OS, but they only concern installed packages via path, not registry.
Package usage¶
In your project app.module.ts file import following classes:
import { ApiModule, Configuration, ConfigurationParameters } from 'flotiq';
In environments directory are two env files. Add your API_KEY as a key-value pair in your environtment.ts file, so it should look like this:
export const environment = {
production: false,
flotiqApiKey: 'YOUR_API_KEY'
};
If you plan to deploy your application, remember to fill out environment.prod.ts file too!
Next, you have to export a function that will hold all needed configuration to work with Flotiq. You can include it in your app.module.ts file below the imports. As a minimum only your API_KEY is required:
import { ApiModule, Configuration, ConfigurationParameters} from 'flotiq';
import { environment } from '../environments/environment';
export function apiConfigFactory(): Configuration {
const params: ConfigurationParameters = {
apiKeys: {'X-AUTH-TOKEN': environment.flotiqApiKey}
};
return new Configuration(params);
}
For the final step add Flotiq ApiModule into imports array in your application AppModule. You must call fotRoot() function on ApiModule providing required configuration that you set step before:
ApiModule.forRoot(apiConfigFactory);
It's important to also import HttpClientModule from @angular/common/http. Otherwise you won't be able to make API calls to Flotiq.
Your @NgModule decorator should look like that after whole setup process:
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ApiModule.forRoot(apiConfigFactory),
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
Example Service (Blogpost)¶
Create a simple service file blogpost.service.ts
Export a class and provide an @Injectable() decorator, so you can inject other services into this service. Remember to import it from @angular/core.
To make this service application-wide pass an parameter object {providedIn: 'root'} to Injectable decorator (it's a shortcut, you can also import and add your service to providers array in app.module.ts file)
Your file should like this:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class BlogpostService {}
Next, import your Blogpost model and ContentService provided by installed package.
import { ContentBlogpostService, Blogpost } from 'flotiq';
Next, create a constructor and add your ContentService
constructor(private blogpostApiService: ContentBlogpostService) {}
blogpostApiService is just example variable name, you can change it if you like.
Add a simple method (for example addBlogpost) which will take any value as an argument, but it's preferred that it has Blogpost model type.
addBlogpost(blogpost: Blogpost) {}
In the body return a result of ContentService function, so you can subscribe to it later and handle response and errors.
addBlogpost(blogpost: Blogpost) {
return this.blogpostApiService.createblogpost(blogpost);
}
It's important here to pass an object of type Blogpost here, because in other cases types will mismatch and Typescript will throw an error.
As the last step, modify your tsconfig.app.json by adding the following line in compilerOptions section:
"paths": { "@angular/*": [ "./node_modules/@angular/*" ] }
That's all! Implement the rest of methods and use your custom service in other parts of your application.
Look into your generated package to find what models and ContentServices where created for you and start developing!
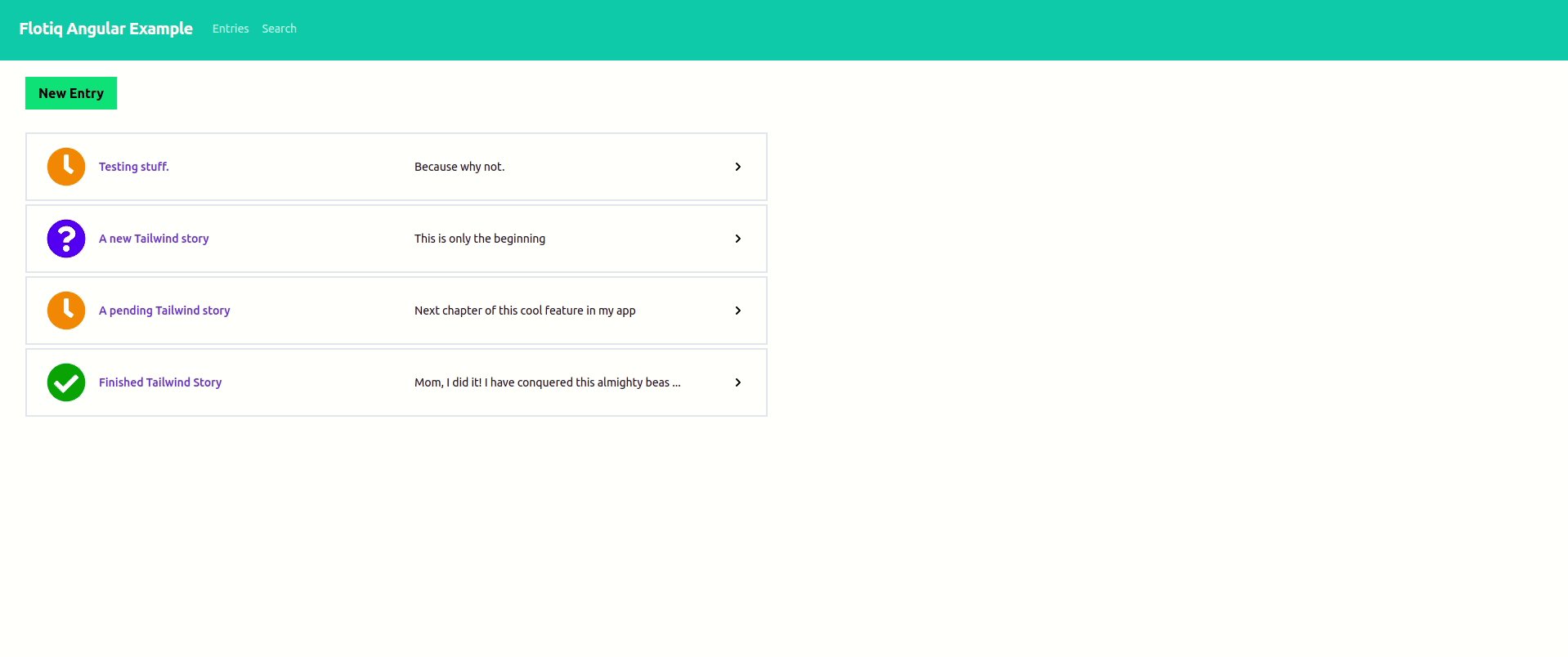
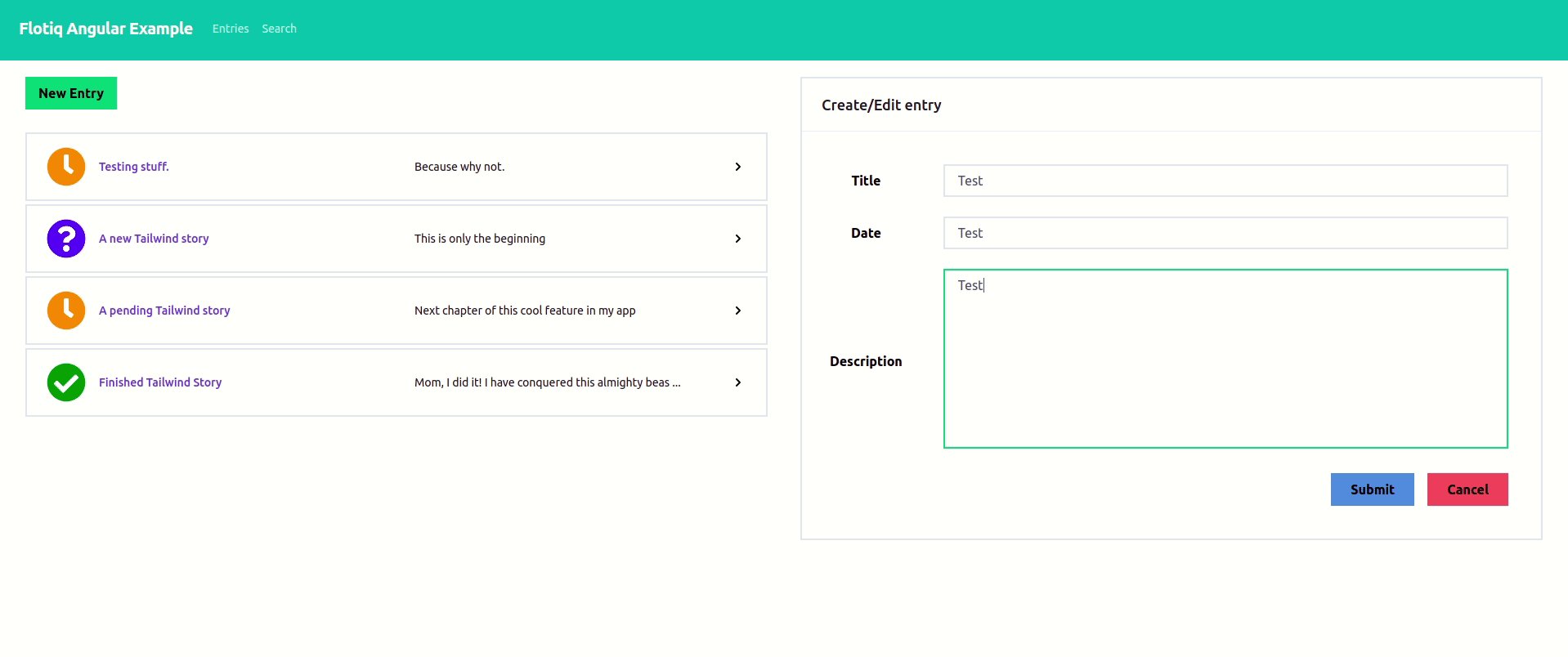
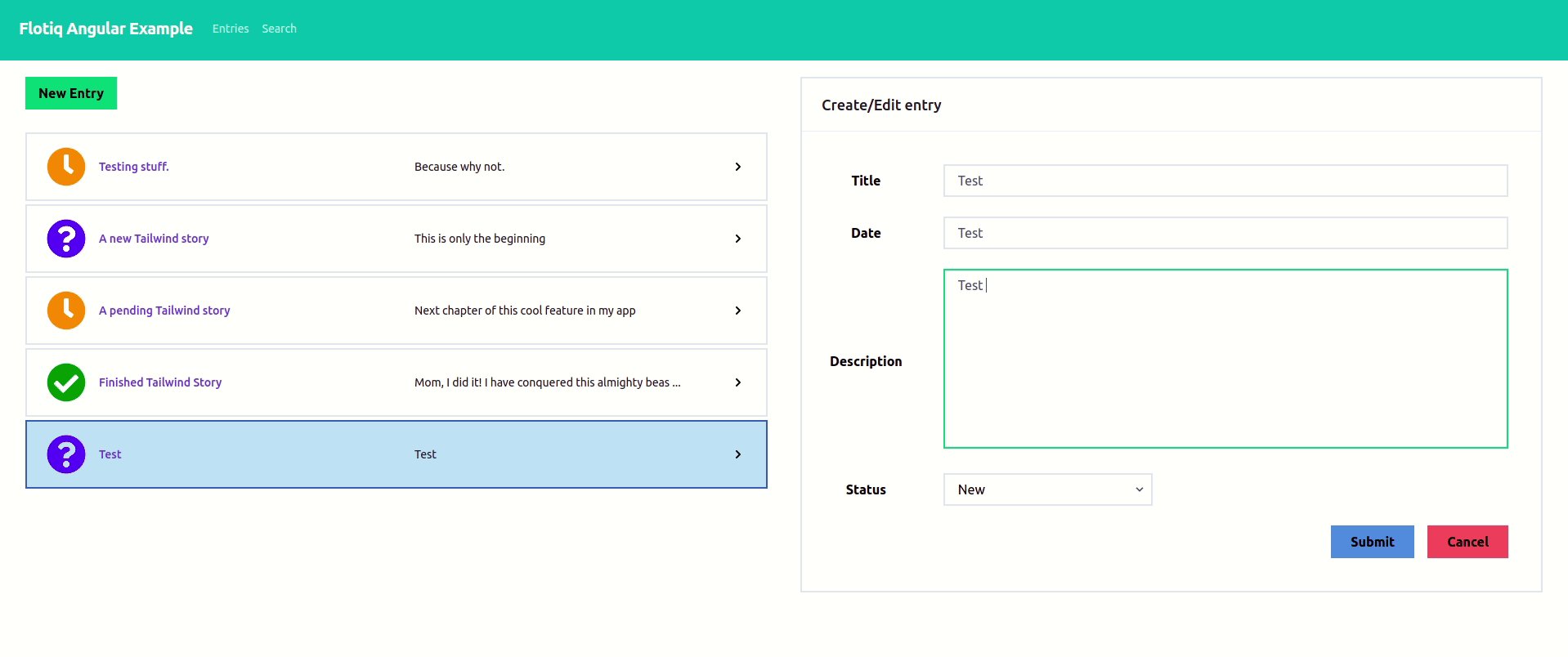
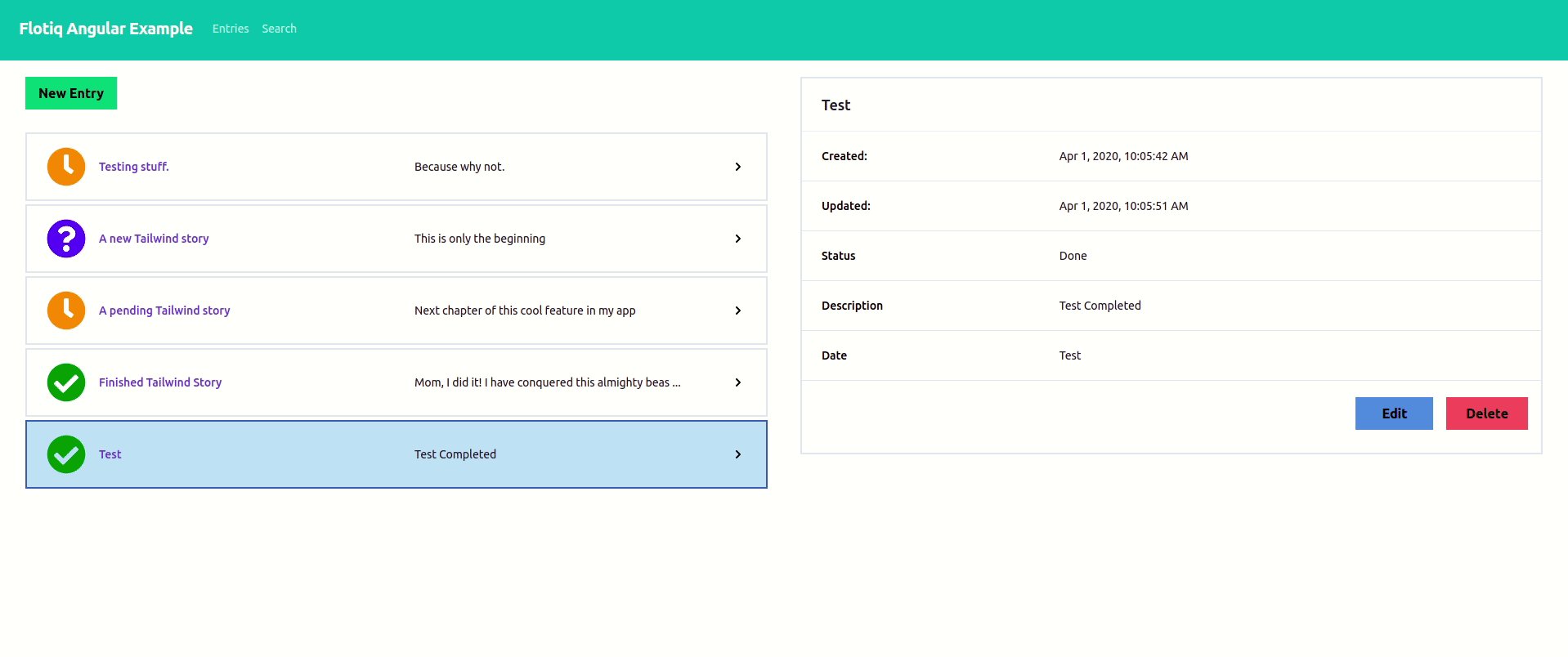
Here is a small animation that shows you an example project based on generated package(To-do-list content type definition used) and Tailwind CSS:
Important information¶
When you start your application use npm start instead of ng serve. This will avoid confusion and incompatibility with your global installed angular-cli and it's dependencies with those specified in package.json file.
Conclusion¶
Generated package based on your OpenApiSchema is a powerful tool, that can speed up your development process a lot. You can install it in your project and don't worry anymore about writing API calls
Hint
Helpful links:
- Learn how to get your own OpenApiSchema.
- Didn't find a package in a langauage or framework you love? No problem check this article to learn how to generate your own!