Use data from Flotiq in React and Typescript projects¶
Info
This page demonstrates a TypeScript-based approach to React components hydrated with data coming from Flotiq
Introduction¶
In this short article we will show how to setup a Flotiq content type and use your OpenAPI schema to generate a Typescript-compatible API client that will integrate seamlessly with your Next.js project. As a result, you will be able to consume any data you store in Flotiq in Next.js with benefits like code completion in your IDE.
Prerequisites¶
- Flotiq account
- basic Typescript and React knowledge.
Create a content type in Flotiq¶
Start with a simple content type, for example one that represents a Hero section in your website.
Once you create the content type definition - go ahead and add some objects too.
Create NextJS project¶
Next, use the create-next-app to setup a fresh Next.js project
npx create-next-app@latest flotiq-component-demo --typescript --eslint
cd flotiq-component-demo
Read more about create-next-app here.
Get Flotiq API Key¶
To access your Flotiq data in your app, you need to obtain your Flotiq API key. There are two ways of doing that:
Flotiq Setup¶
We can use flotiq-setup to import API keys to variable files like .env.
Simply run npx flotiq-setup to automatically import your API keys to variable files.
After running the flotiq-setup script, your browser will pop-up with a prompt to select which space the app will be able to access.

Flotiq Dashboard¶
If you want to manually get your API key for your application, you can do so by visiting Flotiq Dashboard.
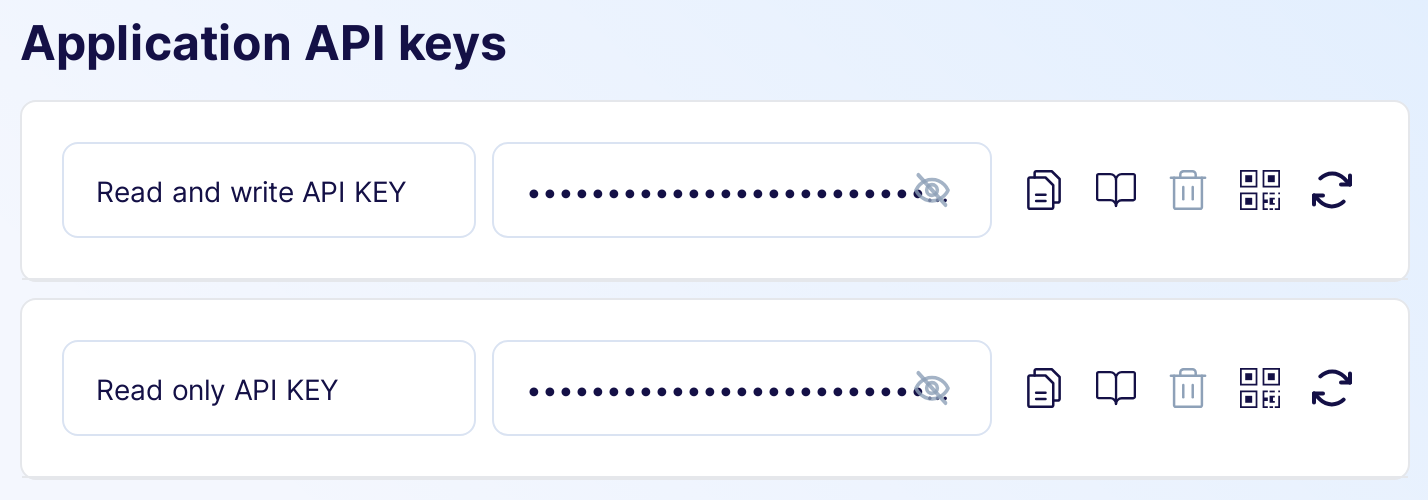
API Keys can be accessed via the API Keys page in the Flotiq Panel.
For our purpose, the Read-only key is sufficient.


After you obtain your API key, you need to provide it to Codegen and your app.
To do so, just create .env file in the app folder with the following content:
FLOTIQ_API_KEY=<YOUR_API_KEY>
Now that you added the API key, you can proceed with the next steps.
Note
You can read more about API Keys here.
Flotiq Codegen TS - Flotiq SDK¶
This package simplifies Typescript Fetch API integration for your Flotiq project, tailored to your Flotiq account data. To build your customized API package, just run this command:
To install Flotiq SDK, you can use flotiq-nextjs-setup CLI, that will not only seamlessly generate SDK for your Next.js project but will also add content cache revalidation endpoint, handle draft mode for unpublished content on Flotiq, and more. To use the flotiq-nextjs-setup CLI simply run the setup:
npx flotiq-nextjs-setup
If you want to read more about our flotiq-nextjs-setup CLI, refer to our Flotiq NextJS docs.
If instead you prefer to install only Flotiq SDK manually, do the following steps:
npx flotiq-codegen-ts generate
Note
If you make any changes (additions or deletions) to the content type definitions in your Flotiq account,
you will need to rerun npx flotiq-codegen-ts generate command
Note
You can use the flotiq-codegen-ts generate --watch to enable automatic detection of changes to your
Content definitions by Flotiq Codegen TS. This will automatically regenerate the SDK to reflect the current
state of your Content definitions.
Use the API¶
We’re almost done! Now you have to edit 2 files in the NextJS repo: 1. src/app/page.tsx and 2. src/app/components/hero.tsx (new file) to start using the API.
Let’s start with page.tsx. First, we need to connect to Flotiq API, add the following lines to your file
// add this at the beginning of the file, with other imports
import { FlotiqApi } from '../flotiqApi/index'
const apiKey = process.env.FLOTIQ_API_KEY
async function getData(
page = 1,
limit = 10,
filters = undefined,
direction = 'asc',
orderBy = 'date'
) : HeroList {
const api = new FlotiqApi(apiKey);
// let's fetch all sections and make sure we hydrate them
return await api.hero.list({
page,
limit,
filters,
order_by: orderBy,
order_direction: direction,
hydrate:1
})
}
next, let’s update the Home() component to display all the sections found:
export default async function Home() {
const list = await getData();
return (
<main>
<div className="bg-white py-24 sm:py-32">
{list.data?.map((section, index)=>{
return <HeroComponent hero={section}></HeroComponent>
});
}
</div>
</main>
)
}
now, let’s create that HeroComponent in the src/app/components/hero.tsx file:
import { Hero } from "../../../flotiqApi/src";
interface HeroProps {
hero: Hero
}
export default function HeroComponent({hero} : HeroProps){
return (
<div>
<h3>
{hero.lead_text}
</h3>
</div>
);
}
That’s it! Start using TypeScript with Flotiq data. By now you probably noticed how convenient it is to have explicit typing and code completion in your editor:

